暗黙的インテントでギャラリーを呼び出し、選択された画像を表示する
「GALLERY」ボタンを押すと、ギャラリーが呼び出される。
選択した画像をインテントで受け取り、表示する。



「暗黙的インテントで画像を指定し、外部のビュワーに渡すテスト」のコードを修正。
画像表示用ビューをレイアウトに追加。
view1 = new ImageView(this);
layout1.addView(view1);
| |
インテントからデータを受け取り、画像をロードする。
InputStream stream = getContentResolver().openInputStream(intent.getData());
Bitmap bmp = BitmapFactory.decodeStream(stream);
stream.close();
view1.setImageBitmap(bmp);
| |
MainActivity.java
package com.example.test27;
import java.io.InputStream;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
public class MainActivity extends Activity {
static final int MY_INTENT_GALLERY = 1;
ImageView view1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//レイアウトを作ってボタンを並べる
LinearLayout layout1 = new LinearLayout(this);
layout1.setOrientation(LinearLayout.VERTICAL); //縦に並べる
setContentView(layout1);
//----------------------
//ボタン
Button button1 = new Button(this);
button1.setText("GALLERY");
layout1.addView(button1);
//-----------------------
//表示用ビュー
view1 = new ImageView(this);
view1.setBackgroundColor(Color.argb(255, 255, 0, 0));
view1.setImageResource(R.drawable.ic_launcher);
//view1.setScaleType(ImageView.ScaleType.FIT_XY); //縦横をビューに合わせる
LinearLayout.LayoutParams params1 = new LinearLayout.LayoutParams(240,400); //この大きさで表示
view1.setLayoutParams(params1); //ビューにパラメータをセット
layout1.addView(view1);
//-----------------------
button1.setOnClickListener( new OnClickListener(){
@Override
public void onClick(View v) {
//ギャラリー
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.setType("image/*");
startActivityForResult(intent,MY_INTENT_GALLERY );
}
});
}
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
super.onActivityResult(requestCode, resultCode, intent);
//受け渡し結果の戻り値
if (requestCode == MY_INTENT_GALLERY) {
if (resultCode == RESULT_OK) {
//受け渡し成功
//Uri uri = intent.getData();
String pathname = intent.getData().getPath();
//String pathname = intent.getData().getLastPathSegment();
Toast.makeText(MainActivity.this , pathname,Toast.LENGTH_LONG).show();
try {
//画像表示
InputStream stream = getContentResolver().openInputStream(intent.getData());
Bitmap bmp = BitmapFactory.decodeStream(stream);
stream.close();
view1.setImageBitmap(bmp);
} catch (Exception e) {
}
} else if (resultCode == RESULT_CANCELED) {
//キャンセルされた
Toast.makeText(MainActivity.this , "CANCEL",Toast.LENGTH_LONG).show();
}
}
}
}
| |
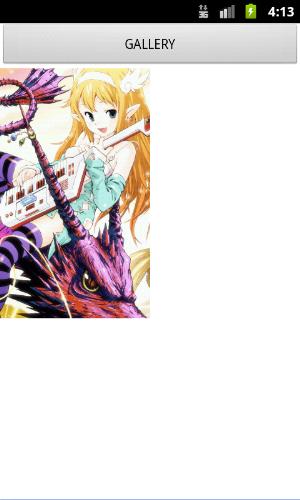
画像を、全画面で表示する
全画面で表示するために、ステータスバーと、タイトルバー、ボタンを消す必要があります。

タイトルバーの非表示は、アクティビティの「setContentView()」の前にしかできないようです。
以下の命令を、通常のActivityの場合、「super.onCreate(savedInstanceState)」の後で指定。
PreferenceActivityの場合、「super.onCreate(savedInstanceState)」の前で指定。
全画面表示用の別のアクティビティか、フラグメントを用意すれば、
アプリの途中からでもタイトルバーの非表示ができるでしょう。
//タイトルバー非表示
requestWindowFeature(Window.FEATURE_NO_TITLE);
| |
ステータスバーの表示、非表示。
//ステータスバーを消す
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
//ステータスバーを出す
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
| |
ボタンを消す。
//ボタン消す
layout1.removeView(button1);
| |
画像の全画面表示のため、ビットマップのサイズを取得して、ビューの大きさを動的に再設定する。
//ビットマップのサイズ取得
int width = bmp.getWidth();
int height = bmp.getHeight();
//ビューのサイズを動的に変更
view1.setLayoutParams(new LinearLayout.LayoutParams(width, height));
| |
画像が全画面表示されたら、その後の操作のために、端末の「戻るキー」の動作を変更する。
「戻るキー」で、ステータスバーを出し、ボタンを出し、ビューのサイズを小さくする。
全画面表示中でないときに、「戻るキー」が押されたら、アプリを終了する。
全画面表示中かどうか、「GalleryFlg1」でチェックする。
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK){
if(GalleryFlg1==1){
GalleryFlg1=0;
//ビューを消す
layout1.removeView(view1);
//ステータスバー出す
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
//ボタン出す
layout1.addView(button1);
//ビューサイズ動的変更
view1.setLayoutParams(new LinearLayout.LayoutParams(240, 400));
//ビュー出す
layout1.addView(view1);
}
else{
//終わる
finish();
}
return true;
}
return false;
}
| |
端末の「戻るキー」で、全画面表示終了。
もう一度、「戻るキー」でアプリ終了。

MainActivity.java
package com.example.test28;
import java.io.InputStream;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.view.KeyEvent;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
public class MainActivity extends Activity {
static final int MY_INTENT_GALLERY = 1;
ImageView view1;
LinearLayout layout1;
Button button1;
int GalleryFlg1=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//タイトルバー非表示
requestWindowFeature(Window.FEATURE_NO_TITLE);
//レイアウトを作ってボタンを並べる
layout1 = new LinearLayout(this);
layout1.setOrientation(LinearLayout.VERTICAL); //縦に並べる
setContentView(layout1);
//----------------------
//ボタン
button1 = new Button(this);
button1.setText("GALLERY");
layout1.addView(button1);
//-----------------------
//表示用ビュー
view1 = new ImageView(this);
view1.setBackgroundColor(Color.argb(255, 255, 0, 0));
view1.setImageResource(R.drawable.ic_launcher);
//view1.setScaleType(ImageView.ScaleType.FIT_XY); //縦横をビューに合わせる
LinearLayout.LayoutParams params1 = new LinearLayout.LayoutParams(240,400); //この大きさで表示
view1.setLayoutParams(params1); //ビューにパラメータをセット
layout1.addView(view1);
//-----------------------
button1.setOnClickListener( new OnClickListener(){
@Override
public void onClick(View v) {
//ギャラリー
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.setType("image/*");
startActivityForResult(intent,MY_INTENT_GALLERY );
}
});
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK){
if(GalleryFlg1==1){
GalleryFlg1=0;
//ビューを消す
layout1.removeView(view1);
//ステータスバー出す
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
//ボタン出す
layout1.addView(button1);
//ビューサイズ動的変更
view1.setLayoutParams(new LinearLayout.LayoutParams(240, 400));
//ビュー出す
layout1.addView(view1);
}
else{
//終わる
finish();
}
return true;
}
return false;
}
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
super.onActivityResult(requestCode, resultCode, intent);
//受け渡し結果の戻り値
if (requestCode == MY_INTENT_GALLERY) {
if (resultCode == RESULT_OK) {
//受け渡し成功
//Uri uri = intent.getData();
String pathname = intent.getData().getPath();
//String pathname = intent.getData().getLastPathSegment();
Toast.makeText(MainActivity.this , pathname,Toast.LENGTH_LONG).show();
PutImage1(intent);
} else if (resultCode == RESULT_CANCELED) {
//キャンセルされた
Toast.makeText(MainActivity.this , "CANCEL",Toast.LENGTH_LONG).show();
}
}
}
public void PutImage1(Intent intent){
try {
//画像表示
InputStream stream = getContentResolver().openInputStream(intent.getData());
Bitmap bmp = BitmapFactory.decodeStream(stream);
stream.close();
//サイズ取得
int width = bmp.getWidth();
int height = bmp.getHeight();
//ビューサイズ動的変更
view1.setLayoutParams(new LinearLayout.LayoutParams(width, height));
view1.setImageBitmap(bmp);
//全画面表示
GalleryFlg1=1;
//ステータスバー消す
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
//タイトルバー消す//ここで消すとエラー?
//requestWindowFeature(Window.FEATURE_NO_TITLE);
//ボタン消す
layout1.removeView(button1);
} catch (Exception e) {
}
}
}
| |