レイアウト(画面作り)の基礎の基礎
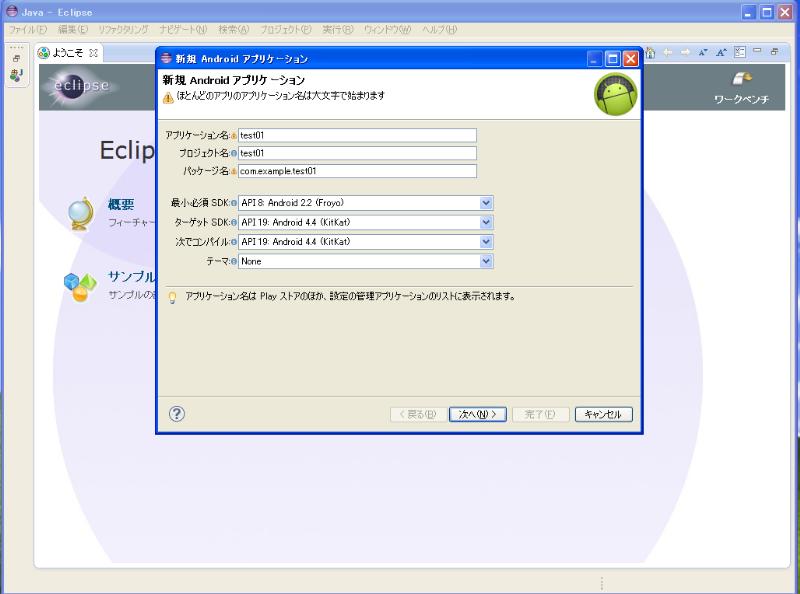
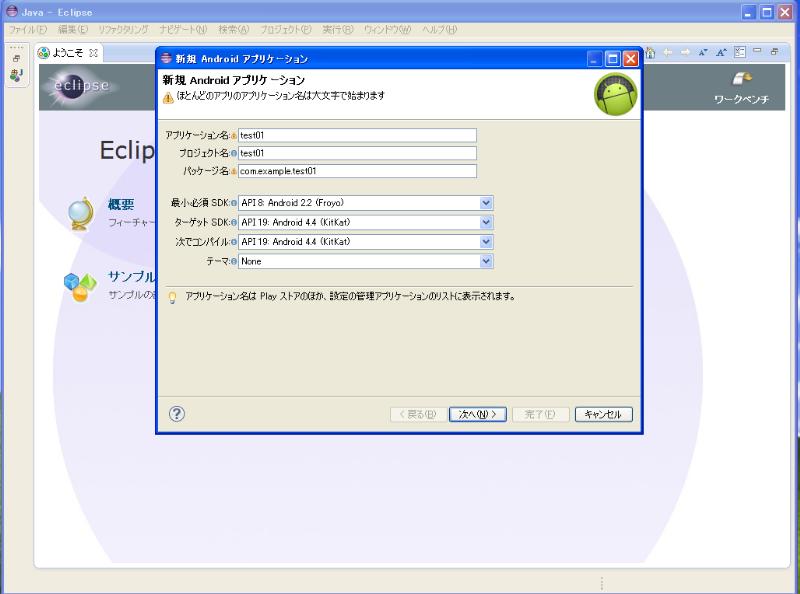
まず、eclipseの「メニュー>ファイル>新規>Androidアプリケーション・プロジェクト」で、新規プロジェクトを作成してみます。
テーマは「None」で、「次へ」を押し、何も無い空っぽのプロジェクトにします。

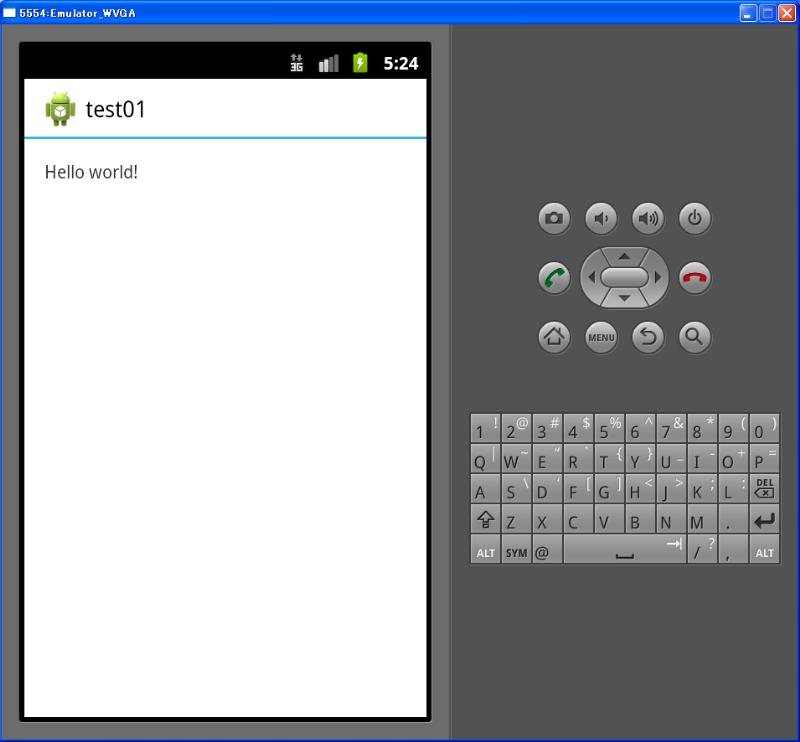
「Hello world!」と表示されました。

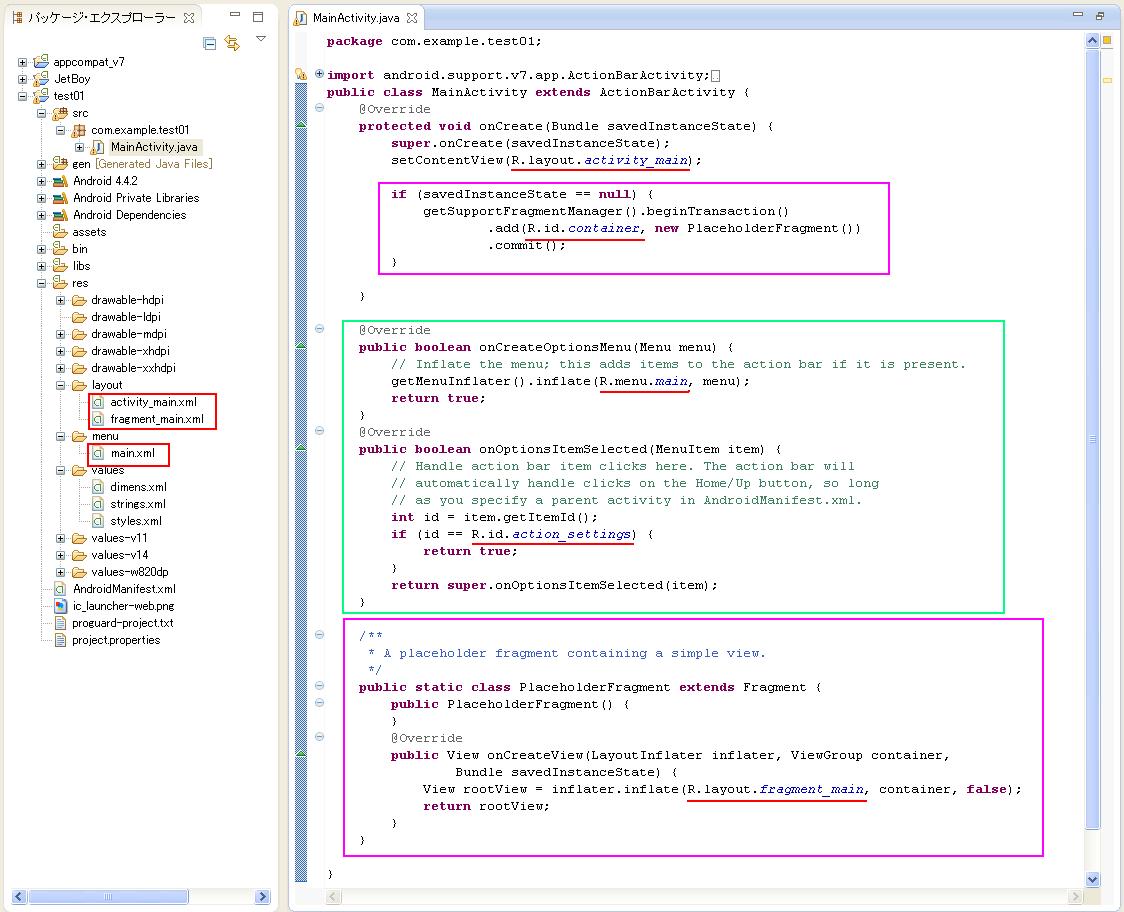
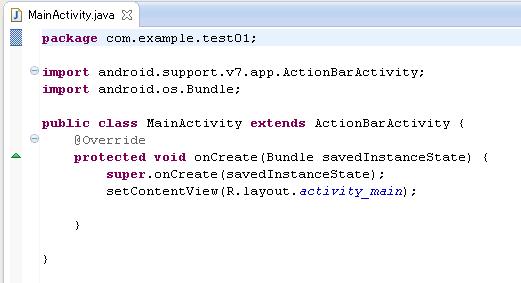
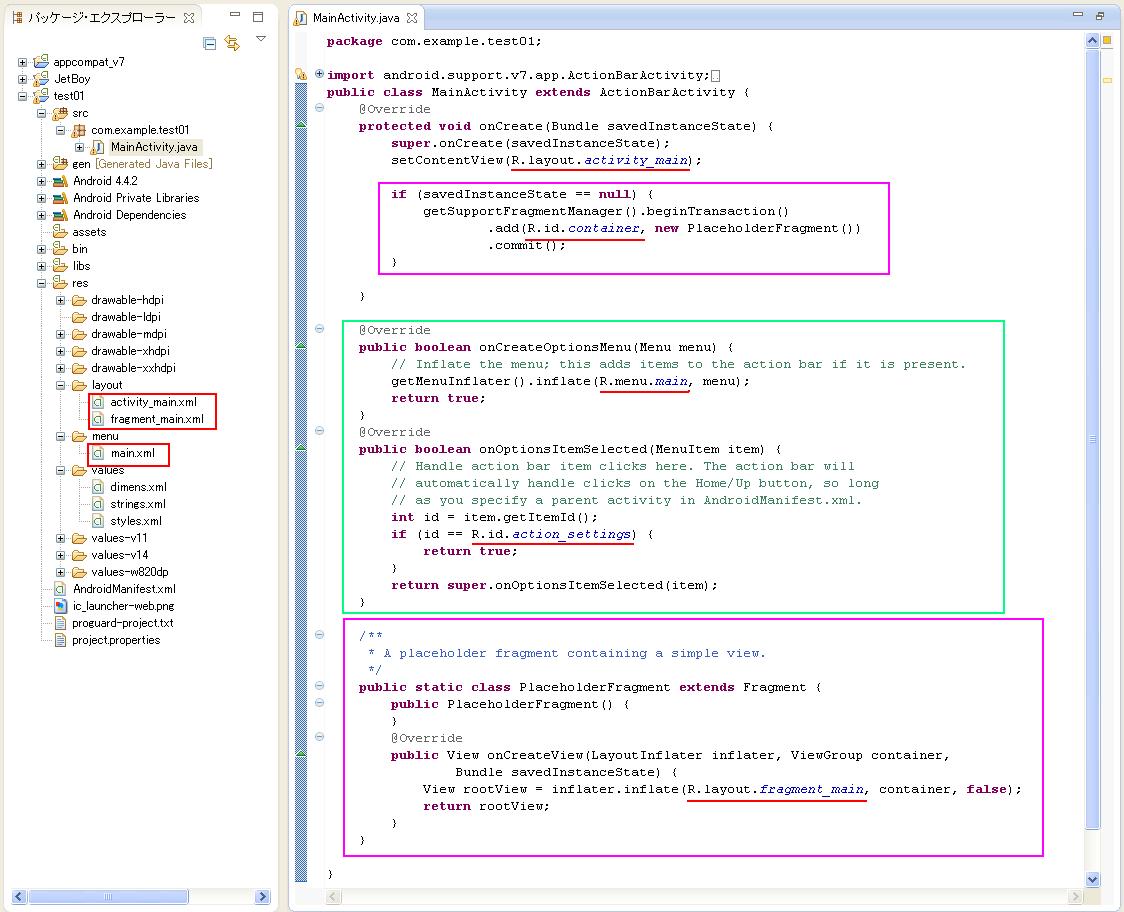
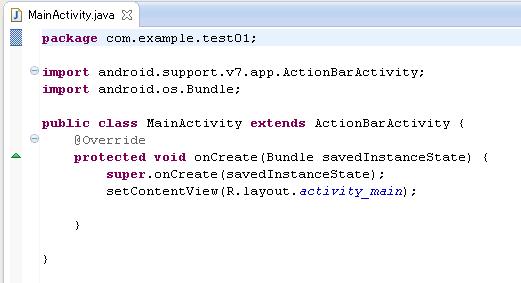
プログラムの内容をを見てみます。

緑枠のコードは、端末のメニューボタンが押されたときの処理です。
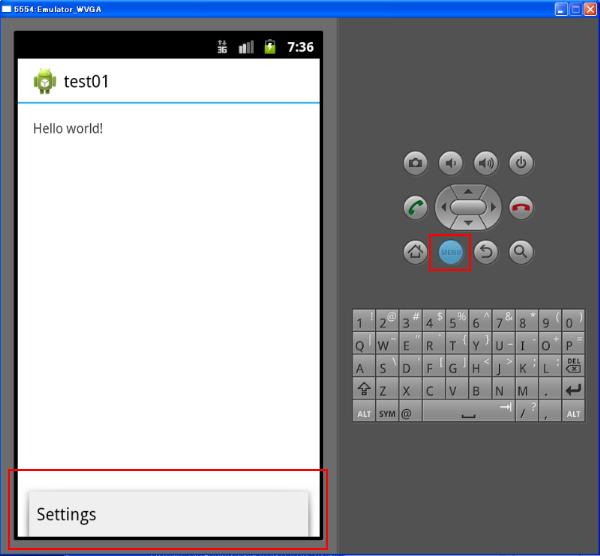
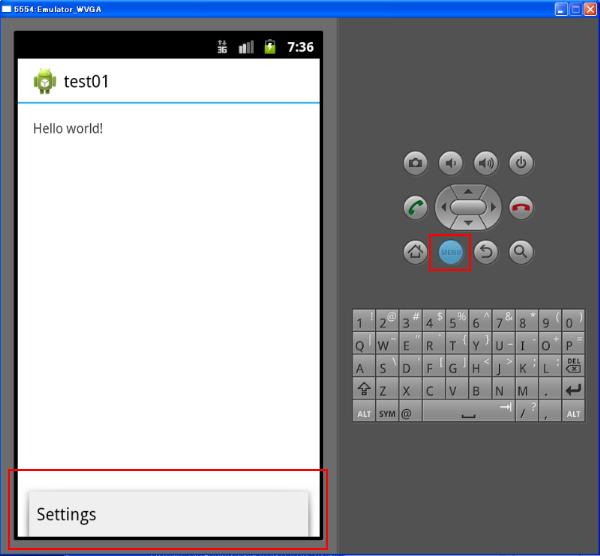
メニューを押すと「Settings」と書かれたメニューが出てきます。
緑枠内のコードを削除すると、何も反応しなくなります。

赤下線の、
「R.layout.activity_main」
「R.layout.fragment_main」
「R.menu.main」
は、プロジェクトの、
「res/layout/activity_main.xml」
「res/layout/fragment_main.xml」
「res/menu/main.xml」
で、定義された、画面に表示する内容を読み込んでいます。
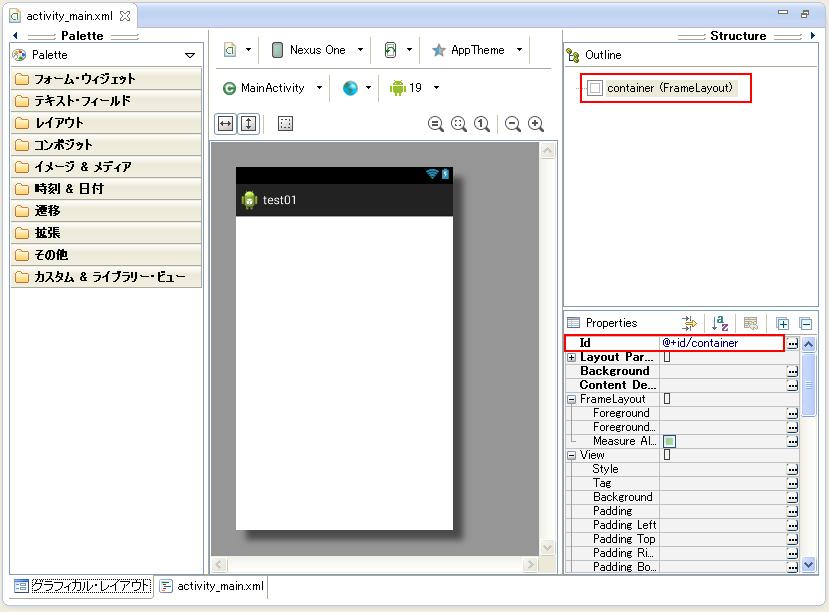
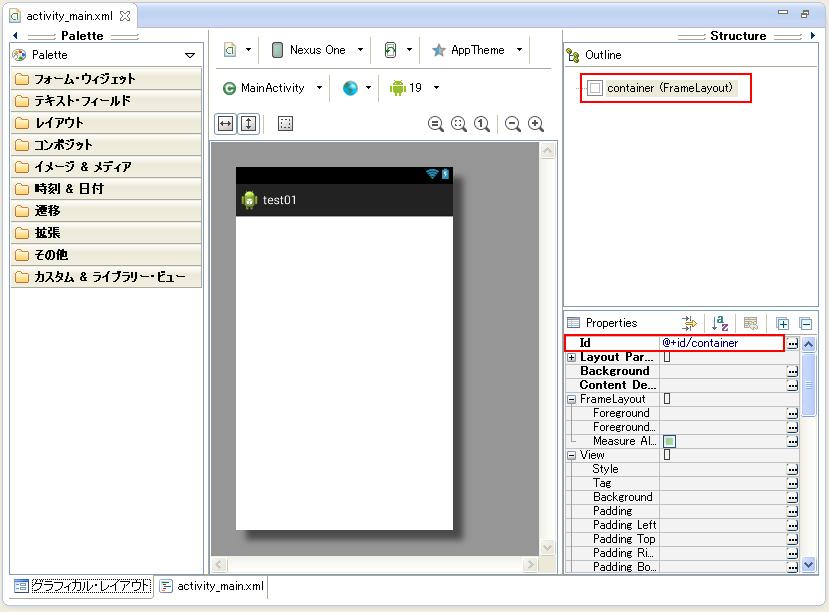
メイン画面の設定内容
赤下線の、
「R.id.container」は、
eclipseがつけたID番号を意味し、「activity_main.xml」の中のメインのレイアウト画面について、
何かプログラムに通知したいときに記述します。
activity_main.xml
android:id="@+id/container"
| |

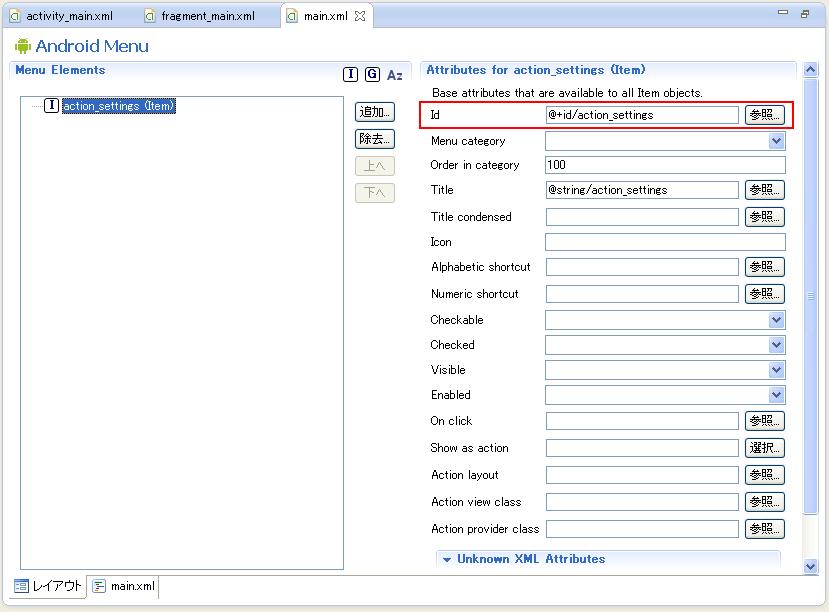
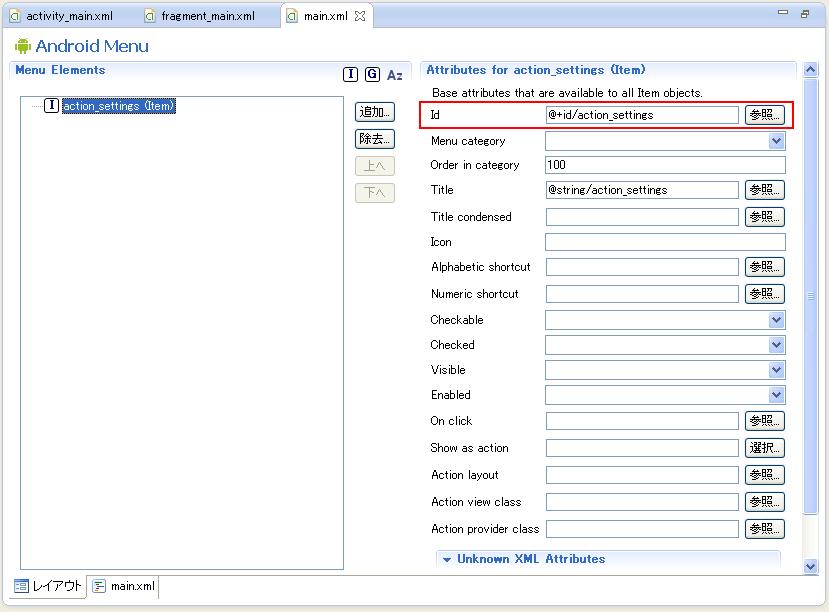
メニュー画面の設定内容
赤下線の、
「R.id.action_settings」は、
eclipseがつけたID番号を意味し、
プロジェクトの「res/menu/main.xml」の中で設定されたメニューが押された時、
何かプログラムに通知したいときに記述します。
main.xml
android:id="@+id/action_settings"
| |

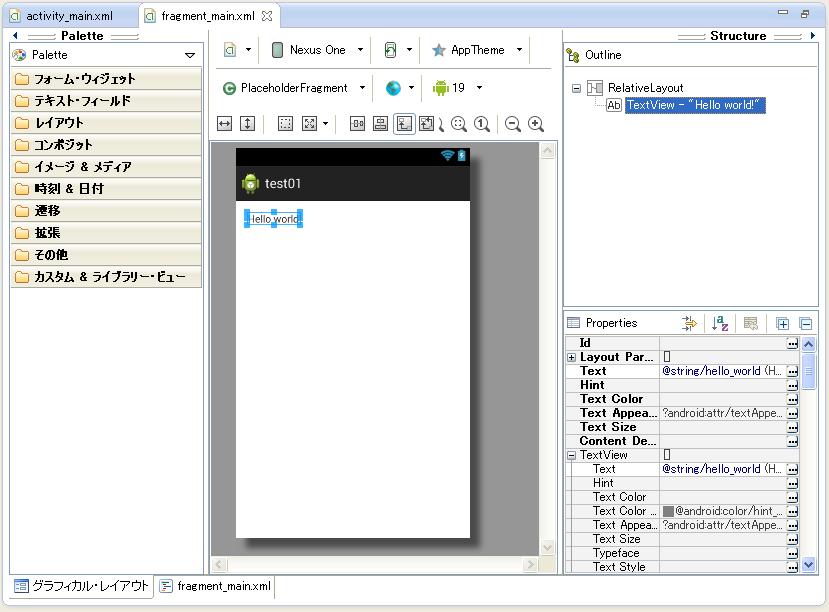
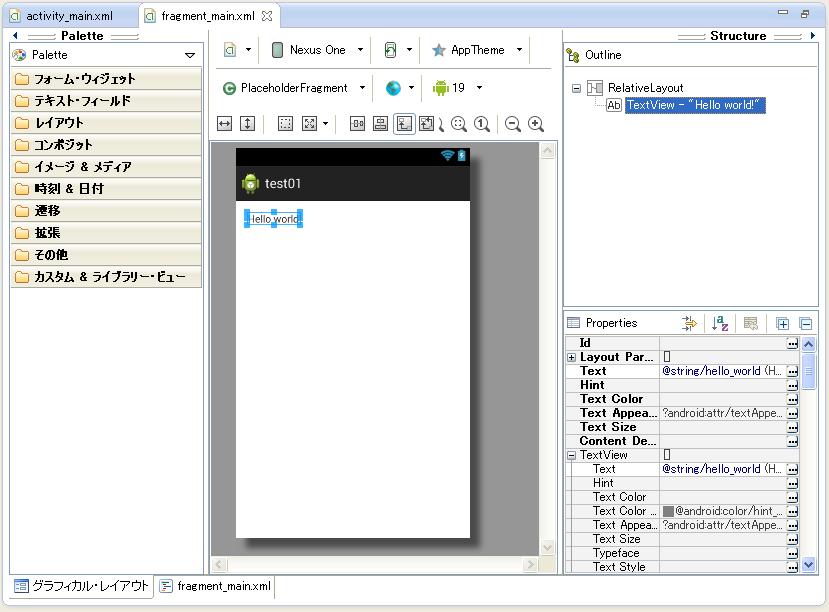
フラグメント画面の設定内容
フラグメントは、android3.0以上で利用可能になる便利機能です。
私の端末は、まだandroid2.3.4なので、恩恵にあずかれないので、詳しい使い方はおいおい勉強するという感じでおります。
スマホの狭い画面が、拡張されるという感じでしょうか?
そのために、メイン画面とあわせて、もう1画面用意されているようです。
「Hello world!」と表示をするように設定しているのは、こちらの画面のようです。
fragment_main.xml

「Hello world!」の文字を変えてみる
まぎらわしいのですが、先ほどのフラグメントの画面で編集できる「hello_world」は変数で、
「Hello world!」という文字を変えるには、別の画面に行きます。
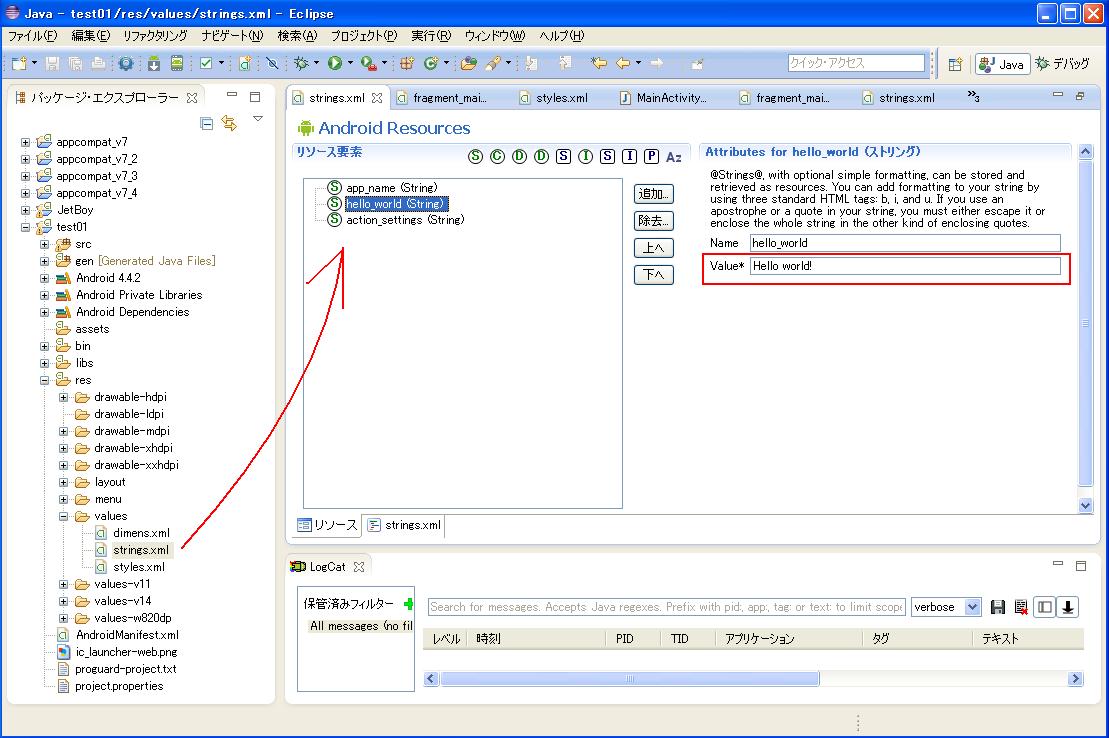
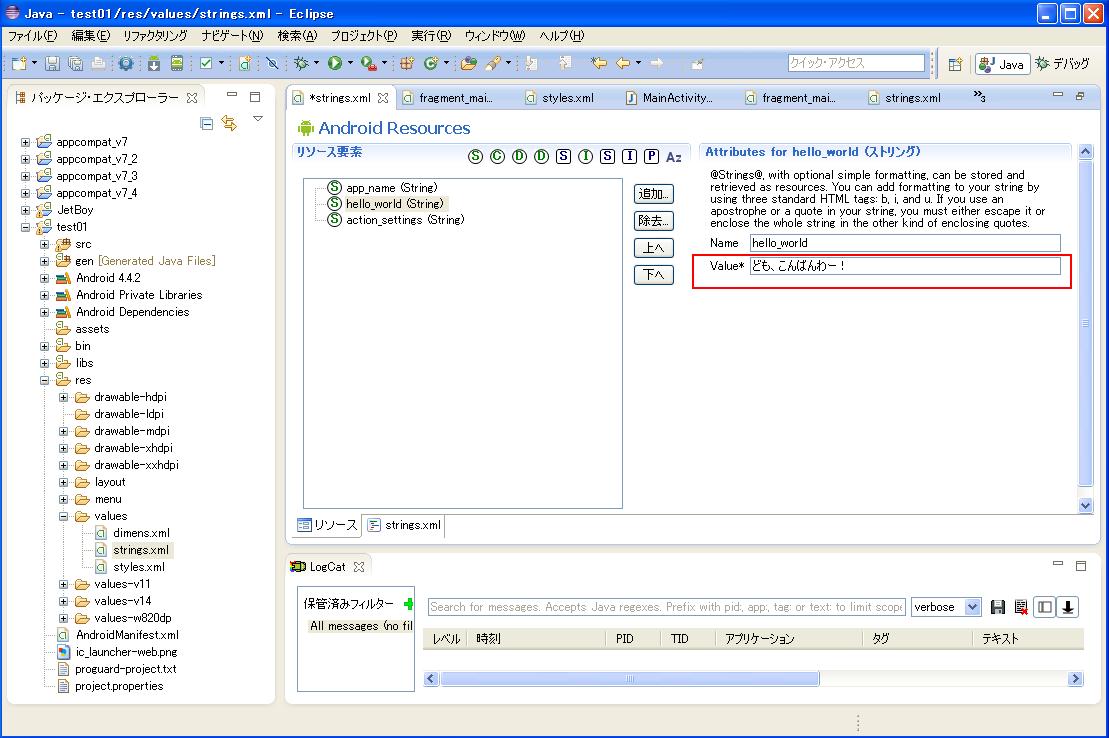
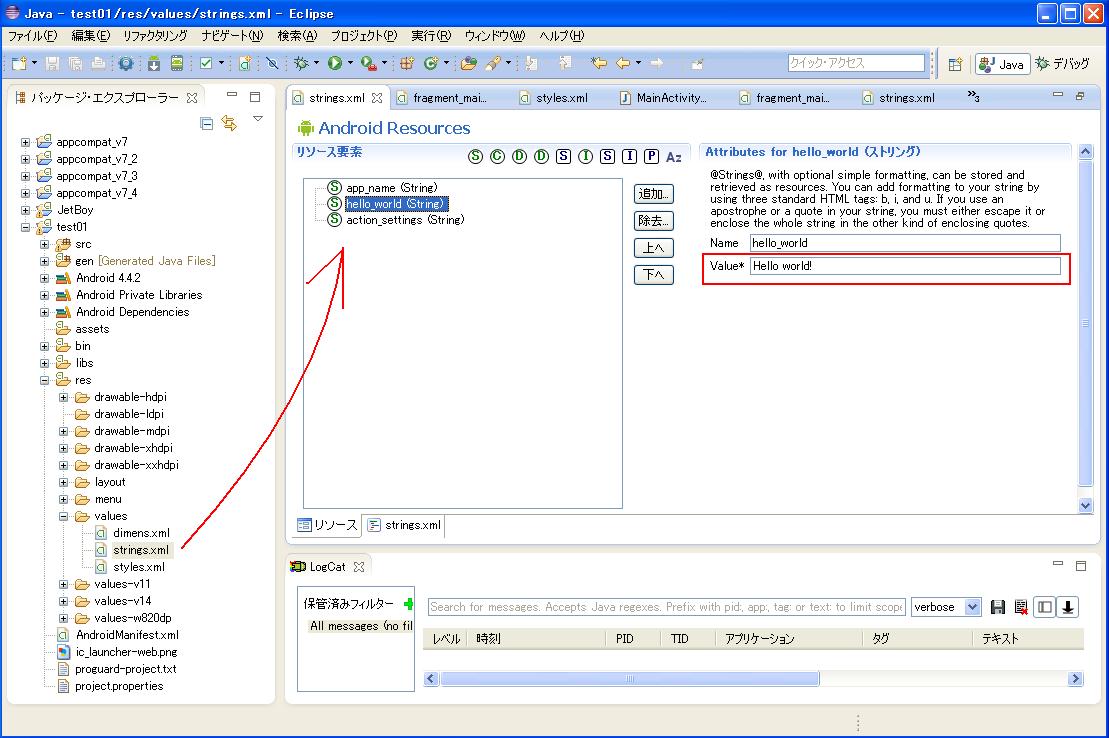
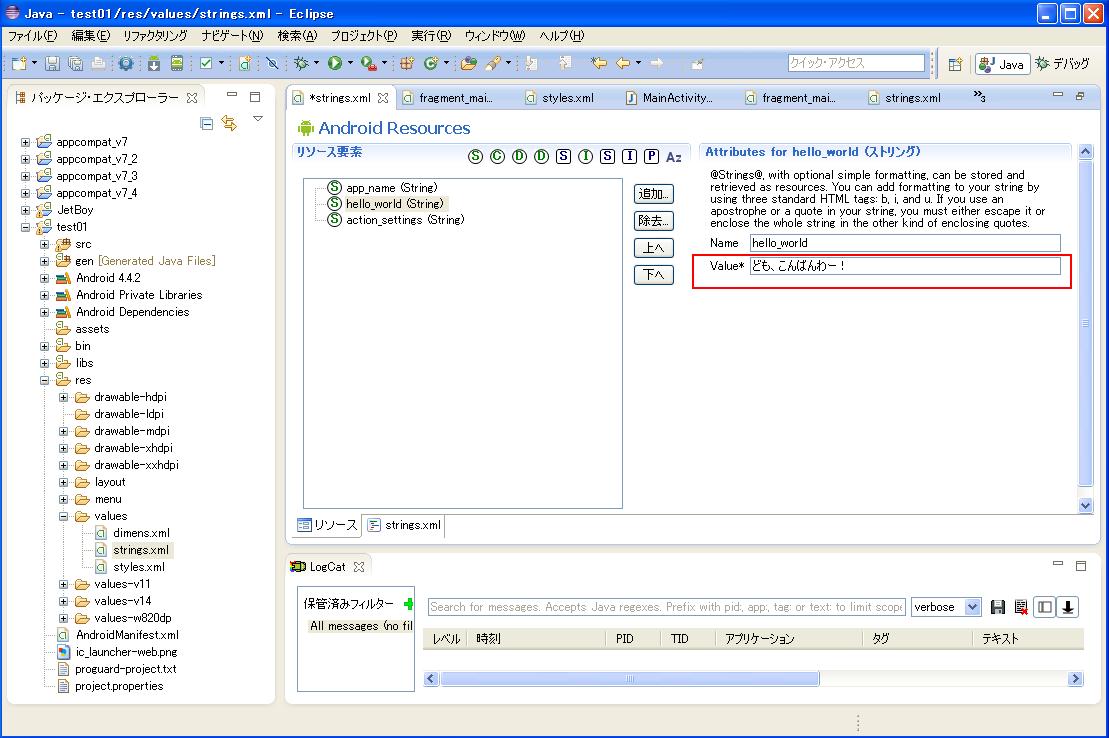
「res/values/strings.xml」を開きます。
ここで文字列関係は、一括管理しているようです。便利かもしれませんが、めんどくさいですね。

赤枠の上の文字は、変数です。
赤枠の文字列を変えることで、画面に表示される文字が変わります。

メニューの「>」アイコンをクリックで実行します。
でも、文字列を変えただけだと、プログラムが変更されてないというわけで、実行してくれないみたいなので、
Javaプログラムの画面に行って、ちょっとリターンキーを押してプログラムが変更されたということにして、
再度、メニューの「>」アイコンをクリックして実行します。
そんなことしなくてもいい方法があるのかもしれませんが。
とりあえず、文字列が「Hello world!」から変わりましたよ。

フラグメント画面をなくしてみる
べつに意味はありませんが、フラグメント関係のコードである、
プログラムの赤枠で囲った部分をごっそり削除すると、何も表示されなくなります。

これが、無地の「activity_main.xml」のメイン画面でしょう。

無地の「activity_main」を表示させる命令が以下の行です。
この行を削除すると、ホーム画面に何も表示されなくなります。
setContentView(R.layout.activity_main);
| |
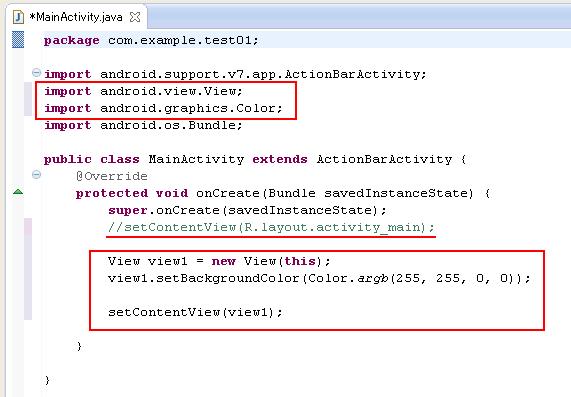
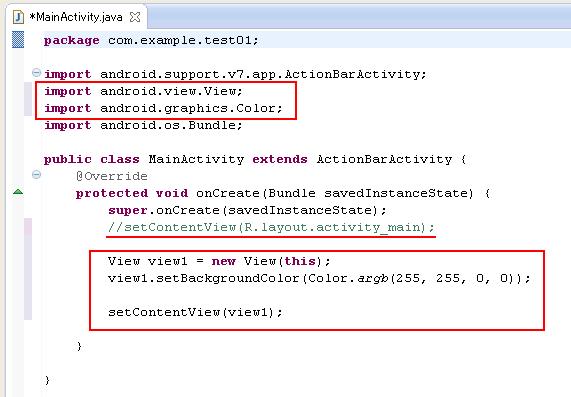
このまま、次の記述を追加してみます。

以下の行は、「view1」という名前の何か新しい画面をここに作るぞという命令です。
View view1 = new View(this);
| |
赤線の行「setContentView(R.layout.activity_main);」はコメントアウト(削除)します。
代わりに、「setContentView(view1);」としてみます。
ここでは、強引に赤で塗りつぶした画面(view1)を表示させてみました。
画面が赤く染まりました。

以下は、「view1」という画面のバックを赤く塗りつぶす命令です。
view1.setBackgroundColor(Color.argb(255, 255, 0, 0));
| |
以下は、「view1」という画面を表示させる命令です。
画面を半透明にしてみる
べつに意味はありませんが、ちょっとコードをいじると画面が半透明になります。
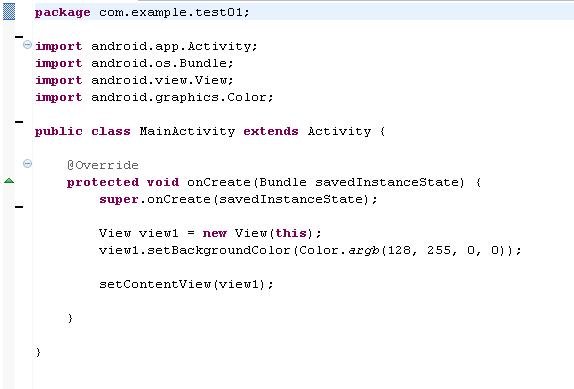
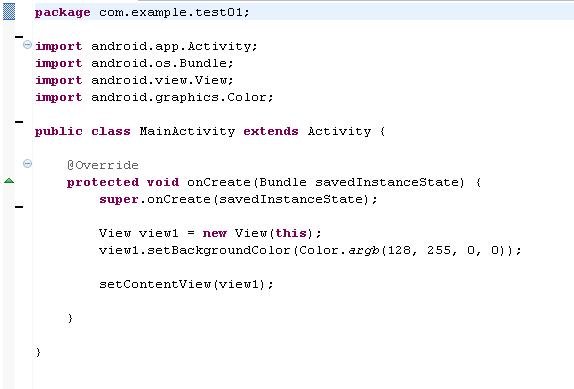
プログラムを以下のように書き換えます。

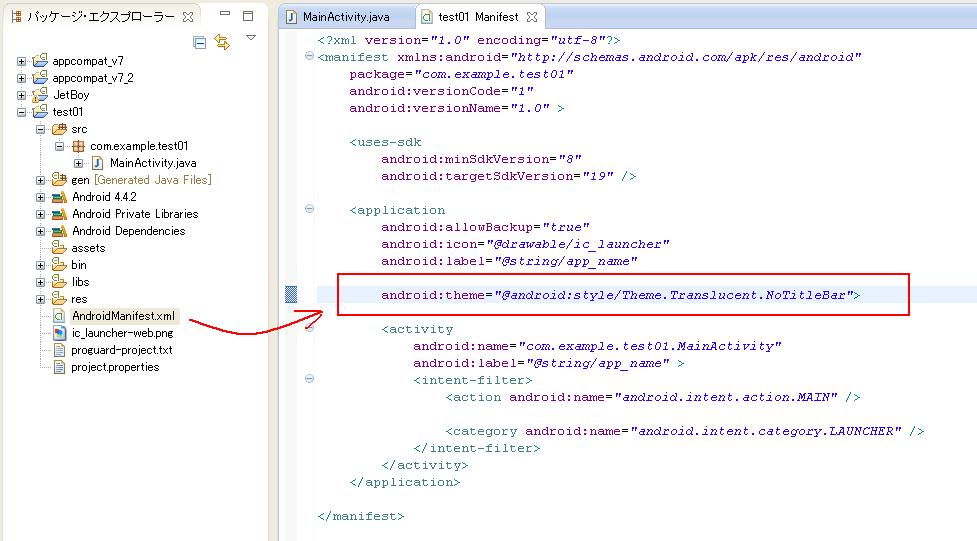
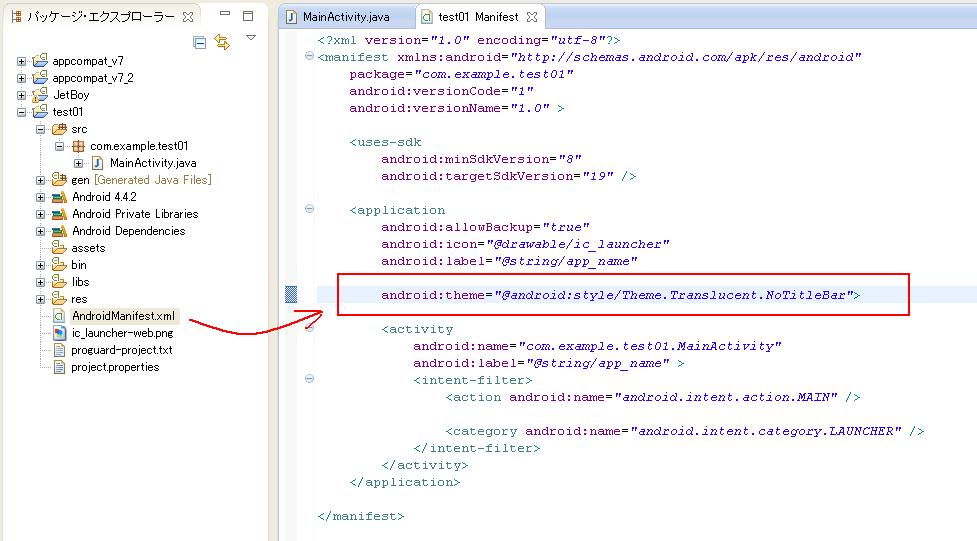
「AndroidManifest.xml」の以下の箇所を書き換えます。
「android:theme="@android:style/Theme.Translucent" 」とすると、タイトルバーとステータスバーを残して半透明になります。
「android:theme="@android:style/Theme.Translucent.NoTitleBar" 」とすると、タイトルバーの表示がされません。
「android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen」とすると、ステータスバーも消えます。
XMLファイルを書き換えて、なにか、エラーになった場合、一度eclipseを終了して再起動すると直ったりします。

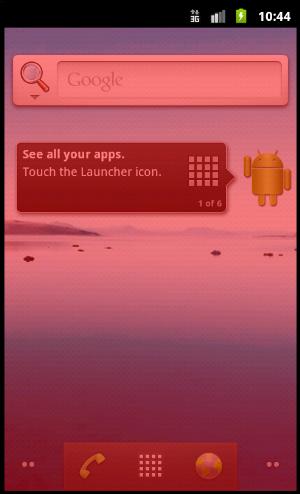
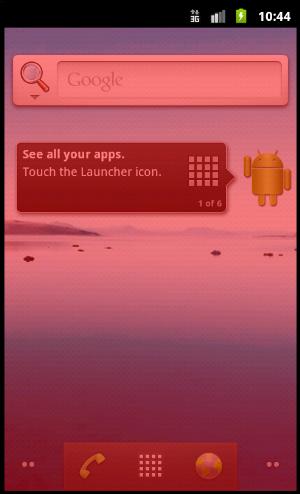
実行すると、赤い画面が半透明になり、ホーム画面が透けて見えるようになりました。
透明度、赤、緑、青の値、0〜255の整数を、「Color.argb(128, 255, 0, 0)」を使って、「setBackgroundColor()」に渡しています。
「view1.setBackgroundColor(0x88ff0000);」といった書き方もできます。
半透明の状態で、下側に見えているアプリの操作はできません。
応用すると、いろんな小細工ができそうですね。

MainActivity.java
package com.example.test01;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.graphics.Color;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
View view1 = new View(this);
view1.setBackgroundColor(Color.argb(128, 255, 0, 0));
setContentView(view1);
}
}
| |
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.test01"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@android:style/Theme.Translucent.NoTitleBar">
<activity
android:name="com.example.test01.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
| |