package com.example.test22;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask; //これをインポートする
import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
import android.graphics.Color;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.view.View.OnClickListener;
public class MainActivity extends Activity {
private TextView textView1;
private TextView textView2;
private TextView textView3;
private TextView textView4;
private TextView textView5;
private TextView textView6;
private TextView textView7;
LinearLayout layout;
Handler handler1 = new Handler();
Handler handler2 = new Handler();
Handler handler3 = new Handler();
private Timer timer1=null;
private Timer timer2=null;
private Timer timer3=null;
private Timer timer4=null;
private Timer timer5=null;
private int count1 = 0;
private int count2 = 0;
private int count3 = 0;
private int count4 = 0;
private int count5 = 0;
private int count6 = 0;
private TimerThread1 tmThred1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
layout =new LinearLayout(this);
layout.setOrientation(LinearLayout.VERTICAL); //縦に並ぶ
//layout.setOrientation(LinearLayout.HORIZONTAL); //横に並ぶ
Button bt1 = new Button(this);
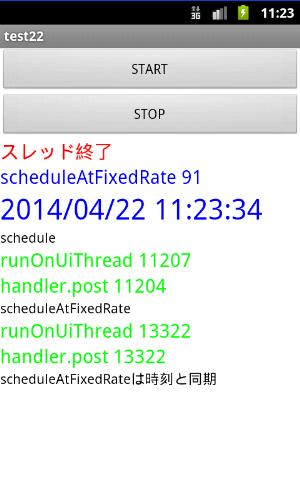
bt1.setText("START");
layout.addView(bt1);
Button bt2 = new Button(this);
bt2.setText("STOP");
layout.addView(bt2);
textView7 = new TextView(this);
textView7.setTextSize(20.0f);
textView7.setTextColor(Color.argb(255, 255, 0,0));
layout.addView(textView7);
textView5 = new TextView(this);
textView5.setTextSize(20.0f);
textView5.setTextColor(Color.argb(255, 0, 0, 255));
layout.addView(textView5);
textView6 = new TextView(this);
textView6.setTextSize(30.0f);
textView6.setTextColor(Color.argb(255, 0, 0,255));
layout.addView(textView6);
TextView text1 = new TextView(this);
text1.setTextSize(15.0f);
text1.setTextColor(Color.argb(255, 0, 0,0));
layout.addView(text1);
text1.setText("schedule");
textView1 = new TextView(this);
textView1.setTextSize(20.0f);
textView1.setTextColor(Color.argb(255, 0,255, 0));
layout.addView(textView1);
textView2 = new TextView(this);
textView2.setTextSize(20.0f);
textView2.setTextColor(Color.argb(255, 0,255, 0));
layout.addView(textView2);
TextView text2 = new TextView(this);
text2.setTextSize(15.0f);
text2.setTextColor(Color.argb(255, 0, 0,0));
layout.addView(text2);
text2.setText("scheduleAtFixedRate");
textView3 = new TextView(this);
textView3.setTextSize(20.0f);
textView3.setTextColor(Color.argb(255, 0, 255,0));
layout.addView(textView3);
textView4 = new TextView(this);
textView4.setTextSize(20.0f);
textView4.setTextColor(Color.argb(255, 0, 255,0));
layout.addView(textView4);
TextView text3 = new TextView(this);
text3.setTextSize(15.0f);
text3.setTextColor(Color.argb(255, 0, 0,0));
layout.addView(text3);
text3.setText("scheduleAtFixedRateは時刻と同期");
setContentView(layout);
//--------------------------------------------
//import java.util.TimerTask;をインポートすること
timer5 = new Timer();
timer5.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
count5 += 1;
runOnUiThread(new Runnable() {
@Override
public void run() {
textView5.setText("scheduleAtFixedRate " + String.valueOf(count5));
textView6.setText((new Date()).toLocaleString());
}
});
}
},0,1000);
//-------------------------------------------------------------------
//ボタンのリスナー
bt1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(timer1 == null) {
timer1 = new Timer();
timer1.schedule(new TimerTask() {
@Override
public void run() {
count1 += 1;
runOnUiThread(new Runnable() {
public void run() {
textView1.setText("runOnUiThread " + String.valueOf(count1));
}
});
}
}, 0, 5);
}
//----------------------------------------
if(timer2 == null) {
timer2 = new Timer();
timer2.schedule(new TimerTask() {
@Override
public void run() {
count2 += 1;
handler1.post(new Runnable(){
public void run() {
textView2.setText("handler.post " + String.valueOf(count2));
}
});
}
}, 0, 5);
}
//----------------------------------------
if(timer3 == null) {
timer3 = new Timer();
timer3.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
count3 += 1;
runOnUiThread(new Runnable() {
@Override
public void run() {
textView3.setText("runOnUiThread " + String.valueOf(count3));
}
});
}
},0,5);
}
//----------------------------------------
if(timer4 == null) {
timer4 = new Timer();
timer4.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
count4 += 1;
handler1.post(new Runnable(){
@Override
public void run() {
textView4.setText("handler.post " + String.valueOf(count4));
}
});
}
},0,5);
}
//------------------------
count6=0;
tmThred1 = new TimerThread1();
tmThred1.start();
}
});
//ボタンのリスナー
bt2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(timer1 != null) {
timer1.cancel();
timer1.purge();
timer1 = null;
}
if(timer2 != null) {
timer2.cancel();
timer2.purge();
timer2 = null;
}
if(timer3 != null) {
timer3.cancel();
timer3.purge();
timer3 = null;
}
if(timer4 != null) {
timer4.cancel();
timer4.purge();
timer4 = null;
}
if(tmThred1 != null) {
//スレッドをストップさせる
count6=100;
}
}
});
//-------------------------------------------------------------------
tmThred1 = new TimerThread1();
tmThred1.start();
}
//---------------------------------------------------------------------
private class TimerThread1 extends Thread {
@Override
public void run(){
while (count6 <= 100) {
// 少し待つ
try{Thread.sleep(100);
}catch(InterruptedException e){}
count6 += 1;
handler3.post(new Runnable(){
@Override
public void run() {
if(count6>=100)
textView7.setText("スレッド終了");
else
textView7.setText("Thread + handler.post " + String.valueOf(count6));
}
});
}
}
}
}
| |