ダイアログのボタンを押しても、すぐに消えないようにしたい
ダイアログフラグメントのボタンを押すと、自動的にダイアログが閉じてしまいます。
AlertDialog.Builderでダイアログを作ると、以下のボタンが使えますが、ダイアログを閉じさせない方法がわかりません。
setPositiveButton
setNeutralButton
setNegativeButton
処理の関係で、ボタンを押してもダイアログを閉じないで、違う挙動にしたいこともあると思いますので、調べてみました。
おおよそ、自前でダイアログを作るという方向になっていくようです。
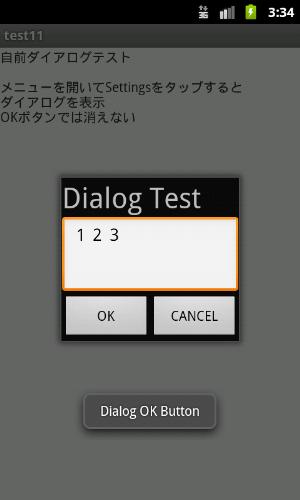
自前のダイアログ その1 フラグメントを使用しない
まずは、フラグメントを使わない方法です。
Dialogを継承したダイアログを作ります。
画面回転してもダイアログが消えないshowDialogメソッドを使用。
OKボタンを押しても、ダイアログが消えないButton#setOnClickListener() を使用。
文字入力付き。
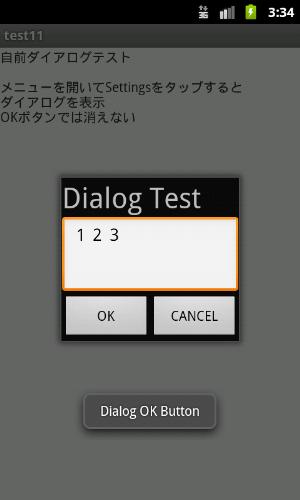
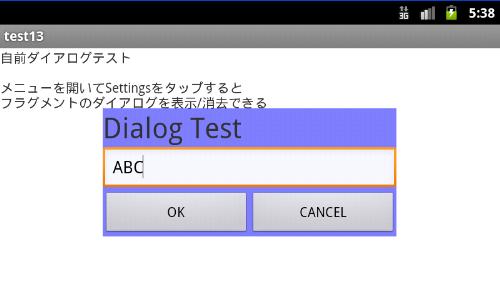
端末のメニューボタンを押して、出てきた「Settings」メニューをタップするとダイアログが表示されます。
端末を回転させても消えません。
OKボタンを押しただけでは消えません。

AndroidManifest.xmlは、新規作成状態から変更していません。
コードは、MainActivity.javaのみです。
ボタンなどのレイアウトは、コードで書かれてるので、XMLはありません。
MainActivity.java
package com.example.test11;
import android.os.Bundle;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.view.Display;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.EditText;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private static int winsizex1;
private static int winsizey1;
private static final int DIALOG_ID1 = 0;
private static final int LAYOUT_ID1 = 777;
private static TextView text1;
static String textstring1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FrameLayout F_layout1 = new FrameLayout(this);
F_layout1.setId(LAYOUT_ID1);
setContentView(F_layout1);
text1 = new TextView(this);
text1.setText("自前ダイアログテスト\n\nメニューを開いてSettingsをタップすると\nダイアログを表示\nOKボタンでは消えない");
F_layout1.addView(text1);
//ウィンドウのサイズ取得
WindowManager wm = (WindowManager)getSystemService(WINDOW_SERVICE);
Display disp = wm.getDefaultDisplay();
winsizex1 = disp.getWidth();
winsizey1 = disp.getHeight();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item){
showDialog(DIALOG_ID1);
return true;
}
//--------------------------------------------------------------------------------
@Override
protected Dialog onCreateDialog(int id) {
Dialog dialog;
//ダイアログのOKボタンが押されたことを取得
dialog = new MyDialog1(this,Listener_MyButton);
//端末の戻るボタンが押されたことを取得
dialog.setOnCancelListener(Listener_BackKey);
//タイトルをセット
((MyDialog1) dialog).setData1("Dialog Test");
return dialog;
}
//ダイアログのOK/CANCELボタンが押されたことを取得
private DialogInterface.OnClickListener Listener_MyButton = new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
String str = ((MyDialog1) dialog).getData1(which);
Toast.makeText(MainActivity.this, str, Toast.LENGTH_SHORT).show();
}
};
//端末の戻るボタンが押されたことを取得
private DialogInterface.OnCancelListener Listener_BackKey = new DialogInterface.OnCancelListener() {
public void onCancel(DialogInterface dialog) {
Toast.makeText(MainActivity.this, "Back Key", Toast.LENGTH_SHORT).show();
}
};
//--------------------------------------------------------------------------------
public class MyDialog1 extends Dialog {
DialogInterface.OnClickListener MyButton = null;
private String title1;
private String setstring1 = textstring1;
EditText text2;
//コンストラクター
public MyDialog1(Context context,DialogInterface.OnClickListener Button) {
super(context);
//ダイアログのOKボタンが押されたことを通知するListener_MyButtonのデータ
MyButton = Button;
}
//ダイアログを生成
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//タイトルバー無し
getWindow().requestFeature( Window.FEATURE_NO_TITLE );
//ダイアログのレイアウト
LinearLayout layout =new LinearLayout(getContext());
layout.setOrientation(LinearLayout.VERTICAL); //縦に並ぶ
double w1=winsizex1;
w1=w1/1.7;
LinearLayout.LayoutParams params1 =
new LinearLayout.LayoutParams(
(int)w1,ViewGroup.LayoutParams.WRAP_CONTENT);
setContentView(layout,params1);
//タイトル
TextView text1 = new TextView(getContext());
text1.setText(title1);
text1.setTextSize(30.0f);
layout.addView(text1);
//エディット
text2 = new EditText(getContext());
text2.setText(setstring1);
layout.addView(text2);
//ボタンのレイアウト
LinearLayout bt_layout =new LinearLayout(getContext());
bt_layout.setOrientation(LinearLayout.HORIZONTAL); //横に並ぶ
LinearLayout.LayoutParams params2 =
new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT);
//ボタンの横幅
LinearLayout.LayoutParams params3 =
new LinearLayout.LayoutParams(
(int)w1/2,ViewGroup.LayoutParams.WRAP_CONTENT);
//ボタン
Button button1 = new Button(getContext());
button1.setText("OK");
bt_layout.addView(button1,params3);
Button button2 = new Button(getContext());
button2.setText("CANCEL");
bt_layout.addView(button2,params3);
layout.addView(bt_layout,params2);
//リスナー登録
button1.setOnClickListener(OK_Listener);
button2.setOnClickListener(CANCEL_Listener);
}
private final View.OnClickListener OK_Listener = new View.OnClickListener() {
public void onClick(View v) {
//ボタンが押されたら、Listener_MyButtonを実行
MyButton.onClick(MyDialog1.this, 1);
//OKボタンのときはダイアログを閉じない
//dismiss();
textstring1 = text2.getText().toString();
Toast.makeText(MainActivity.this, "OK "+textstring1, Toast.LENGTH_SHORT).show();
}
};
private final View.OnClickListener CANCEL_Listener = new View.OnClickListener() {
public void onClick(View v) {
//ボタンが押されたら、Listener_MyButtonを実行
MyButton.onClick(MyDialog1.this, 0);
//CANCELボタンのときはダイアログを閉じる
dismiss();
Toast.makeText(MainActivity.this, "CANCEL", Toast.LENGTH_SHORT).show();
}
};
public String getData1(int which) {
//データを送る
if(which==1)
return "Dialog OK Button";
else
return "Dialog CANCEL Button";
}
public void setData1(String text) {
//データを取得
title1=text;
Toast.makeText(MainActivity.this, text, Toast.LENGTH_SHORT).show();
}
};
}
| |
自前のダイアログ その2 フラグメントを使用
フラグメントを使って、ダイアログを出すテスト。
といっても、「DialogFragment」を使ってないので、
ダイアログのふりをした、フラグメントの画面ですね。
ダイアログのデザインの自由度も上がりますが。
背景が暗くなるなどの効果が欲しい場合は、自分で作らないといけません。

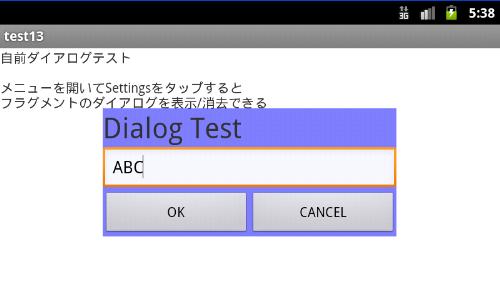
メニューをひらいて、「Settings」をタップすると、ダイアログが出ます。
OK、CANCELボタンでは消えません。
再び、メニューをひらいて、「Settings」をタップすると消えます。
または、端末の戻るボタンで、消えます。
ダイアログが消えてる時に戻るボタンを押すと、アプリが終了します。
フラグメントの表示、消去は、次のような感じでやってます。
タグを指定して「add」して、フラグメントを出し、消去するときは、タグを探して「remove」しています。
いずれも、「commit()」してやらないと、反映されません。
タグを使わないと、ダイアログを出したまま画面を回転させたときに、そのダイアログ(フラグメント)を消せなくなるようです。
private void My_Alt_Dialog1(){
//APIレベル4でフラグメント使用
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction ft = manager.beginTransaction();
if(showflg1==0){
showflg1=1;
Fragment fragment = new MyDialogF1();
ft.add(LAYOUT_ID1, fragment,"TUG").commit();
text1.setText("ダイアログを出しました");
}
else{
showflg1=0;
Fragment fragment = (MyDialogF1)manager.findFragmentByTag("TUG");
ft.remove(fragment).commit();
text1.setText("ダイアログを消しました");
}
}
| |
MainActivity.java
package com.example.test12;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager; //こちらをインポートする
//import android.app.FragmentManager; //こちらをインポートするとエラー
import android.support.v4.app.FragmentTransaction; //こちらをインポートする
//import android.app.FragmentTransaction; //こちらをインポートするとエラー
import android.support.v4.app.Fragment;
import android.view.View.OnClickListener;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Display;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.EditText;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
private static int winsizex1;
private static int winsizey1;
private static final int LAYOUT_ID1 = 777;
private static TextView text1;
private static String textstring1;
static int showflg1=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FrameLayout F_layout1 = new FrameLayout(this);
F_layout1.setId(LAYOUT_ID1);
setContentView(F_layout1);
text1 = new TextView(this);
text1.setText("自前ダイアログテスト\n\nメニューを開いてSettingsをタップすると\nフラグメントのダイアログを表示/消去できる");
F_layout1.addView(text1);
//ウィンドウのサイズ取得
WindowManager wm = (WindowManager)getSystemService(WINDOW_SERVICE);
Display disp = wm.getDefaultDisplay();
winsizex1 = disp.getWidth();
winsizey1 = disp.getHeight();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item){
My_Alt_Dialog1();
return true;
}
private void My_Alt_Dialog1(){
//APIレベル4でフラグメント使用
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction ft = manager.beginTransaction();
if(showflg1==0){
showflg1=1;
Fragment fragment = new MyDialogF1();
ft.add(LAYOUT_ID1, fragment,"TUG").commit();
text1.setText("ダイアログを出しました");
}
else{
showflg1=0;
Fragment fragment = (MyDialogF1)manager.findFragmentByTag("TUG");
ft.remove(fragment).commit();
text1.setText("ダイアログを消しました");
}
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK){
//端末の戻るキーが押された
if(showflg1==1){
//ダイアログが出ていたら消す
showflg1=0;
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction ft = manager.beginTransaction();
Fragment fragment = (MyDialogF1)manager.findFragmentByTag("TUG");
ft.remove(fragment).commit();
text1.setText("端末の戻るキーで、ダイアログを消しました");
return true;
}
else{
//アプリ終了
finish();
return false;
}
}
return false;
}
//---------------------------------------------------------------------
public static class MyDialogF1 extends Fragment {
private String title1="Dialog Test";
EditText text2;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//ダイアログのレイアウト
LinearLayout L_layout1 = new LinearLayout(getActivity());
LinearLayout layout =new LinearLayout(getActivity());
layout.setOrientation(LinearLayout.VERTICAL); //縦に並ぶ
layout.setBackgroundColor(Color.argb(128, 0, 0, 255));
double w1 = winsizex1;
w1=w1/1.7;
LinearLayout.LayoutParams params1 =
new LinearLayout.LayoutParams(
(int)w1,ViewGroup.LayoutParams.WRAP_CONTENT);
params1.setMargins((int) ((winsizex1-w1)/2),winsizey1/4,0,0);
//タイトル
TextView texttitle1 = new TextView(getActivity());
texttitle1.setText(title1);
texttitle1.setTextSize(30.0f);
layout.addView(texttitle1);
//エディット
text2 = new EditText(getActivity());
layout.addView(text2);
//ボタンのレイアウト
LinearLayout bt_layout =new LinearLayout(getActivity());
bt_layout.setOrientation(LinearLayout.HORIZONTAL); //横に並ぶ
LinearLayout.LayoutParams params2 =
new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT);
//ボタンの横幅
LinearLayout.LayoutParams params3 =
new LinearLayout.LayoutParams(
(int)w1/2,ViewGroup.LayoutParams.WRAP_CONTENT);
//ボタン
Button button1 = new Button(getActivity());
button1.setText("OK");
bt_layout.addView(button1,params3);
Button button2 = new Button(getActivity());
button2.setText("CANCEL");
bt_layout.addView(button2,params3);
layout.addView(bt_layout,params2);
L_layout1.addView(layout,params1);
//-----------------------------------------
//ボタンのリスナー
button1.setOnClickListener( new OnClickListener() {
//ボタンが押されたら何かする
@Override
public void onClick(View v) {
//テキストをセット
textstring1 = text2.getText().toString();
text1.setText("OKが押された "+textstring1);
}
});
//ボタンのリスナー
button2.setOnClickListener( new OnClickListener() {
//ボタンが押されたら何かする
@Override
public void onClick(View v) {
//テキストをセット
text1.setText("CANCELが押された");
}
});
//-----------------------------------------
return L_layout1;
}
}
}
| |
自前のダイアログ その3 フラグメントを使用
その2と同じものですが、フラグメントのクラスを、「MyDialogF1.java」として別ファイルにしました。

MyDialogF1.java
package com.example.test13;
import android.support.v4.app.Fragment; //こちらをインポートする
//import android.app.Fragment; //こちらをインポートするとエラー
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MyDialogF1 extends Fragment {
private onFragmentButtonClickedListener listener;
private int winsizex1;
private int winsizey1;
private String title1="Dialog Test";
EditText text2;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//ダイアログのレイアウト
LinearLayout L_layout1 = new LinearLayout(getActivity());
LinearLayout layout =new LinearLayout(getActivity());
layout.setOrientation(LinearLayout.VERTICAL); //縦に並ぶ
layout.setBackgroundColor(Color.argb(128, 0, 0, 255));
winsizex1=MainActivity.winsizex1;
winsizey1=MainActivity.winsizey1;
double w1 = winsizex1;
w1=w1/1.7;
LinearLayout.LayoutParams params1 =
new LinearLayout.LayoutParams(
(int)w1,ViewGroup.LayoutParams.WRAP_CONTENT);
params1.setMargins((int) ((winsizex1-w1)/2),winsizey1/5,0,0);
//タイトル
TextView texttitle1 = new TextView(getActivity());
texttitle1.setText(title1);
texttitle1.setTextSize(30.0f);
layout.addView(texttitle1);
//エディット
text2 = new EditText(getActivity());
layout.addView(text2);
//ボタンのレイアウト
LinearLayout bt_layout =new LinearLayout(getActivity());
bt_layout.setOrientation(LinearLayout.HORIZONTAL); //横に並ぶ
LinearLayout.LayoutParams params2 =
new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT);
//ボタンの横幅
LinearLayout.LayoutParams params3 =
new LinearLayout.LayoutParams(
(int)w1/2,ViewGroup.LayoutParams.WRAP_CONTENT);
//ボタン
Button button1 = new Button(getActivity());
button1.setText("OK");
bt_layout.addView(button1,params3);
Button button2 = new Button(getActivity());
button2.setText("CANCEL");
bt_layout.addView(button2,params3);
layout.addView(bt_layout,params2);
L_layout1.addView(layout,params1);
//-----------------------------------------
//ボタンのリスナー
button1.setOnClickListener( new OnClickListener() {
//ボタンが押されたら何かする
@Override
public void onClick(View v) {
//テキストをセット
MainActivity.textstring1 = text2.getText().toString();
listener.onFragmentButton1(1);
}
});
//ボタンのリスナー
button2.setOnClickListener( new OnClickListener() {
//ボタンが押されたら何かする
@Override
public void onClick(View v) {
listener.onFragmentButton1(2);
}
});
//-----------------------------------------
return L_layout1;
}
//ボタンの押されたことを通知
public interface onFragmentButtonClickedListener {
public void onFragmentButton1(int button);
}
//Activityに関連付けされた時に一度だけ呼ばれる
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
listener = (onFragmentButtonClickedListener)activity;
}
}
| |
MainActivity.java
package com.example.test13;
import com.example.test13.MyDialogF1.onFragmentButtonClickedListener;
import android.support.v4.app.FragmentActivity; //APIレベル4以上でフラグメントサポート
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager; //こちらをインポートする
//import android.app.FragmentManager; //こちらをインポートするとエラー
import android.support.v4.app.FragmentTransaction; //こちらをインポートする
//import android.app.FragmentTransaction; //こちらをインポートするとエラー
import android.os.Bundle;
import android.view.Display;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
import android.view.WindowManager;
import android.widget.FrameLayout;
import android.widget.TextView;
public class MainActivity extends FragmentActivity implements onFragmentButtonClickedListener{
static int showflg1=0;
static int winsizex1;
static int winsizey1;
private static final int LAYOUT_ID1 = 777;
private static TextView text1;
static String textstring1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FrameLayout F_layout1 = new FrameLayout(this);
F_layout1.setId(LAYOUT_ID1);
setContentView(F_layout1);
text1 = new TextView(this);
text1.setText("自前ダイアログテスト\n\nメニューを開いてSettingsをタップすると\nフラグメントのダイアログを表示/消去できる");
F_layout1.addView(text1);
//ウィンドウのサイズ取得
WindowManager wm = (WindowManager)getSystemService(WINDOW_SERVICE);
Display disp = wm.getDefaultDisplay();
winsizex1 = disp.getWidth();
winsizey1 = disp.getHeight();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item){
My_Alt_Dialog3();
return true;
}
private void My_Alt_Dialog3(){
//APIレベル4でフラグメント使用
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction ft = manager.beginTransaction();
if(showflg1==0){
showflg1=1;
Fragment fragment = new MyDialogF1();
ft.add(LAYOUT_ID1, fragment,"TUG").commit();
text1.setText("ダイアログを出しました");
}
else{
showflg1=0;
Fragment fragment = (MyDialogF1)manager.findFragmentByTag("TUG");
ft.remove(fragment).commit();
text1.setText("ダイアログを消しました");
}
}
public void onFragmentButton1(int button) {
switch(button){
case 1:
text1.setText("OKボタンが押されました "+textstring1);
break;
case 2:
//ダイアログを消す
showflg1=0;
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction ft = manager.beginTransaction();
Fragment fragment = (MyDialogF1)manager.findFragmentByTag("TUG");
ft.remove(fragment).commit();
text1.setText("CANCELボタンで、ダイアログを消しました");
break;
}
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK){
//端末の戻るキーが押された
if(showflg1==1){
//ダイアログが出ていたら消す
showflg1=0;
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction ft = manager.beginTransaction();
Fragment fragment = (MyDialogF1)manager.findFragmentByTag("TUG");
ft.remove(fragment).commit();
text1.setText("端末の戻るキーで、ダイアログを消しました");
return true;
}
else{
//アプリ終了
finish();
return false;
}
}
return false;
}
}
| |
自前のダイアログ その4 AlertDialog.Builder と、「 setView 」 を使用
AlertDialog.Builderを使ってアラートダイアログを出す場合でも、
「setView」を使えば、同じようなことができるっぽいです。
ボタンを含むレイアウトを作り、「setView」で登録します。
ただのボタンなので、押してもダイアログは閉じません。
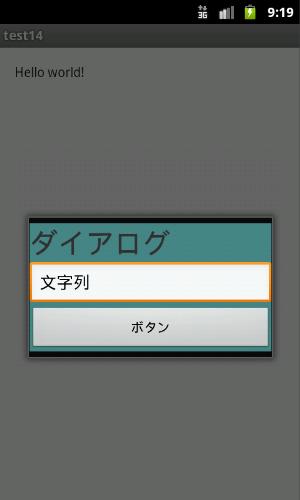
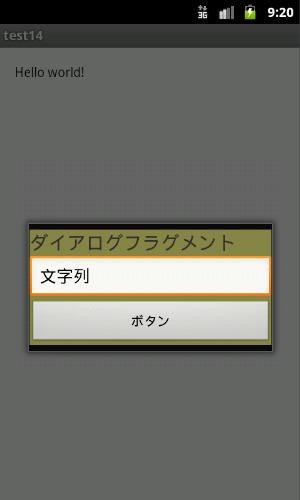
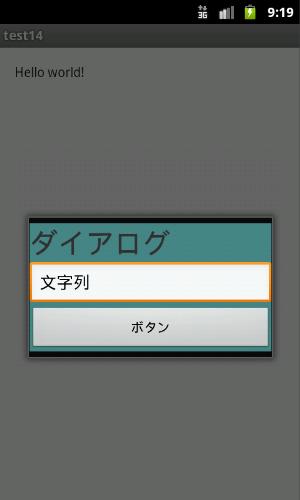
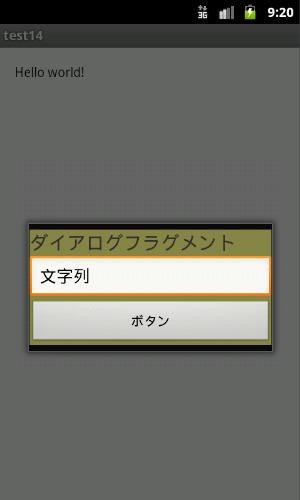
以下、「ダイアログ」と、「ダイアログ フラグメント」のサンプル。


DialogF1.java
package com.example.test14;
import android.support.v4.app.DialogFragment; //こちらをインポートする
//import android.app.DialogFragment; //これをインポートしてはいけない
import android.app.AlertDialog;
import android.app.Dialog;
import android.view.View;
import android.view.View.OnClickListener;
import android.graphics.Color;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import android.os.Bundle;
public class DialogF1 extends DialogFragment {
EditText txt;
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LinearLayout layout = new LinearLayout(getActivity());
layout.setOrientation(LinearLayout.VERTICAL);
layout.setBackgroundColor(Color.argb(128, 255, 255, 128));
TextView tv = new TextView(getActivity());
tv.setText("ダイアログフラグメント");
tv.setTextSize(20.0f);
layout.addView(tv);
txt = new EditText(getActivity());
txt.setText("文字列");
layout.addView(txt);
Button bt = new Button(getActivity());
bt.setText("ボタン");
layout.addView(bt);
builder.setView(layout);
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(), "ボタンが押された", Toast.LENGTH_SHORT).show();
String text = txt.getText().toString();
//アクティビティにデータを送る
MainActivity mainactivity = (MainActivity) getActivity();
mainactivity.SendDialogData(text);
//ダイアログを消す
//dismiss();
}
});
return builder.create();
}
}
| |
MainActivity.java
package com.example.test14;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager; //こちらをインポートすること
//import android.app.FragmentManager; //これをインポートしてはいけない
import android.os.Bundle;
import android.app.AlertDialog;
import android.app.Dialog;
import android.graphics.Color;
import android.view.View.OnClickListener;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
menu.add(0,0,0,"ダイアログ");
menu.add(0,0,1,"ダイアログフラグメント");
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item){
super.onOptionsItemSelected(item);
int itemOrder=item.getOrder();
switch(itemOrder){
case 0:
My_Alt_Dialog11();
break;
case 1:
My_Alt_Dialog2();
break;
}
return true;
}
//---------------------------------------
//従来のダイアログ
private void My_Alt_Dialog11() {
showDialog(0);
}
@Override
protected Dialog onCreateDialog(int id) {
LinearLayout layout = new LinearLayout(this);
layout.setOrientation(LinearLayout.VERTICAL);
layout.setBackgroundColor(Color.argb(128, 128, 255, 255));
TextView tv = new TextView(this);
tv.setText("ダイアログ");
tv.setTextSize(30.0f);
layout.addView(tv);
EditText txt = new EditText(this);
txt.setText("文字列");
layout.addView(txt);
Button bt = new Button(this);
bt.setText("ボタン");
layout.addView(bt);
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setView(layout);
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "ボタンが押された", Toast.LENGTH_SHORT).show();
}
});
return builder.create();
}
//---------------------------------------
//ダイアログフラグメントを使う
private void My_Alt_Dialog2() {
FragmentManager fm = getSupportFragmentManager();
DialogF1 af = new DialogF1();
af.show(fm, "alert_dialog");
}
public void SendDialogData(String value) {
//ダイアログからデータを受けとる
Toast.makeText(MainActivity.this, "ボタンが押された "+value, Toast.LENGTH_SHORT).show();
}
}
| |
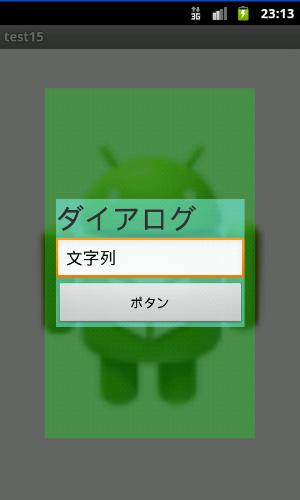
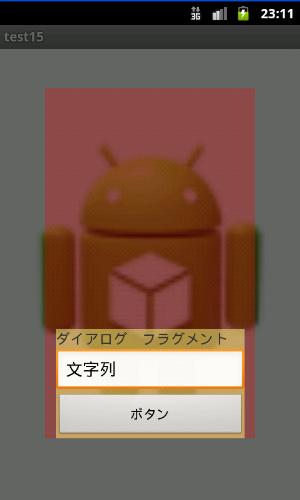
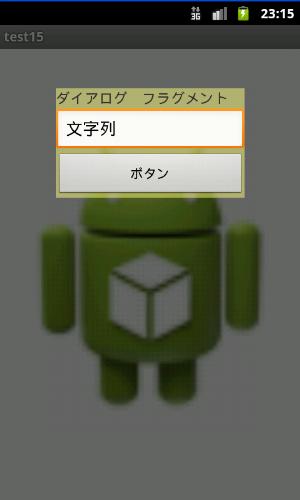
ダイアログ(Dialog)で、レイアウト(setContentView)を使う
XMLでレイアウトを作っておけば楽ということなのですが、
動的にあれこれ出来る方法を試してみたいもので、こんなふうにあれこれしてるというわけです。
「Dialog」の場合、「setContentView」を使って普通にレイアウトなどのビューを設定できるみたいですので、
何か、あれこれ活用できるかもしれません。
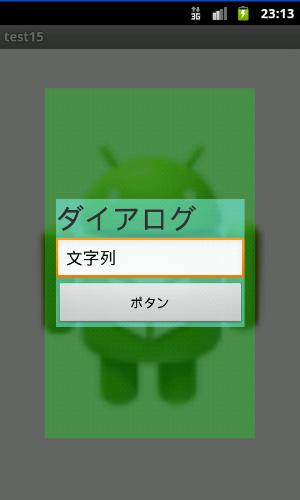
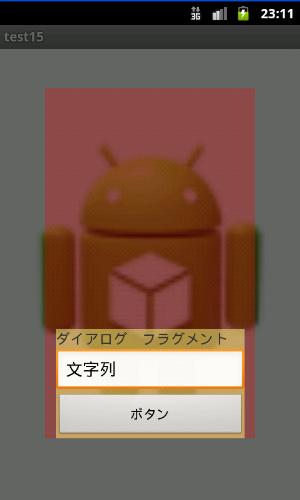
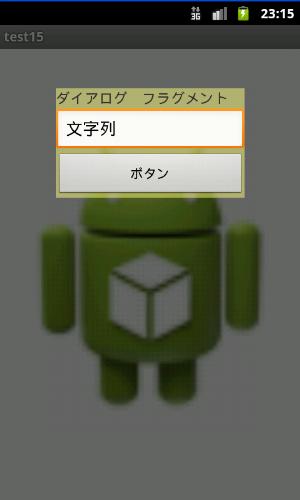
背景にドロイドくんのアイコンを貼ってみました。
端末のメニューボタンを押すと、メニューが出てくるので、タップ。

ダイアログが透けてます。
外枠が、ダイアログのウィンドウサイズ。
内側が、ボタンなどを配置してるレイアウトのサイズです。

「R_layout.setGravity(Gravity.BOTTOM|Gravity.CENTER);」を使って、ウィンドウの中で、レイアウトの表示場所を変えられます。

「dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));」を有効にすると、
ウィンドウが完全に透けますので、外枠が見えなくなります。

「AndroidManifest.xml」で、
「android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen"」を指定すると、
後ろも透明になります。

DialogF1.java
package com.example.test15;
import android.support.v4.app.DialogFragment; //こちらをインポートする
//import android.app.DialogFragment; //これをインポートしてはいけない
import android.app.Dialog;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
import android.graphics.Color;
import android.graphics.PixelFormat;
import android.graphics.drawable.ColorDrawable;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
import android.os.Bundle;
public class DialogF1 extends DialogFragment {
EditText txt;
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
Dialog dialog = new Dialog(getActivity());
//ウィンドウの大きさとか色とか
dialog.getWindow().requestFeature(Window.FEATURE_NO_TITLE);
dialog.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN);
//dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
//dialog.getWindow().setBackgroundDrawable(new ColorDrawable(0x00ffffff));
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(0x44ff0000));
DisplayMetrics metrics = getResources().getDisplayMetrics();
double Width1 = metrics.widthPixels;
double Height1 = metrics.heightPixels;
Width1 = Width1 * 0.7;
Height1 = Height1 * 0.7;
//ウィンドウのレイアウトの中のレイアウト
LinearLayout layout = new LinearLayout(getActivity());
layout.setOrientation(LinearLayout.VERTICAL);
layout.setBackgroundColor(Color.argb(128, 255, 255, 128));
LinearLayout.LayoutParams params1 =
new LinearLayout.LayoutParams(
(int)(Width1-(Width1/10)),ViewGroup.LayoutParams.WRAP_CONTENT);
layout.setLayoutParams(params1);
TextView tv = new TextView(getActivity());
tv.setText("ダイアログ フラグメント");
tv.setTextSize(15.0f);
layout.addView(tv);
txt = new EditText(getActivity());
txt.setText("文字列");
layout.addView(txt);
Button bt = new Button(getActivity());
bt.setText("ボタン");
layout.addView(bt);
//ウィンドウのレイアウト
RelativeLayout R_layout=new RelativeLayout(getActivity());
//R_layout.setGravity(Gravity.TOP|Gravity.CENTER);//上寄せ
//R_layout.setGravity(Gravity.CENTER);//中央寄せ
R_layout.setGravity(Gravity.BOTTOM|Gravity.CENTER);//下寄せ
R_layout.addView(layout);
//ダイアログにレイアウトをセット
dialog.setContentView(R_layout);
//ボタンのリスナー
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(), "ボタンが押された", Toast.LENGTH_SHORT).show();
String text = txt.getText().toString();
//アクティビティにデータを送る
MainActivity mainactivity = (MainActivity) getActivity();
mainactivity.SendDialogData(text);
//ダイアログを消す
//dismiss();
}
});
//ウィンドウの大きさ
WindowManager.LayoutParams winparrams= dialog.getWindow().getAttributes();
winparrams.width = (int) Width1;
winparrams.height = (int) Height1;
dialog.getWindow().setAttributes(winparrams);
return dialog;
}
}
| |
MainActivity.java
package com.example.test15;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager; //こちらをインポートすること
//import android.app.FragmentManager; //これをインポートしてはいけない
import android.os.Bundle;
import android.app.Dialog;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.View.OnClickListener;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//背景にアイコン表示
Bitmap image = BitmapFactory.decodeResource(
getResources(),R.drawable.ic_launcher);
ImageView imgvw = new ImageView(this);
imgvw.setImageBitmap(image);
imgvw.setScaleType(ImageView.ScaleType.FIT_XY);
imgvw.setAdjustViewBounds(true);
setContentView(imgvw);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
menu.add(0,0,0,"ダイアログ");
menu.add(0,0,1,"ダイアログフラグメント");
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item){
super.onOptionsItemSelected(item);
int itemOrder=item.getOrder();
switch(itemOrder){
case 0:
My_Alt_Dialog11();
break;
case 1:
My_Alt_Dialog2();
break;
}
return true;
}
//---------------------------------------
//従来のダイアログ
private void My_Alt_Dialog11() {
showDialog(0);
}
@Override
protected Dialog onCreateDialog(int id) {
//ウィンドウの大きさとか色とか
Dialog dialog = new Dialog(this);
dialog.getWindow().requestFeature(Window.FEATURE_NO_TITLE);
dialog.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN);
//dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
//dialog.getWindow().setBackgroundDrawable(new ColorDrawable(0x00ffffff));
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(0x4400ff00));
DisplayMetrics metrics = getResources().getDisplayMetrics();
double Width1 = metrics.widthPixels;
double Height1 = metrics.heightPixels;
Width1 = Width1 * 0.7;
Height1 = Height1 * 0.7;
//ウィンドウのレイアウトの中のレイアウト
LinearLayout layout = new LinearLayout(this);
layout.setOrientation(LinearLayout.VERTICAL);
layout.setBackgroundColor(Color.argb(128, 128, 255, 255));
LinearLayout.LayoutParams params1 =
new LinearLayout.LayoutParams(
(int)(Width1-(Width1/10)),ViewGroup.LayoutParams.WRAP_CONTENT);
layout.setLayoutParams(params1);
TextView tv = new TextView(this);
tv.setText("ダイアログ");
tv.setTextSize(30.0f);
layout.addView(tv);
EditText txt = new EditText(this);
txt.setText("文字列");
layout.addView(txt);
Button bt = new Button(this);
bt.setText("ボタン");
layout.addView(bt);
//ウィンドウのレイアウト
RelativeLayout R_layout=new RelativeLayout(this);
//R_layout.setGravity(Gravity.TOP|Gravity.CENTER);//上寄せ
R_layout.setGravity(Gravity.CENTER);//中央寄せ
//R_layout.setGravity(Gravity.BOTTOM|Gravity.CENTER);//下寄せ
R_layout.addView(layout);
//ダイアログにレイアウトをセット
dialog.setContentView(R_layout);
//ボタンのリスナー
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "ボタンが押された", Toast.LENGTH_SHORT).show();
}
});
//ウィンドウの大きさ
WindowManager.LayoutParams winparrams= dialog.getWindow().getAttributes();
winparrams.width = (int) Width1;
winparrams.height = (int) Height1;
dialog.getWindow().setAttributes(winparrams);
return dialog;
}
//---------------------------------------
//ダイアログフラグメントを使う
private void My_Alt_Dialog2() {
FragmentManager fm = getSupportFragmentManager();
DialogF1 af = new DialogF1();
af.show(fm, "alert_dialog");
}
public void SendDialogData(String value) {
//ダイアログからデータを受けとる
Toast.makeText(MainActivity.this, "ボタンが押された "+value, Toast.LENGTH_SHORT).show();
}
}
| |
「ウィンドウの大きさ」は、setContentViewでビューの大きさを設定した後でなければ、反映されません。
ウィンドウの大きさを先に指定しても、ビューの大きさのデータに上書きされるようです。