アクティビティの画面遷移の基礎の基礎
androidで重要なのが「アクティビティ」というものです。
ひとつの画面に、ひとつのアクティビティというのが、基本のようです。
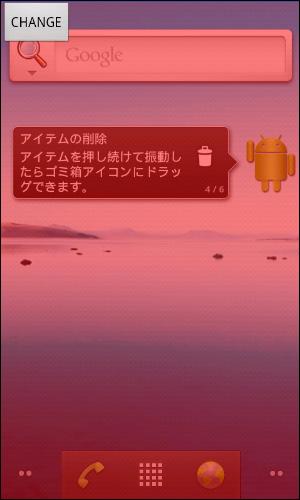
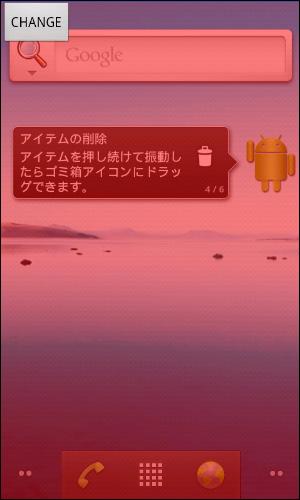
下の赤い画面は、「MainActivity」というアクティビティの画面です。

「CHANGE」ボタンを押すと、青い画面に遷移します。
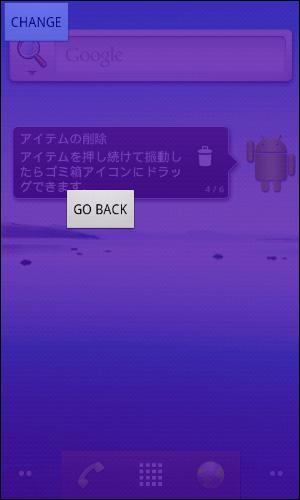
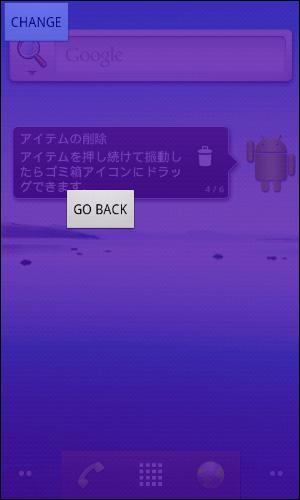
こちらは、「Activity_Sub1」という、別のアクティビティの画面です。
「GO BACK」ボタンを押すと、青い画面は破棄されて赤い画面に戻ります。

作り方
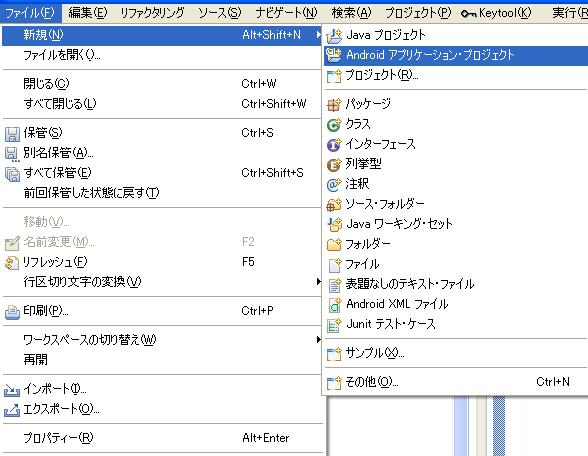
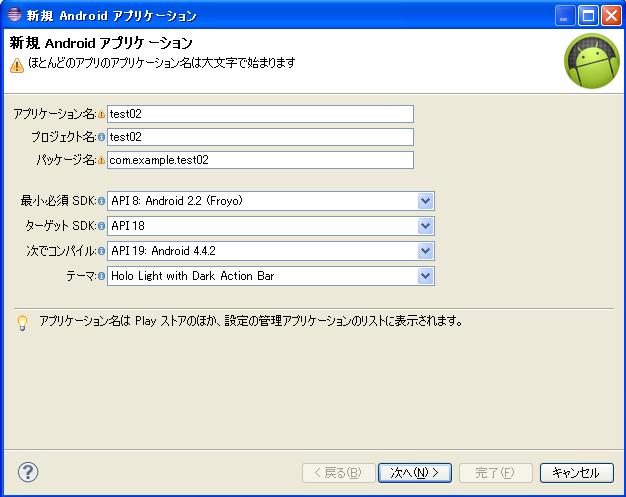
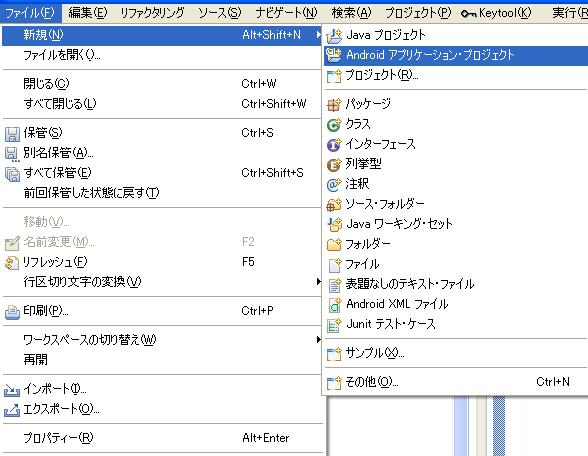
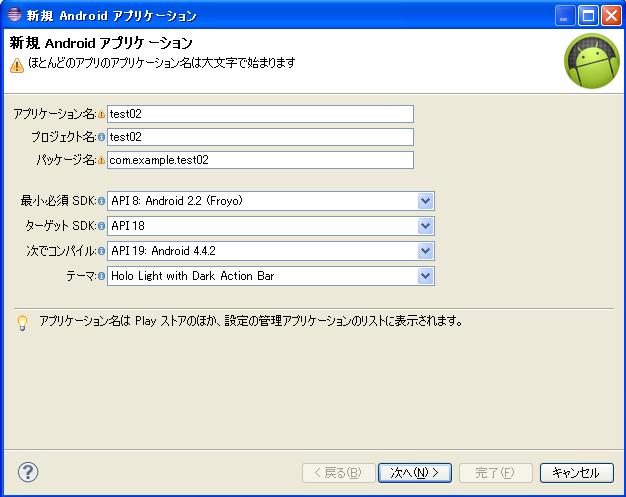
まず、「メニュー>ファイル>新規>Android アプリケーション・プロジェクト」で、新規プロジェクトを作ります。

何も考えずに、「次へ」でいいでしょう。

「MainActivity」の雛形ができましたので、
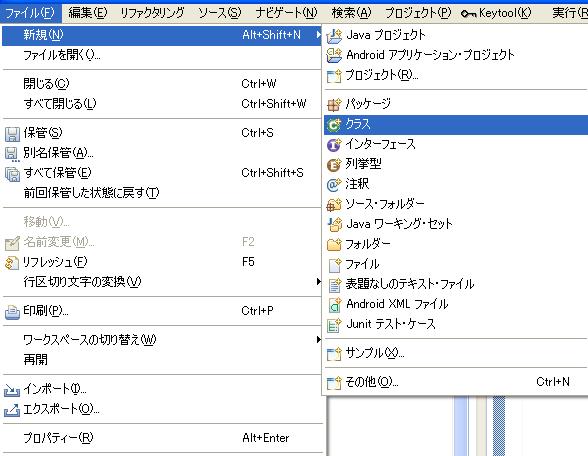
次に、「Activity_Sub1」という、アクティビティ(画面)を追加するための、「クラス」を作ります。
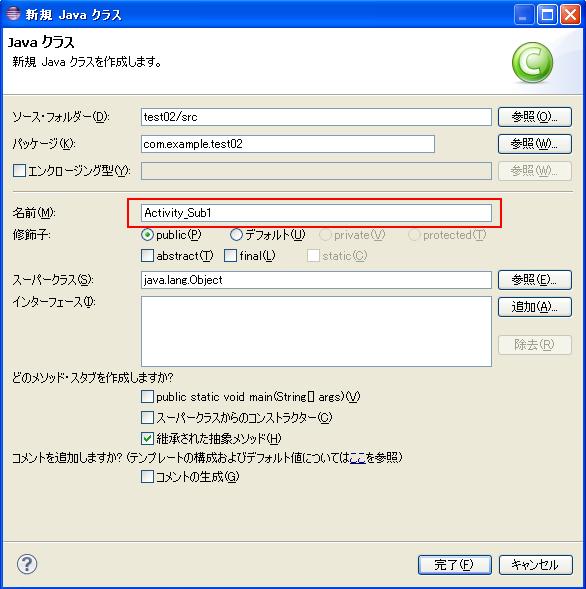
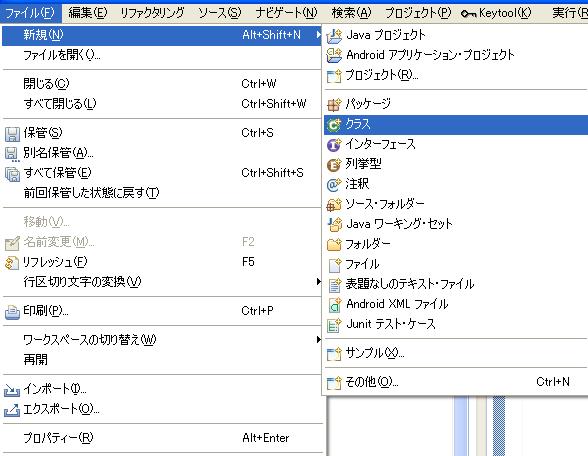
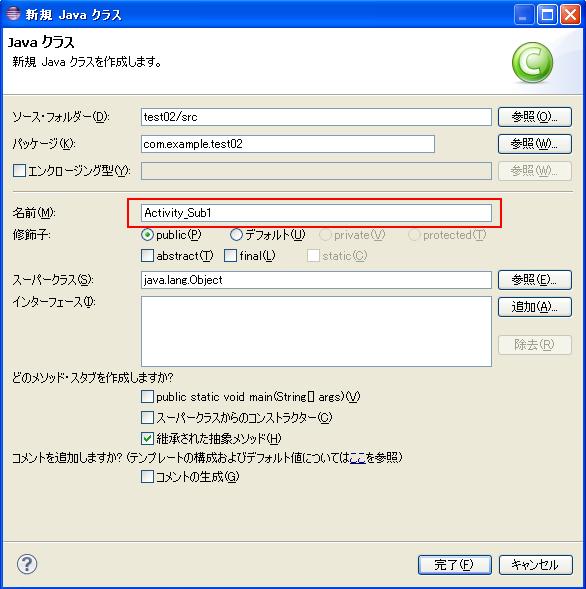
「メニュー>ファイル>新規>クラス」で、新規クラスを作ります。
名前は「Activity_Sub1」にします。


Activity_Sub1.java
MainActivity.java
という、ふたつのJavaファイル(クラス)ができました。

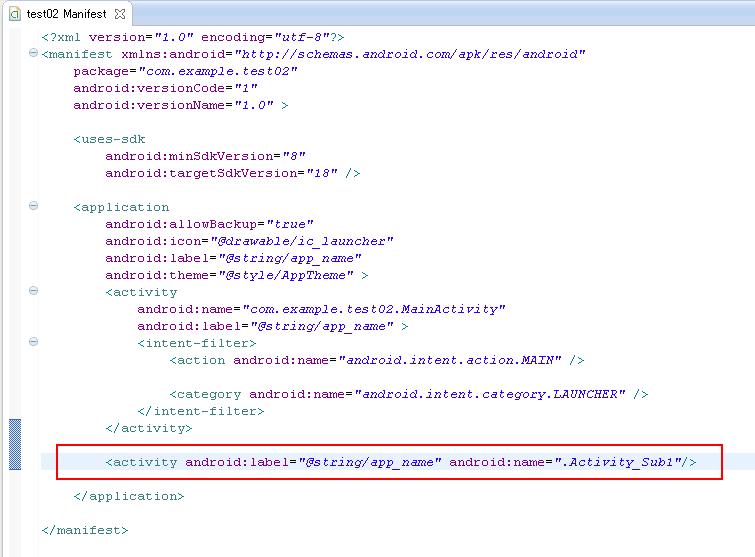
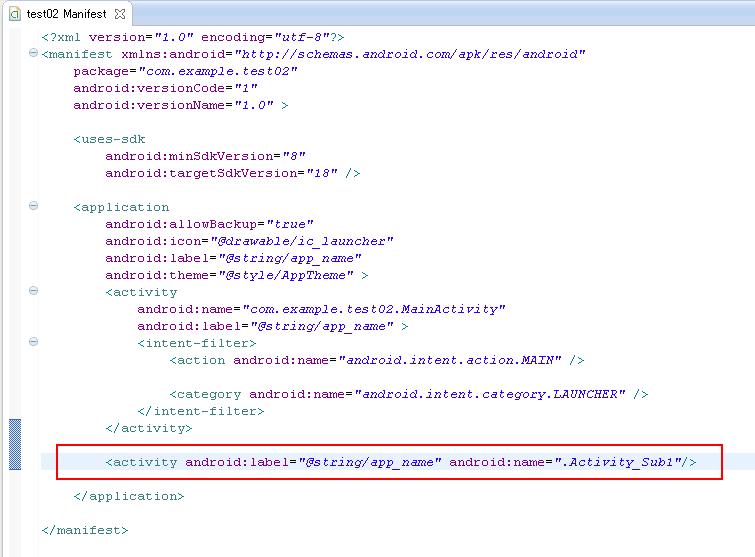
AndroidManifest.xmlを書き換える
次に重要なのが、「AndroidManifest.xml」を書き換えることです。
新規でアクティビティを作る場合は、以下の箇所を書き加えます。
これを忘れると、エラーになります。

<activity android:label="@string/app_name" android:name=".Activity_Sub1"/>
| |
できあがり
後は、以下のように、コードを書いてできあがりです。
普通は、画面ごとに、XMLファイルも書いたりしますが、今回はJavaコードだけで書いてみました。
ちなみに、画面遷移の最低限のことしかしてません。
ここから、いろいろ他の画面に情報を渡したりとか、コードを付け足していくわけです。
他の画面と情報をやりとりするしくみをインテントというらしいです。
MainActivity.java
package com.example.test02;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.LinearLayout;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Color;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//-----------------------------------------
//新しいレイアウトを作る
LinearLayout L_layout1 = new LinearLayout(this);
//レイアウトを画面にセットする
setContentView(L_layout1);
//レイアウトの背景を赤にする
L_layout1.setBackgroundColor(Color.argb(255, 255, 0, 0));
//-----------------------------------------
//新しいボタンを作る
Button button1 = new Button(this);
//ボタンに文字を表示
button1.setText("CHANGE");
//ボタンをレイアウトに追加
L_layout1.addView(button1);
//-----------------------------------------
//ボタンが押されたかどうか監視する
button1.setOnClickListener( new OnClickListener() {
//ボタンが押されたら何かする
@Override
public void onClick(View v) {
//インテントに、この画面と、遷移する別の画面を指定する
Intent intent = new Intent(MainActivity.this, Activity_Sub1.class);
//インテントで指定した別の画面に遷移する
startActivity(intent);
}
});
//-----------------------------------------
}
}
| |
Activity_Sub1.java
package com.example.test02;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.LinearLayout;
public class Activity_Sub1 extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//-----------------------------------------
//新しいレイアウトを作る
LinearLayout L_layout1 = new LinearLayout(this);
//レイアウトを画面にセットする
setContentView(L_layout1);
//レイアウトの背景を青にする
L_layout1.setBackgroundColor(Color.argb(255, 0, 0, 255));
//-----------------------------------------
//新しいボタンを作る
Button button1 = new Button(this);
//ボタンに文字を表示
button1.setText("GO BACK");
//ボタンをレイアウトに追加
L_layout1.addView(button1);
//-----------------------------------------
//ボタンの表示位置指定
LinearLayout.LayoutParams layoutParams =
new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(100, 300, 0, 0);
button1.setLayoutParams(layoutParams);
//-----------------------------------------
//ボタンが押されたかどうか監視する
button1.setOnClickListener( new OnClickListener() {
//ボタンが押されたら何かする
@Override
public void onClick(View v) {
//この画面を終了
finish();
}
});
//-----------------------------------------
}
}
| |
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.test02"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.test02.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:label="@string/app_name" android:name=".Activity_Sub1"/>
</application>
</manifest>
| |
半透明にしてみる
半透明にすると、画面が重なってるのが、よくわかりますね。
半透明にする方法は、「レイアウト(画面作り)のこととか」に書いた通りです。
setBackgroundColor()に、半透明のカラーを設定して、
AndroidManifest.xmlに、「 android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" 」と、書き足します。
ホーム画面が透けて見えます。

後ろのボタンが透けて見えます。

ちなみに、android2.3.3のエミュレータでは重なって見えますが、
android4.4.2のエミュレータでは、青い画面が表示された時、下の赤画面が消されるみたいですので、
重なって見えることがありません。