LightEDitor08
April.26.2016
透明度つきPNG画像の作成と保存
LED8では、PNGとBMPは、透明度つき画像で保存されます

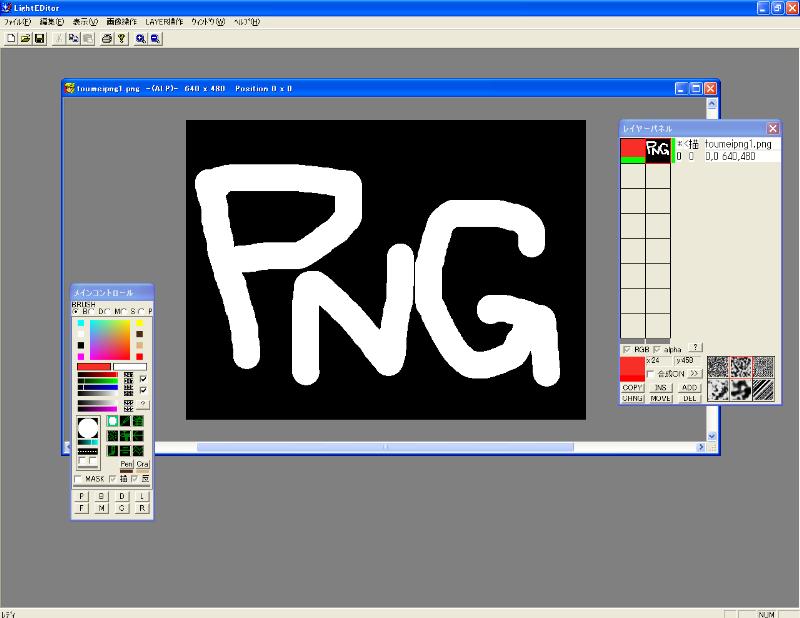
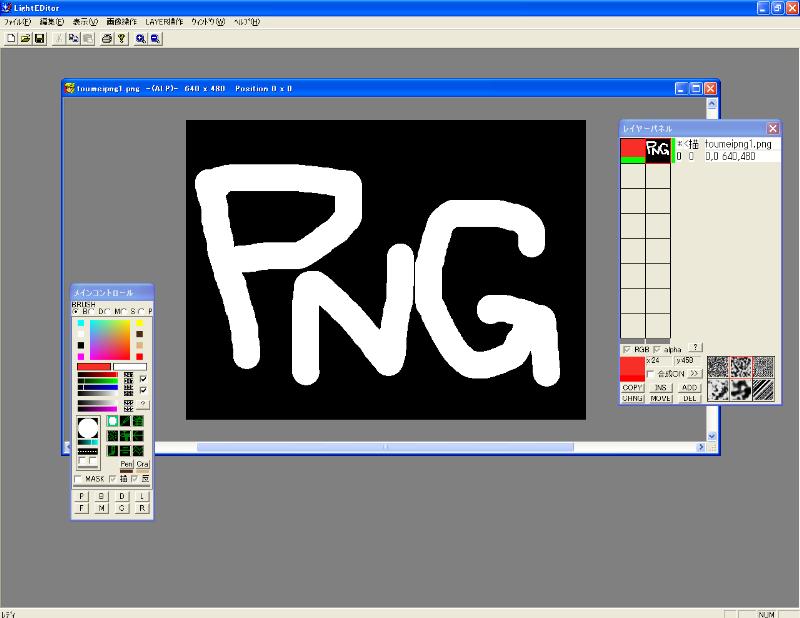
文字以外の背景を透明にしたPNGデータ。
toumeipng1.png

不透明のPNGデータ。
文字と背景が表示される。
toumeipng3.png
透明度つきで保存されたPNGとBMPは、
透明度データが0だと、一般の画像ビュワーでは画像が表示されない場合があります。

透明度つきのPNGデータで、透明度データが0。
←表示されません。
toumeipng2.png
(注意)JPEGで保存した場合は、透明度はつきません。
透明度つきBMP(32ビット ビットマップ)は、
対応していない画像編集ソフト(LED7とか)で読み書きすると透明度データが失われる場合があります。
画像を全て表示させる/透明度アルファ値を255にする
LED8で画像を「新規作成」すると、透明度データは0の状態=透明の状態から始まります。
そのまま画像データを保存すると、他の画像ビュワーで画像が表示されない場合があるのでご注意ください。
他の画像ビュワーで表示させたい場合は、透明度を255にして保存してください。

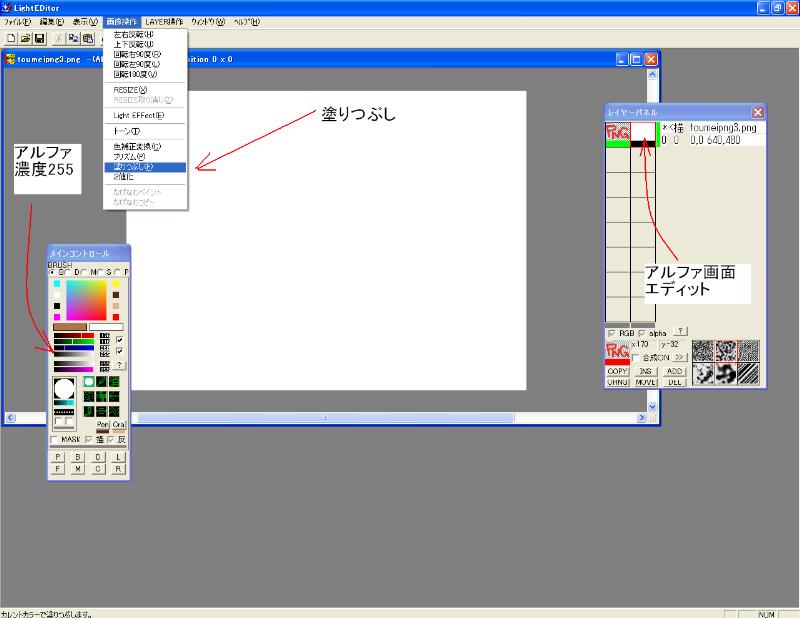
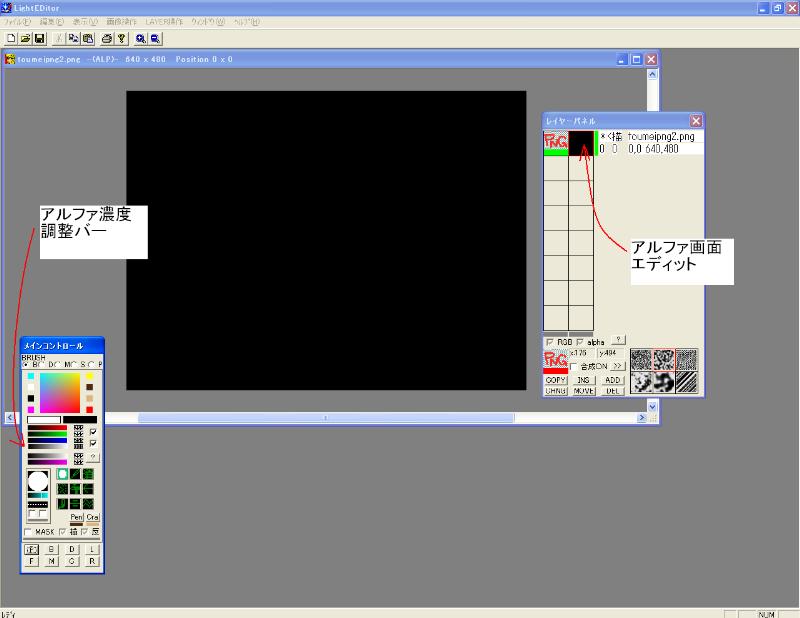
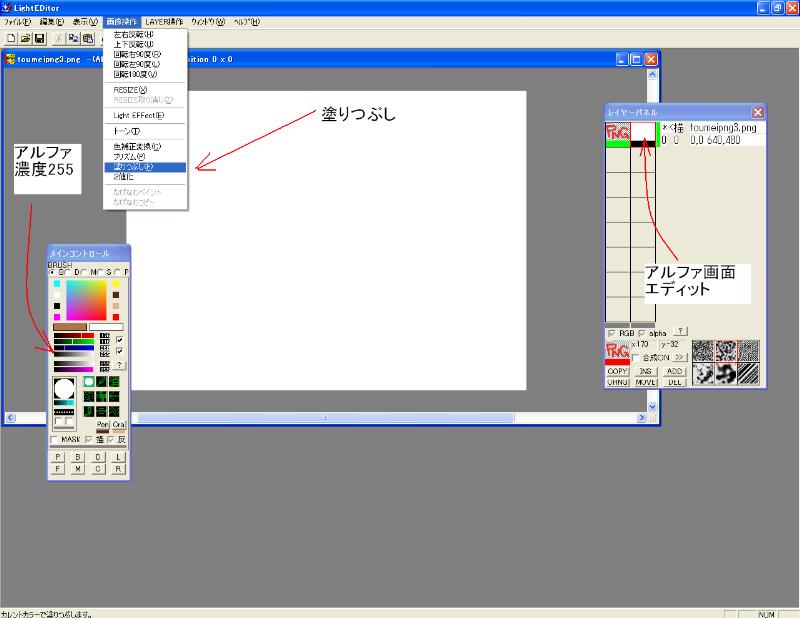
1.メインコントロールの、アルファ濃度バーを255にする。
2.レイヤーパネルの、アルファ画面表示の場所で、マウス左クリックして、画像ウィンドウをアルファ画面エディットモードにする。
3.メニューバー>画像操作>塗りつぶしを実行すると、アルファ画面が白くなる=透明度データが255になり、不透明になる。

他の画像ビュワーで画像を表示しない/透明度アルファ値が0の場合
アルファ画面が黒=アルファデータが0の場合は、画像は透明になります。
他のビュワーでは表示されなくなります。

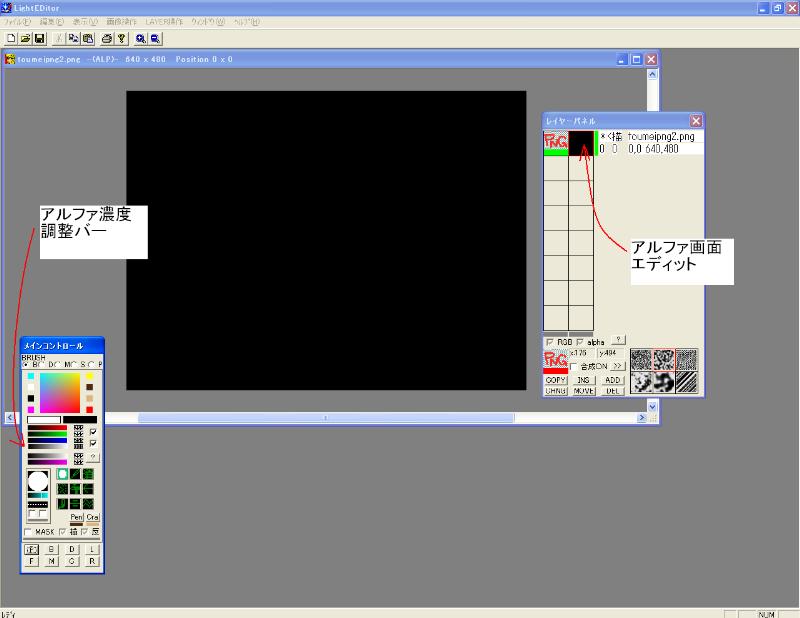
1.メインコントロールの、アルファ濃度バーを0にする。
2.レイヤーパネルの、アルファ画面表示の場所で、マウス左クリックして、画像ウィンドウをアルファ画面エディットモードにする。
3.メニューバー>画像操作>塗りつぶしを実行すると、アルファ画面が黒くなる=透明度データが0になり、透明になる。

画像を部分的に表示させる/透明度をエディットする
アルファ画面をエディットすることで、画像を部分的に表示させたり、半透明にさせることができます。

1.メインコントロールの、アルファ濃度バーで、透明度の調整をする。
2.レイヤーパネルの、アルファ画面表示の場所で、マウス左クリックして、画像ウィンドウをアルファ画面エディットモードにする。
3.アルファ画面を表示した画像ウインドウで、透明度をエディットする。

背景と合成しながら、文字の透明度をエディットする
背景と文字を合成しながら、文字やアルファ画面をエディットすることができます。

背景。
toumeihaikei1.jpg

文字。
toumeipng4.png
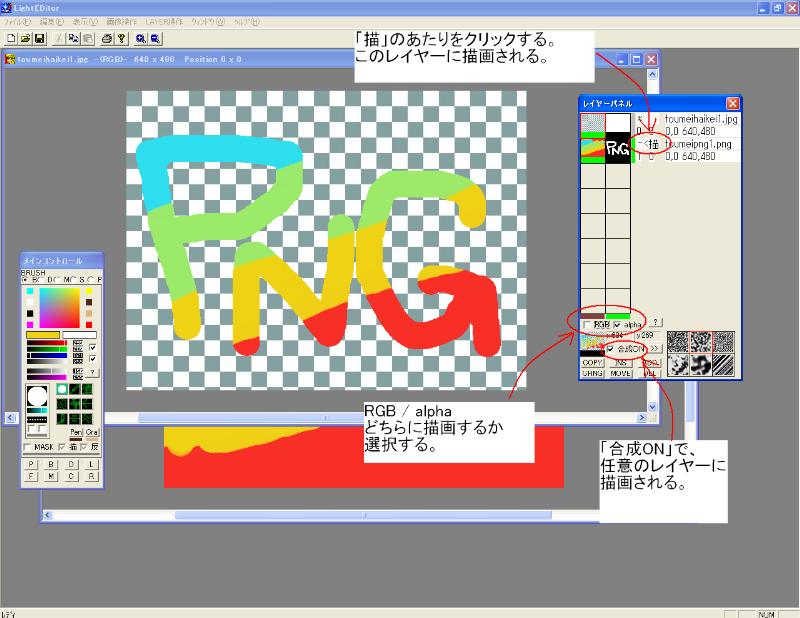
1.「toumeihaikei1.jpg」「toumeipng4.png」をLED8に読み込む。
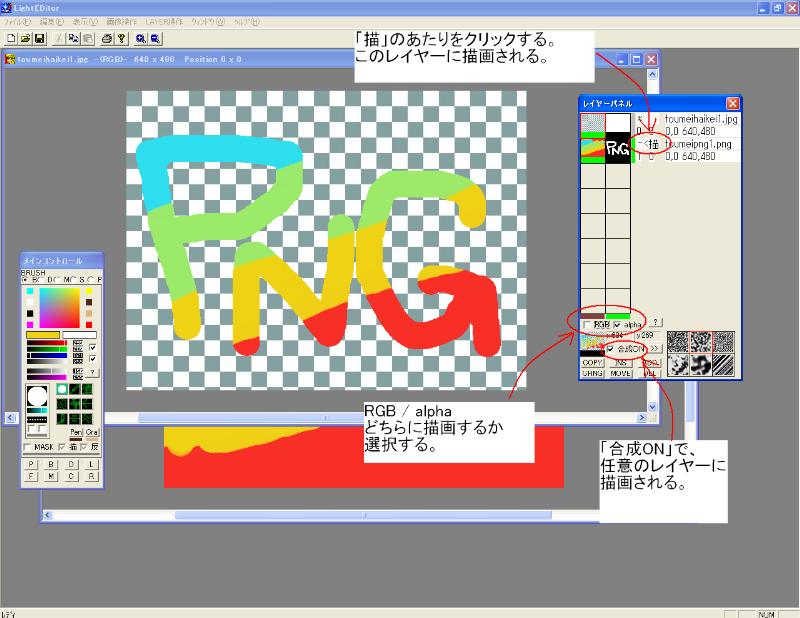
2.レイヤーパネルで「合成ON」にする。
3.toumeihaikei1の画像ウィンドウに、toumeipng4が合成された状態で画像が表示される。
4.レイヤーパネルの、toumeipng4の「描」のあたりをクリックする。このレイヤーに描画するように設定される。
5.レイヤーパネルの、「RGB / alpha」をクリックして、alphaを緑にする。アルファ画面に描画するように設定される。
6.メインコントロールの、アルファ濃度バーで、透明度の調整をする。
7.そのまま、toumeihaikei1の画像ウィンドウで描画すると、文字の透明度をエディットできる。
8.レイヤーパネルの「RGB」のみを緑にして描画すると、文字の色のみをエディットすることができる。
9.エディットが終わったら、文字の画像ウィンドウを選択して、PNGで保存する。

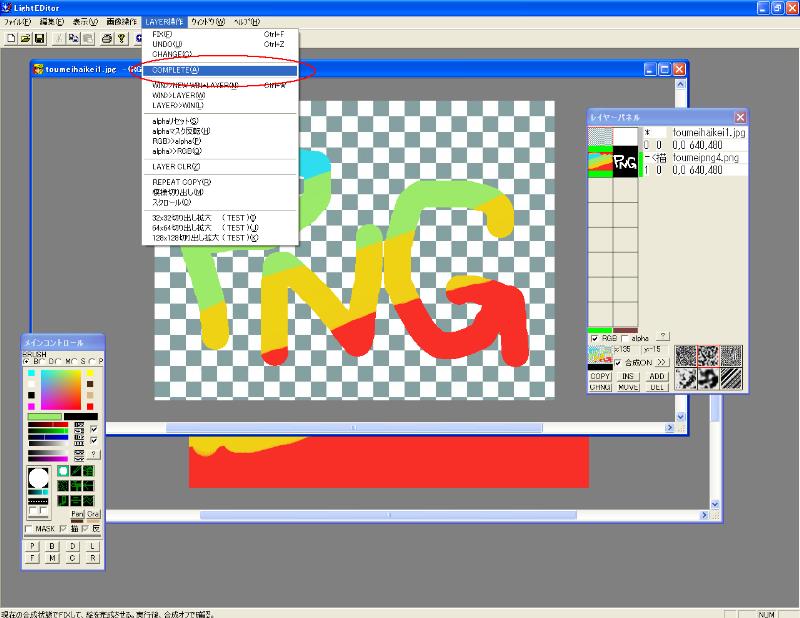
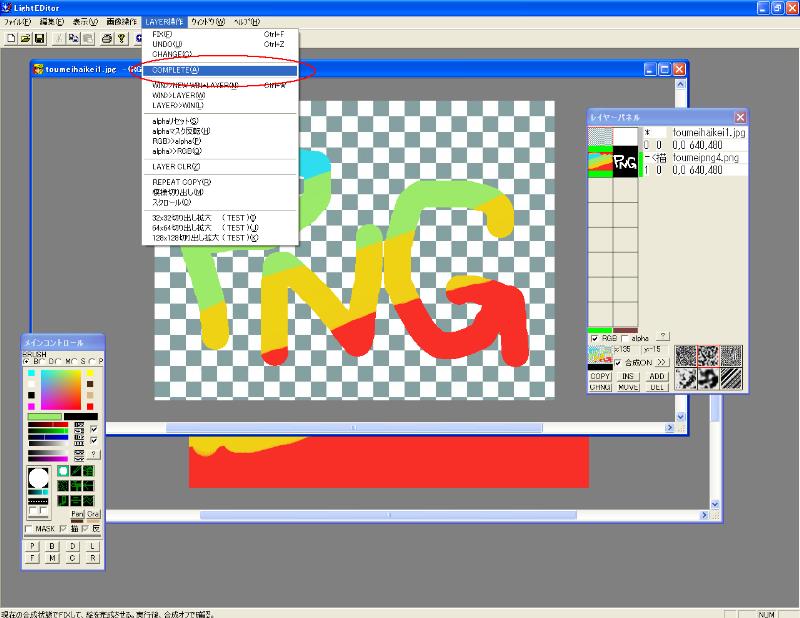
文字と背景を合成させた画像を保存するときは、「メニュー>LAYER操作>COMPLETE」して、
toumeihaikei1を別名ファイルで保存してください。


背景と文字を合成して保存。透明度は255(不透明)。
toumeipng5.png
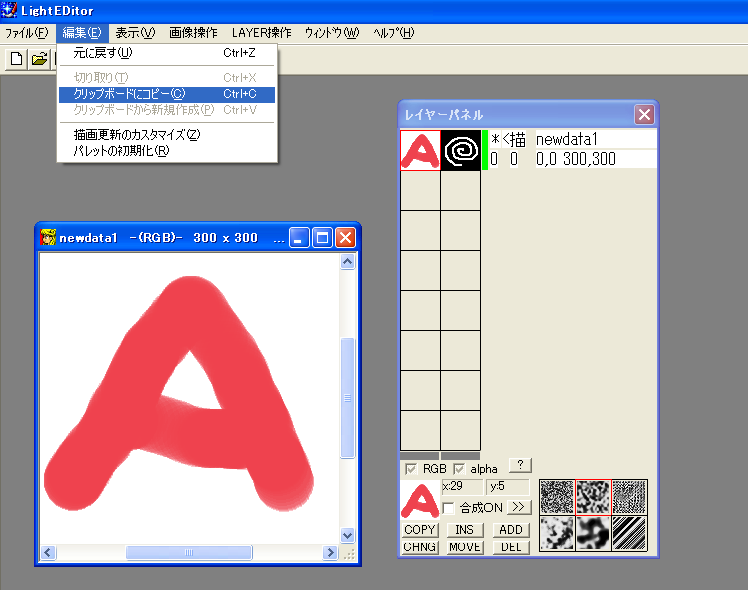
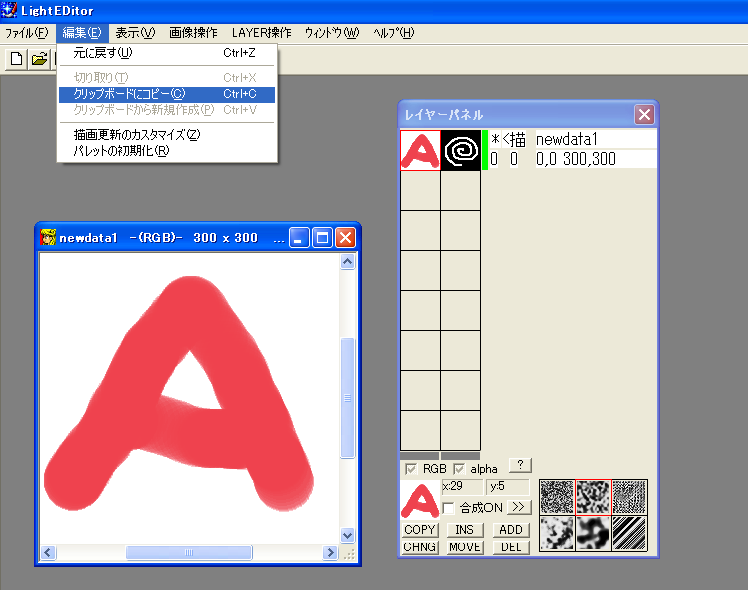
クリップボードにコピー
「メニュー>編集>クリップボードにコピー」で、現在の画像をクリップボードにコピーできます。
この時、背景を白として、透明度データで画像を合成した状態になります。
画像のアルファ画面が黒=透明度が0=「画像が透明」の時に、クリップボードにコピーした場合、
画像が透明となり、白い画面がクリップボードにコピーされた状態になります。
透明にさせないでクリップボードに画像をコピーしたい場合は、
画像のアルファ画面を白=透明度が255=「不透明」にした状態でコピーしてください。

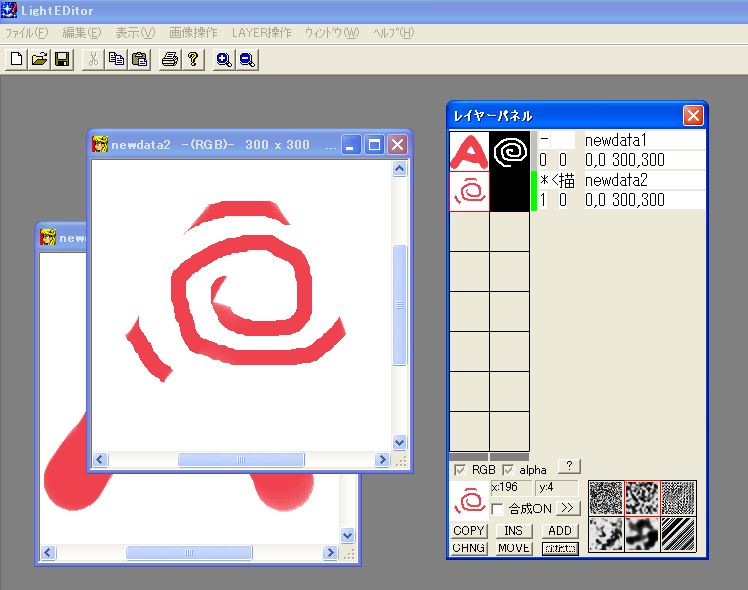
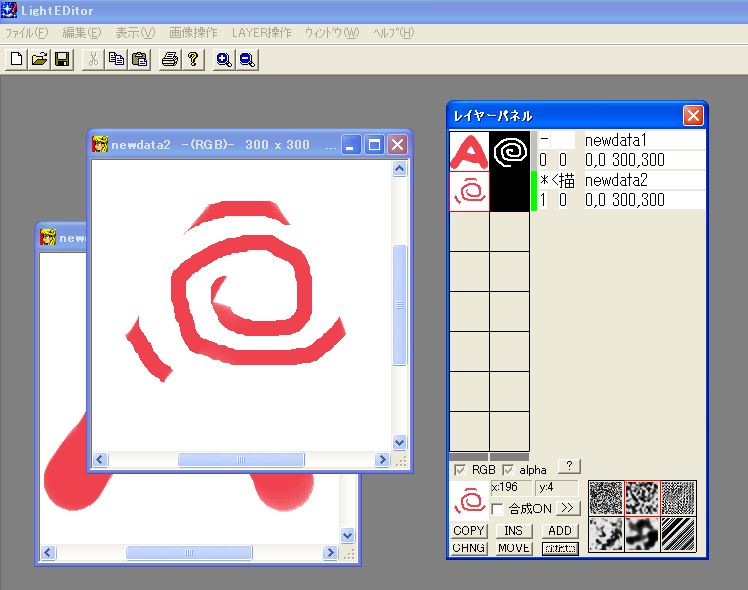
クリップボードから、画像を読み込む場合は、
「メニュー>編集>クリップボードから新規作成」を実行。
上の画像をクリップボードに保存し、読み出した場合は、
渦巻き模様の透明度で、画像が加工された状態になる。

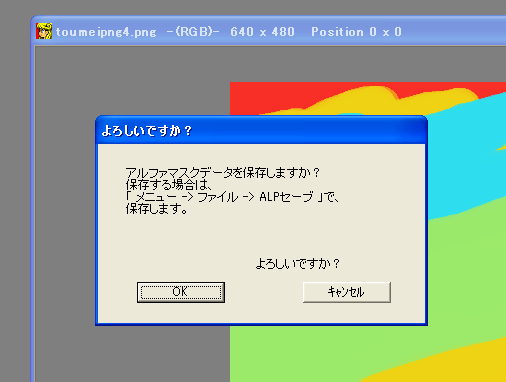
アルファデータ(透明度)のセーブ、ロード
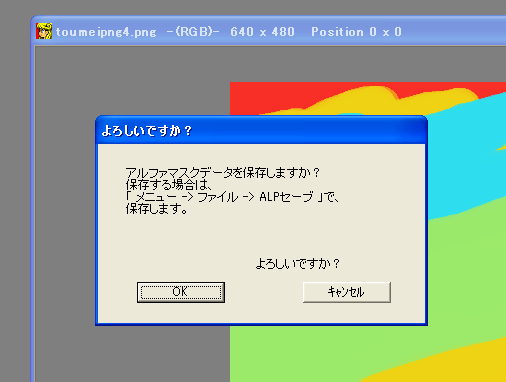
画像を保存するときは、アルファデータ(*.ALP)を保存するかどうかのダイアログが出ます。
LED7までは、ここでアルファデータを保存しないと、透明度の情報が保存されません。
LED8からは、BMPとPNGで保存する場合は、32ビットデータとしてアルファデータが画像と一緒に保存されます。
別個に、アルファデータを保存する目的が無ければ、このダイアログはキャンセルしてかまいません。

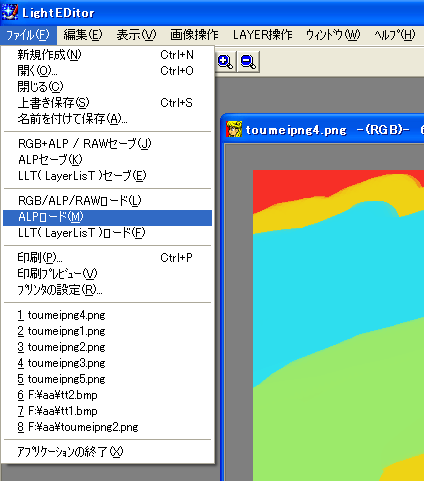
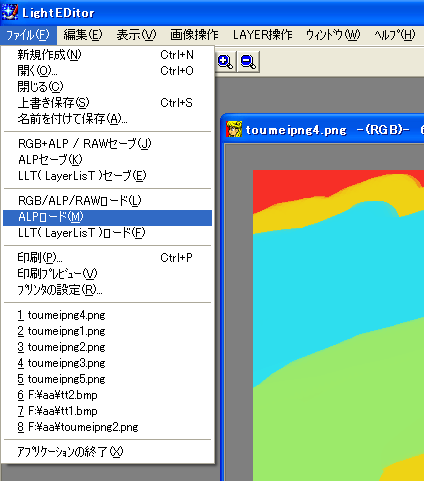
アルファデータは、「メニュー>ファイル>ALPロード/ALPセーブ」で、
別個にロードセーブできます。

(注意)画像データのファイル名と同じファイル名のアルファデータ(*.ALP)ファイルが、同じフォルダに存在する場合、
画像ロード時に、ALPファイルからアルファデータが読み込まれる仕様です。
画像データの透明度情報と、ALPファイルの透明度情報が異なる場合は不具合が出ます。
それを回避させたい場合は、ALPファイルを別名にリネームするか、削除するか、他のフォルダに移動させてください。
アルファデータ(透明度)と、画像データの相互変換
「メニュー>LAYER操作>alphaリセット」で、アルファデータを0で初期化します。そのままBMP/PNGで保存すると画像が透明になります。
「メニュー>LAYER操作>alphaマスク反転ト」で、アルファデータを反転します。リセットした後反転してBMP/PNGで保存すると画像が不透明になります。
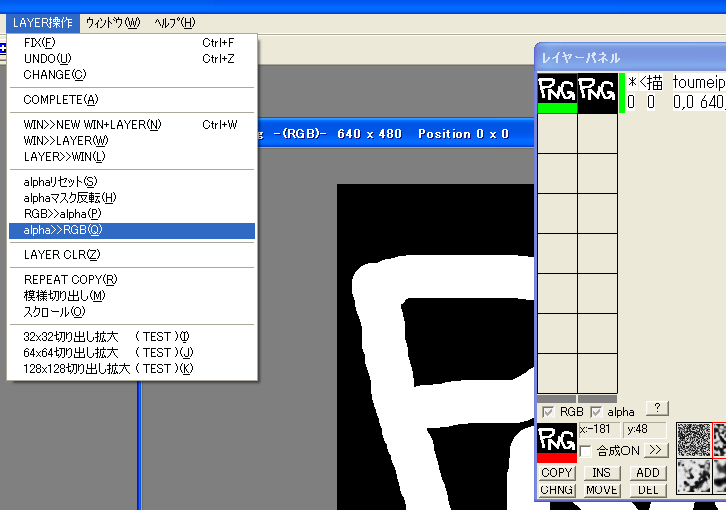
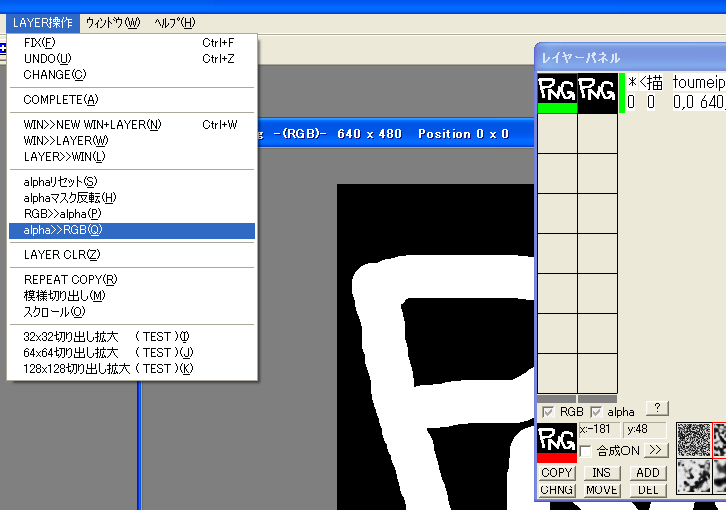
「メニュー>LAYER操作>RGB>>alpha」で、画像データをアルファデータに変換できます。
「メニュー>LAYER操作>alpha>>RGB」で、アルファデータを画像データに変換できます。