画像をトーンにして描画するには、2種類の方法があります。
直接、筆でトーンを描く「トーンペイント」と、
画像をモノトーンに変換して表示する「トーン変換」です。
それぞれ、特性があるので、用途に応じて使い分けてください。

1.直接、筆でトーンを描く(トーンペイント)

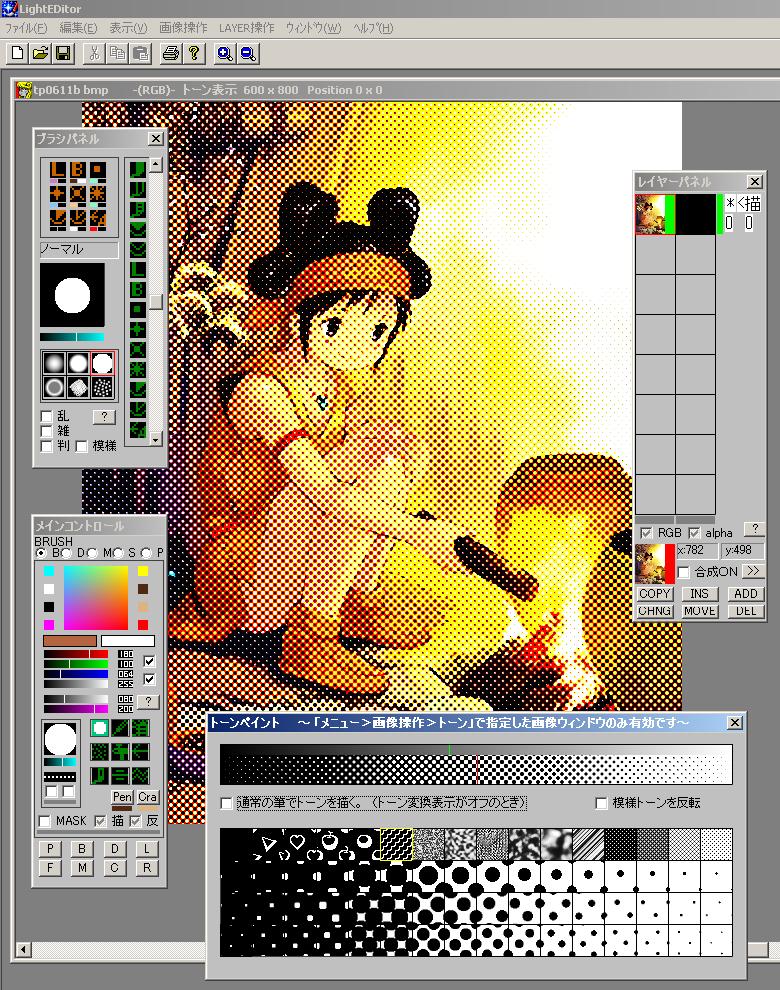
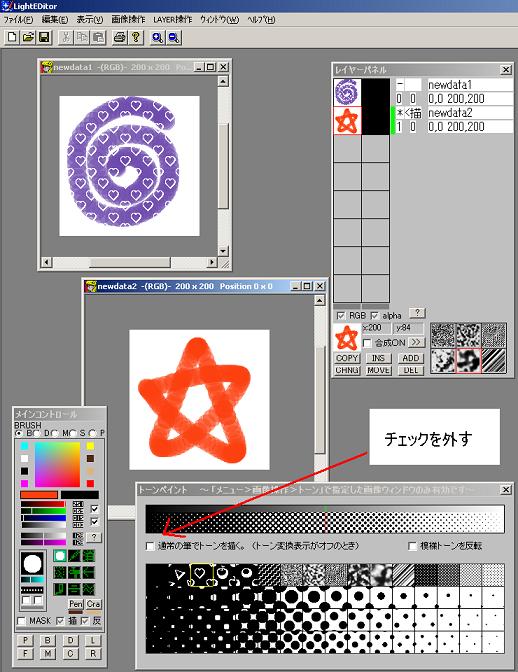
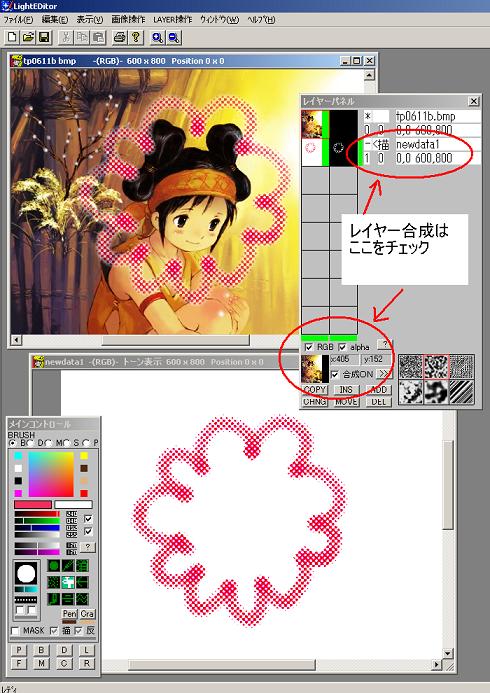
「レイヤーパネル」の紙質感選択部分をクリックする。
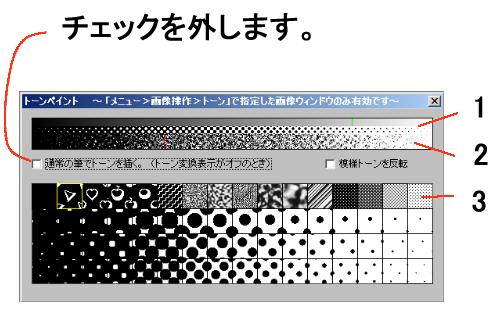
「トーンペイント」が開くので、「通常の筆でトーンを描く」をチェックする。
これで、普通の筆で、トーン模様が描けるようになります。
チェックを外すと、紙質感と同じ扱いになり「クレヨン筆」でのみトーンが描けます。
2.画像をトーン変換する(トーン変換)

画像を、表示状態だけトーンにすることができます。
まず、「トーンペイント」の「通常の筆でトーンを描く」のチェックを外して、
普通に絵を描いてみましょう。

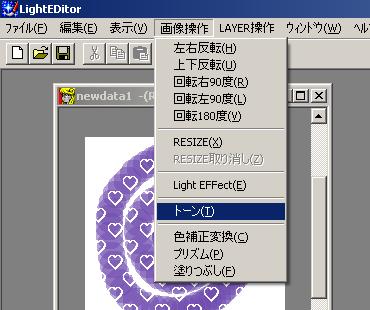
メニュー>画像操作>トーン を、選択します。

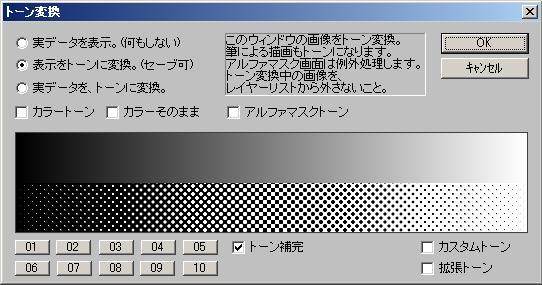
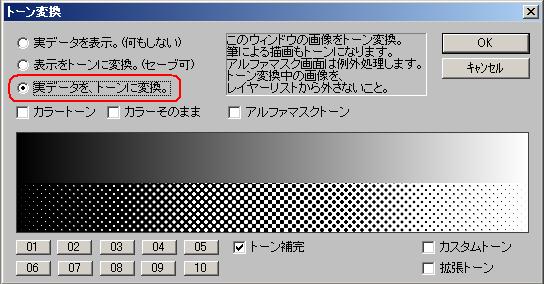
「トーン変換」ダイアログが出ます。
ここで、ウィンドウにある画像を、トーン表示にするかどうかを設定します。
「表示をトーンに変換」を選択して、「OK」ボタンを押してください。

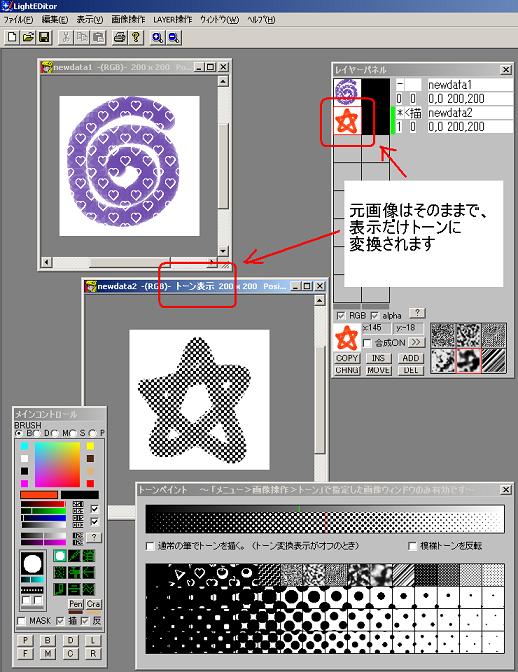
普通に描いた絵が、トーン表示されます。
このとき、元データは、トーンに変換されたわけではなく、そのままです。
画像ウインドウのタイトルに「トーン表示」とあることを確認してください。
セーブや、プリントは、トーン表示のまま行なわれます。
元に戻すには、「実データを表示」を選択します。
元のデータをトーンに変換してしまうときには、「実データをトーンに変換」を選択します。

「トーン変換」ダイアログで、
「カラートーンにする」をチェックすると、カラー表示になります。

トーン表示されたまま、描きすすめることができます。

「実データを表示」を選択すると、元データに戻ります。

トーン表示の設定を変えると、凝ったトーン表示が可能です。

工夫次第で。
画像ウィンドウを重ねて、レイヤー合成をする

1枚の画像ウィンドウごとにレイヤーを重ねる仕様ではないのでご注意ください。
(レイヤーの画像を入れ替えるのを容易にするためです)
きらきら筆のレイヤーの使い方は、こちらを参考にしてください。
絵解きマニュアル(旧バージョン用)
操作については、こちらも参考までに。
基本操作
範囲指定で描く
レイヤー合成で、トーン変換を使う
例として、絵に、トーンの額縁を付けてみましょう。
まず、合成に必要なアルファマスクデータを作成します。

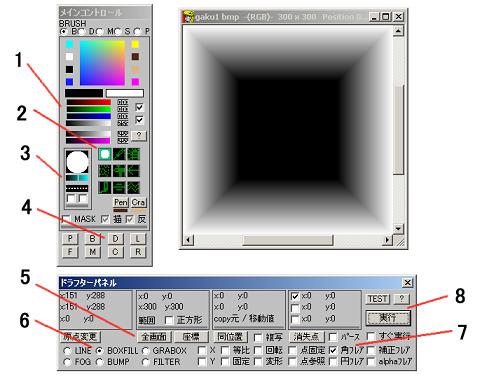
1.色を「黒」にする。
2.「ノーマル筆」を選ぶ。
3.筆の大きさは、額縁の枠の大きさになります。
4.「D」ボタンで、「ドラフターパネル」を呼び出す。
5.「全画面」ボタンで、範囲指定を全画面にする。
6.「BOXFILL」(塗りつぶし)を指定。
7.「角フレア」を指定。
8.各設定を確認したら、「実行」ボタンを押して、実行。
これを、額縁のマスクデータにします。

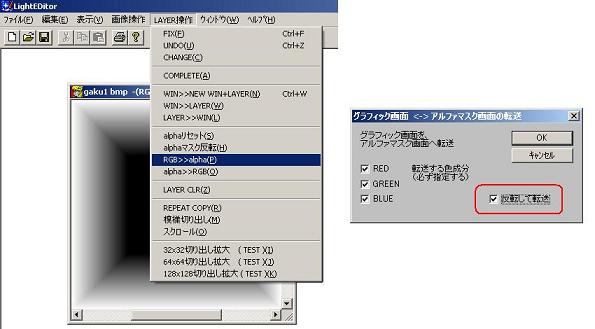
メニュー>レイヤー操作から、「RGB>>alpha」を選びます。
RGB画面から、アルファマスク画面に、画像を転送します。
このとき、「反転して転送」をチェックすると、マスク反転しますが、
今回はチェックは不要です。

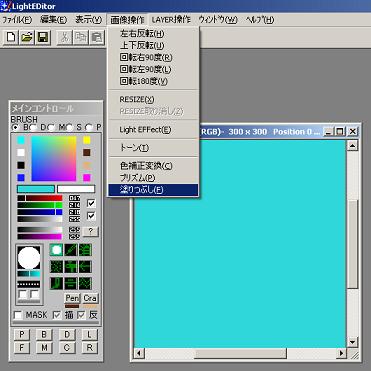
転送したら、RGB画面は、
好きな色で塗りつぶしてしまいましょう。
メニュー>画像操作から、
全画面塗りつぶしができます。
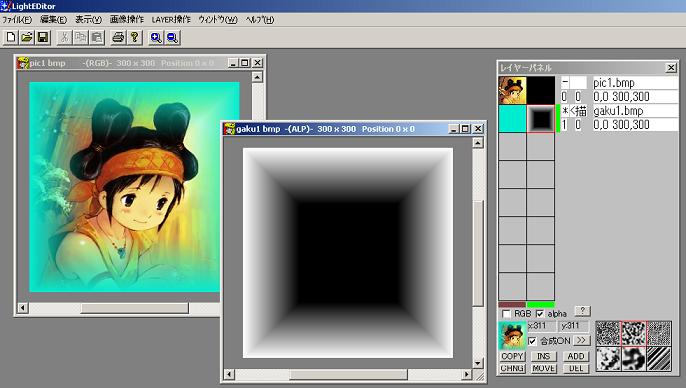
それでは、何か別の画像とレイヤー合成してみます。

額縁の「gaku1」のアルファ画面を手前に表示させて、
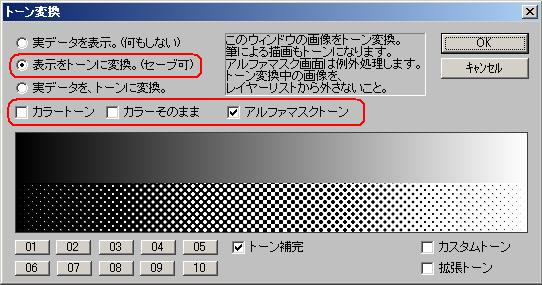
メニュー>画像操作>トーン で、「トーン変換」ダイアログを呼び出します。

「表示をトーンに変換」と、
「アルファマスクトーン」をチェックして、「OK」ボタンを押します。

「アルファマスクトーン」ON
「カラートーン」OFF
アルファマスクが、モノクロトーンに変換されます。
このモードのときは、アルファマスクデータが無ければ、
何も表示されませんのでご注意ください。

「アルファマスクトーン」ON
「カラートーン」ON
アルファマスクが、モノクロトーンマスクに変換され、
RGB画面をカラートーンに変換したものと組み合わせて合成されます。

「アルファマスクトーン」ON
「カラーそのまま」ON
アルファマスクが、モノクロトーンマスクに変換され、
RGB画面の色と組み合わせて合成されます。

「アルファマスクトーン」OFF
「カラートーン」OFF
RGB画面のみ、モノクロトーンに変換されます。

「アルファマスクトーン」OFF
「カラートーン」ON
RGB画面のみ、カラートーンに変換されます。

「アルファマスクトーン」OFF
「カラーそのまま」ON
RGB画面、アルファ画面ともにトーン処理しません。
通常のアルファ合成と同じ結果になります。

「アルファマスクトーン」ON
「カラーそのまま」ON
トーン設定を変えて、
RGB画面をカラーグラデーションで塗りつぶしたもの。
合成した絵を完成させるには、
メニュー>レイヤー操作>COMPLETE で、1枚絵になります。
今回のサンプルはこちら
トーンペイント・トーン変換を使い分けて、トーンを貼る
線画にモノクロトーンを貼ってみます。
「トーンペイント」と、「トーン変換」を使い別けると良いでしょう。
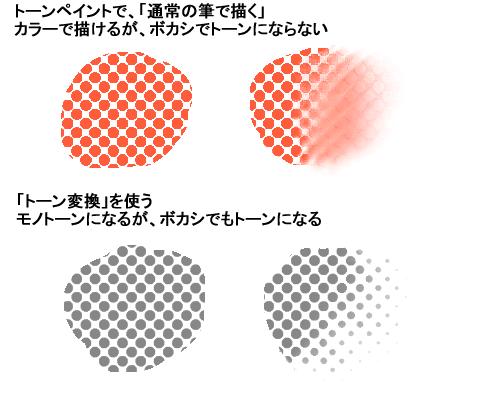
1.トーンペイントは、筆で直接トーン模様を書くのに適しています。
2.トーン変換は、グレー諧調のボカシをグラデーショントーンに変換します。
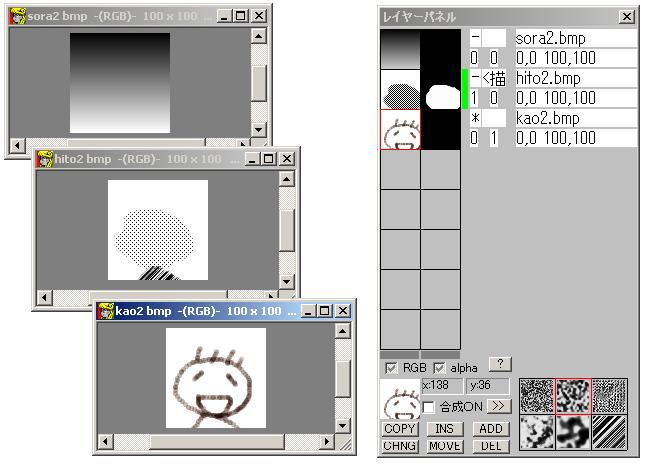
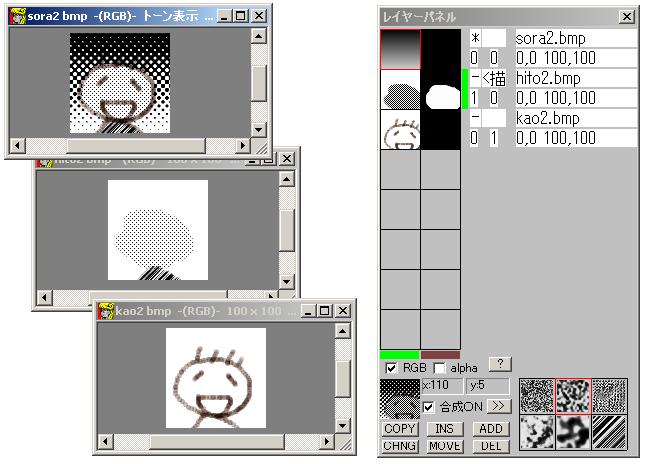
例:
[sora2]グレー諧調の背景
[hito2]トーンペイントで、トーン模様を書く
[kao2]線画

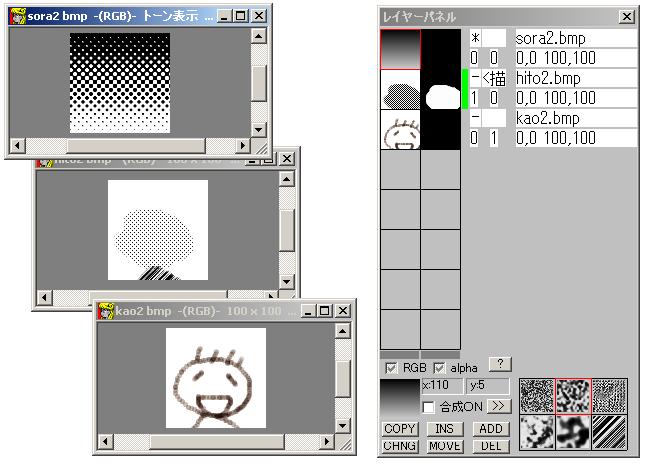
[sora2]を、「トーン変換」する

合成結果

「トーン表示」されてる画像は、必ず最後に、
「実データを、トーンに変換」してください。

合成した絵を完成させるには、
メニュー>レイヤー操作>COMPLETE で、1枚絵になります。
COMPLETEのまえに、トーン表示されている[sora2]を、「実データを、トーンに変換」しておきましょう。
今回のサンプルはこちら
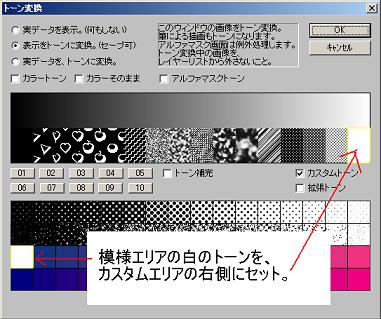
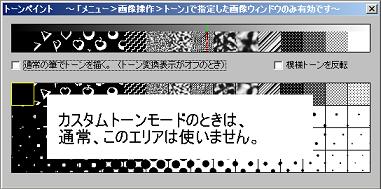
カスタムトーン
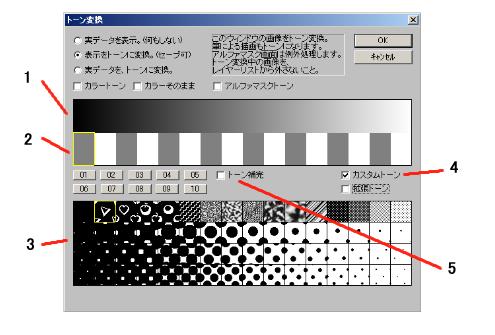
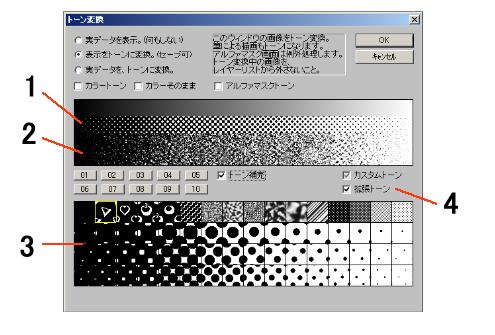
「トーン変換」ダイアログの「カスタムトーン」をチェックすると、
トーングラデーションを、自分で作りなおすことができます。

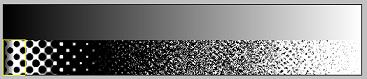
1.濃度エリア
/ここで右クリックで、カスタムエリアに濃度をセットできます。
/アミトーンや模様トーンではなく、通常のグレートーンにしたい場合。
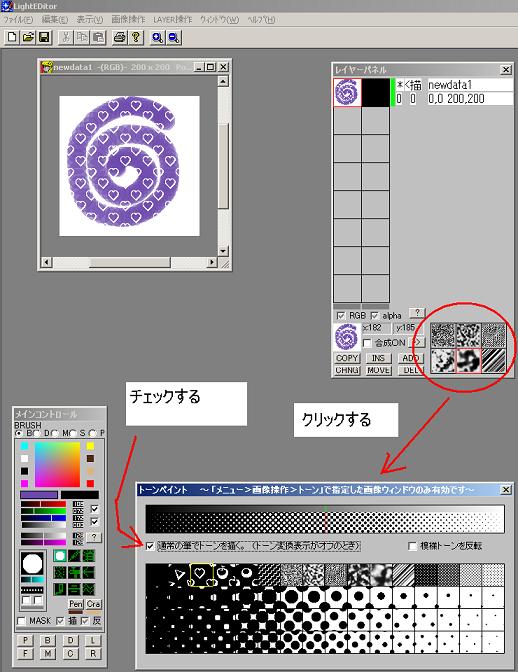
2.カスタムエリア
/左クリックで、選択された模様トーンがセットされます。
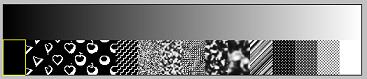
3.模様トーンエリア
/カスタムエリアに置く模様を選択する
/ここで右クリックで、カスタムエリアに模様トーンをセットできます。
/エリアの上下付近でマウスを動かすとスクロールします。
/色付きの場所はブランクです。後からトーンを追加することができます。
4.カスタムトーンモードを実行。
/「表示をトーンに変換」を選択した状態で、実行されます。
5.カスタムエリアの、隣合った模様と、滑らかに補完する。
/滑らかなグラデーションにしたい場合は、チェックしておきます。
<注意>
カスタムトーンモード/拡張トーンモードは、画像ウィンドウごとに設定したいところですが、
現在のバージョンでは、すべてのトーン変換された画像ウィンドウに適応されます。
カスタムトーンを設定すると、トーン変換表示の調子を変えることができます。

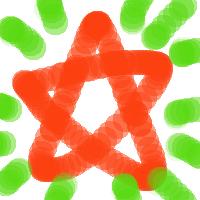
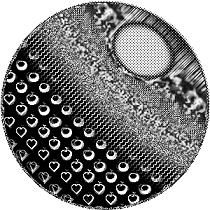
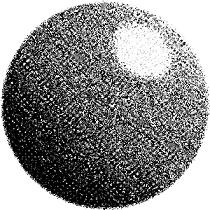
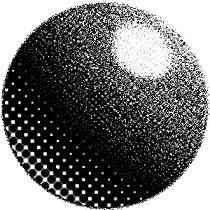
変換前データ。


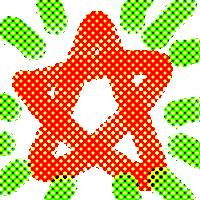
普通のアミトーンに変換。


模様トーンを並べて変換。


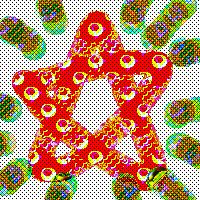
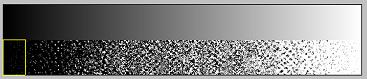
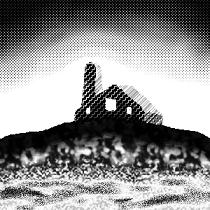
砂模様グラデーショントーンに変換。


トーンの並びを調整して逆光を表現。
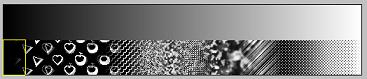
トーン変換表示で、模様トーンを描く
ただのトーン変換表示では、アミトーンにするだけですが、
カスタムトーンを使えば、模様トーンも、使うことができます。
「トーン補完」OFFのときは、16種類のみです。
「トーン補完」ONのときは、隣合ったトーンとブレンドされたものが256種類使えます。
「トーン補完」ONでは、左端に黒、右端に白が自動的にセットされます。

「トーン補完」OFFでは、通常、一番右は「白」のトーンに設定しておきましょう。
「白」のトーンは、模様トーンエリアの下の方にあります。
もしくは、濃度エリアの一番右から「白」を右クリックで拾ってください。

トーン変換表示しながら、
「トーンペイント」の上のバーで、トーンを選択して描画します。
「通常の筆でトーンを描く」スイッチはOFFにしてください。

すると、このような絵が描けます。

トーン変換表示して描く。

トーン変換表示をOFFにすると。
実データは、グレー諧調の絵になってます。

このモードの利点は、
カスタムトーン設定で、トーンを入れ替えると、
トーンの張替えが容易に出来ることです。

カスタムトーンモードで、
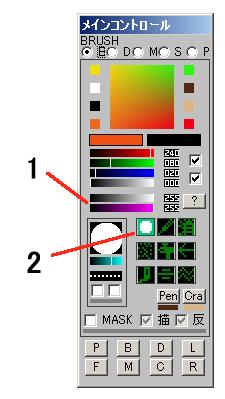
グラデーションではなく、模様トーンを扱うときは、
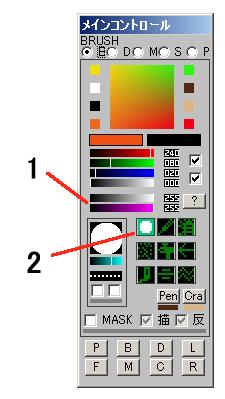
メインコントロールの、
1.描画濃度バーを255にして、
2.ノーマル筆を選択しておきましょう。
ボカシがかかる筆ですと、正しく模様が描けません。
模様トーンでボカシをかけると、
それはそれで面白い効果にはなります。
工夫次第で、模様トーンの種類を減らして、ボカシをかけることもできます。
利点は、トーンを重ねるレイヤーの数を減らせるというだけですが。

カスタムトーンの途中に、
模様ごとのグラデーションを数箇所入れる。

描いてみる。

実データ。
<重要>
トーン変換で、製作途中の実データを保存する場合、
JPEGなど、不可逆変換な保存をしてはいけません。
あとから、再度トーン変換した場合に、表示がおかしくなります。
(まだ、JPEG保存機能はありませんが、念のため)
実データを保存するときは、実データを表示してから行なってください。
拡張トーン
拡張トーンを設定すると、「トーン変換」ダイアログでの設定は完了したものとなります。
拡張トーンを使うために「トーンペイント」を表示させましょう。
これまで設定した、アミトーン、カスタムトーンに加えて、256種類の模様トーンが、
一つの画像ウィンドウで扱うことができます。
このモードの利点は、レイヤーを節約できることにあります。

1.アミトーン
/基本的なノーマルグラデーションの網トーン。
2.カスタムトーン
/カスタムモードで設定したトーン。
3.模様トーン
/256種類まで設定できる模様トーン。
4.拡張トーンモードを実行。
/「表示をトーンに変換」を選択した状態で、実行されます。

次に、「トーンペイント」ダイアログを開いて、
好みのトーンを3種類から選んで、左クリックしてください。
そのトーンで、描画することができます。
実データでは、RGB別々に描画しています。
1.R値を描画し、アミトーンに変換。
2.G値を描画し、カスタムトーンに変換。
3.B値を描画し、模様トーンに変換。
RGBの、どの値に描画するかは、
1.2.3.の、どの種類を選択したかで決まります。

拡張トーンモードで、
グラデーションではなく、模様トーンを扱うときは、
メインコントロールの、
1.描画濃度バーを255にして、
2.ノーマル筆を選択しておきましょう。
ボカシがかかる筆ですと、正しく模様が描けません。
模様トーンでボカシをかけると、
それはそれで面白い効果にはなります。
RGB値を255(白)にすると、トーンを消せます。
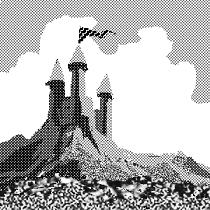
拡張トーンを使った作画例

空、森、は、ボカシがかかっています。
空、森、建物の順に手前に描画されているように見えます。
変換する優先順位をRGB順にしているためです。(仕様)
↓実データの様子。

↑の実データは、JPEGでセーブされてるので、
この画像をトーン変換しても正しく表示されません。
元データのサンプルはこちら。
自分でトーンデータを作る
現在の仕様では、128*128の1バイトベタデータとなってます。
新規作成で128*128の画像をつくる。
↓
上下左右が繋がった模様を描く。
↓
RGB画面からアルファ画面に転送する。
↓
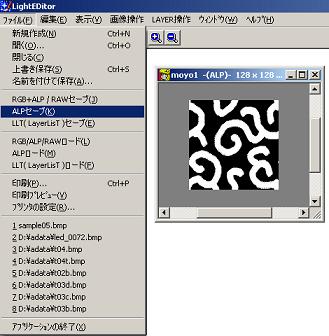
ALPセーブする。
↓
ファイルの拡張子を、「.ALP」から「.tn1」に変更する。
↓
他のトーンファイル(*.tn1)のあるフォルダ(LED.EXEのあるフォルダ)にコピーする。
↓
LED.EXEを起動したときに、読み込まれているはず。

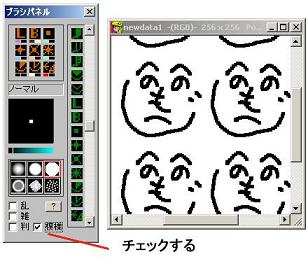
上下左右が繋がった模様を描くには?
ブラシパネルの「模様作成」をチェックすると、
模様作成モードになります。
上下左右が繋がった模様が描けるようになります。

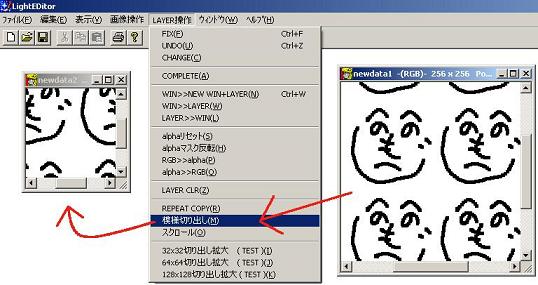
新規作成で、256*256の画像をつくり、
模様切り出しすると良いでしょう。

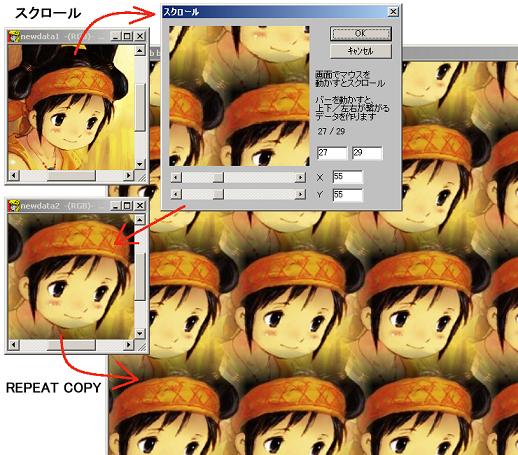
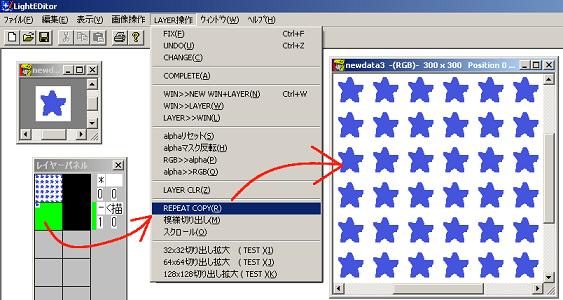
模様がきちんと出来たかチェックするには、「REPEAT COPY」を使います。
セレクトレイヤーの画像を、アクティブレイヤーに繰り返しコピーします。

その下の「スクロール」という機能を使うと、
どんな画像も上下左右が繋がる様に強引に加工します。