eclipseのデバッグの方法
2014年4月6日現在の使い方です。
使い方は古くなる場合があります。
デバッグの方法の基本の基本
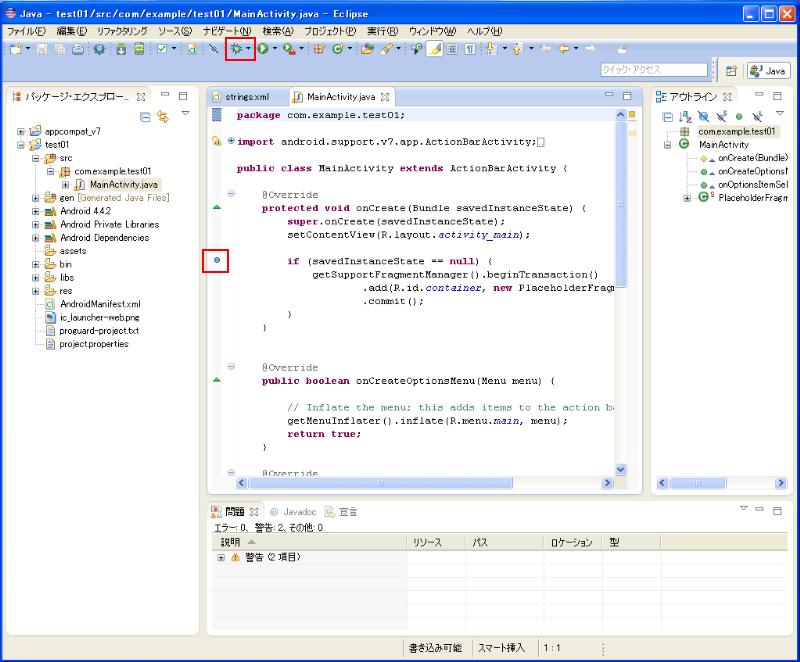
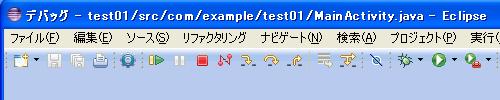
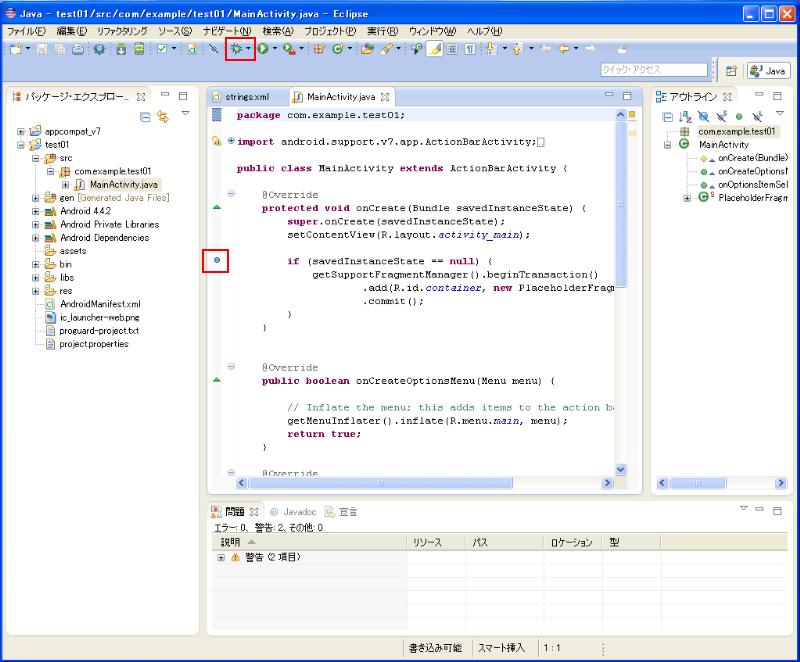
デバッグを始めるには、メニューにある「虫」アイコンをクリックする。
ソースコードの画面の左端をダブルクリックすると、ブレークポイントを指定できる。

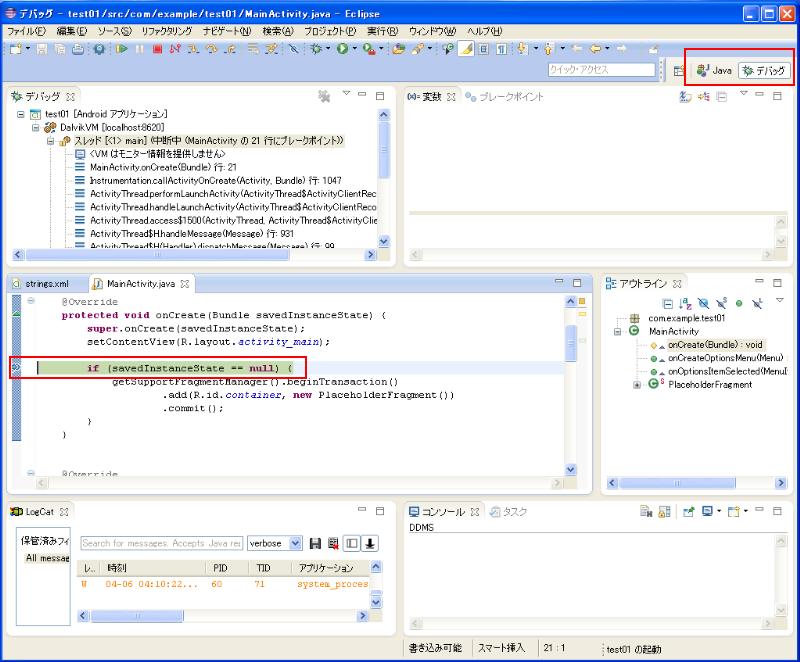
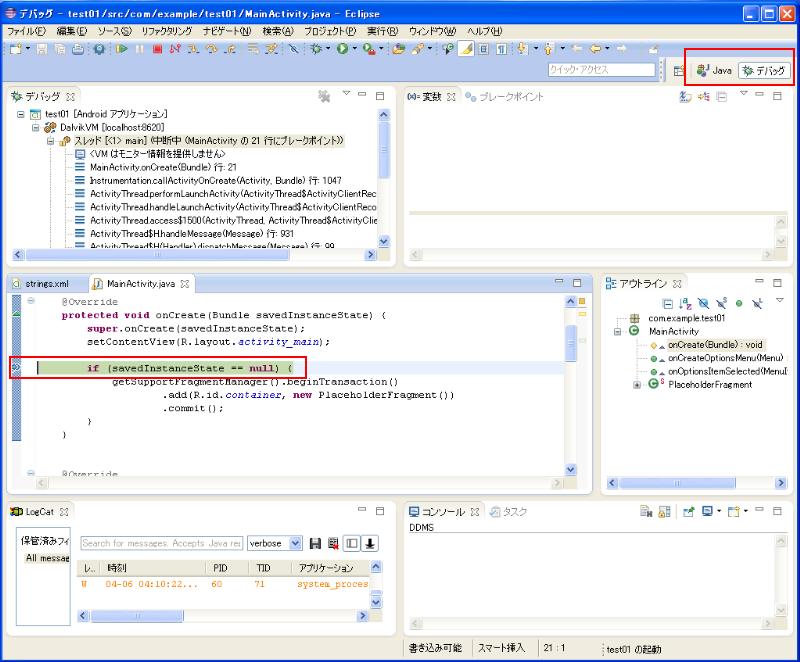
自動的にデバッグ用のパースペクティブ画面に切り替わる。
右上のタブで、ソースコードのJava画面と、切り替えることができる。
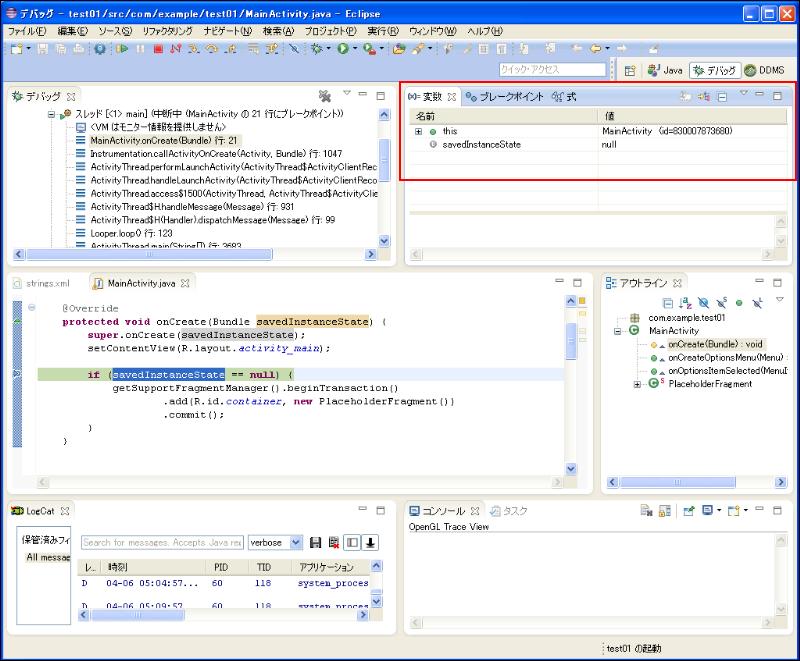
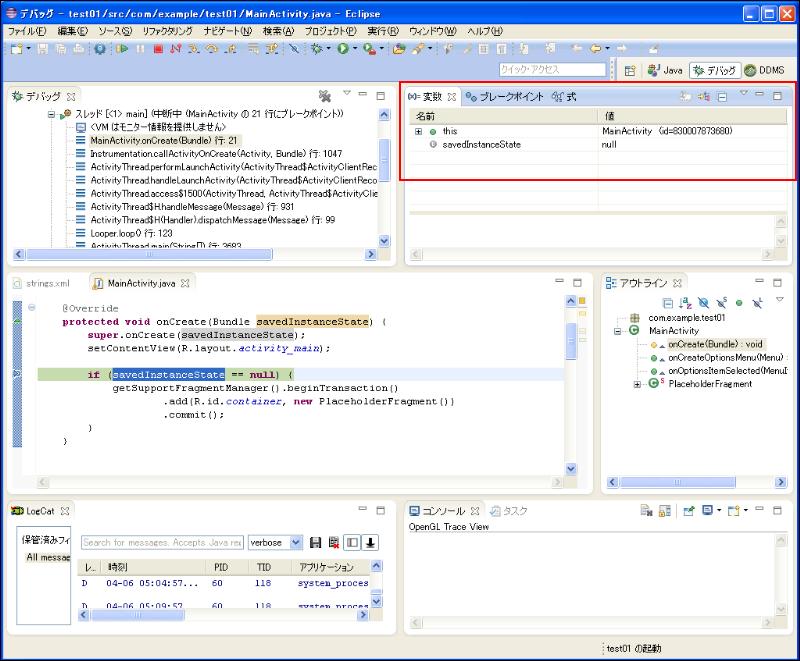
次の図は、ブレークポイント指定した箇所で、一時停止している。

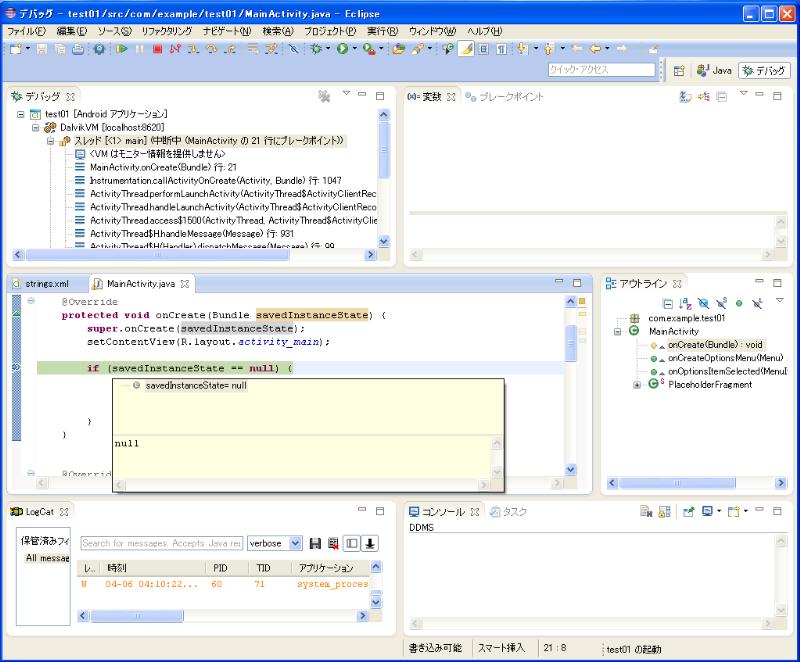
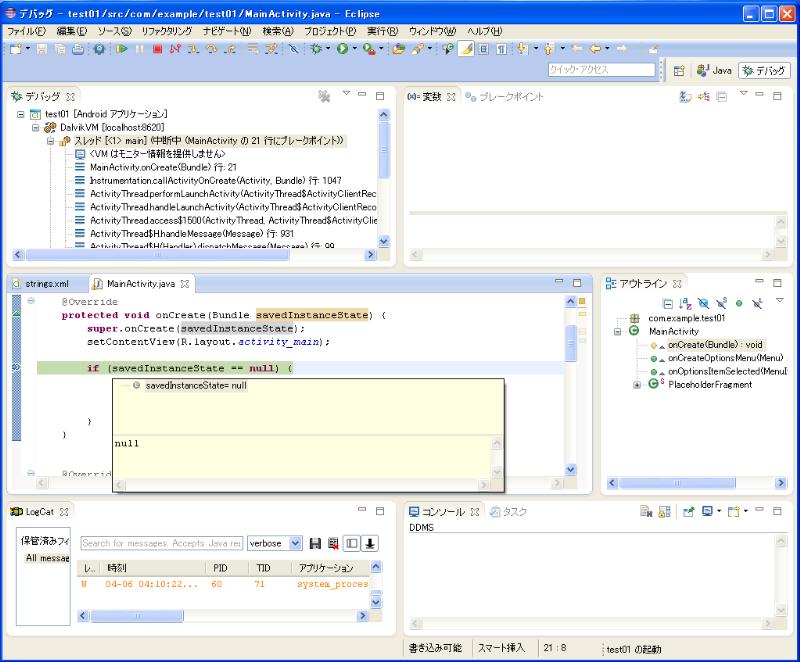
マウスカーソルを変数に重ねると、その内容が表示される。

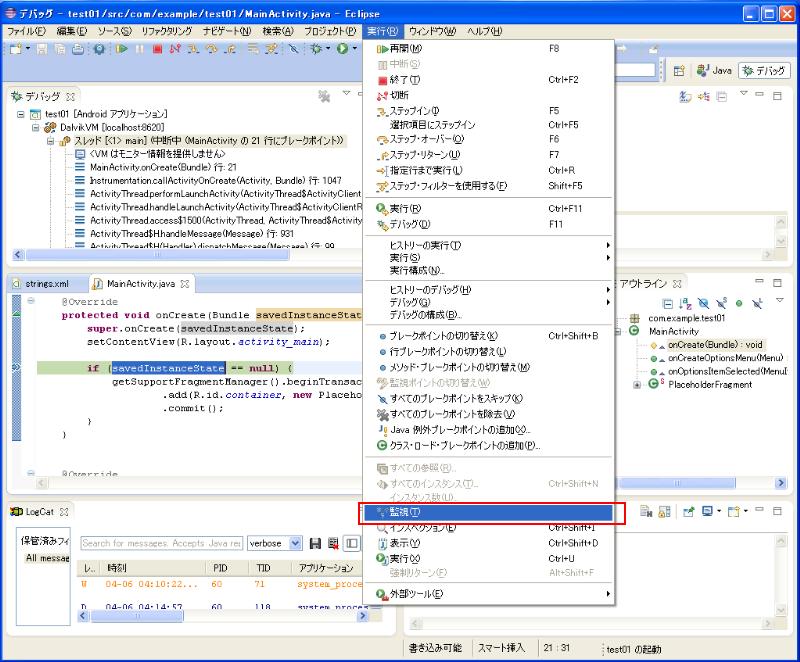
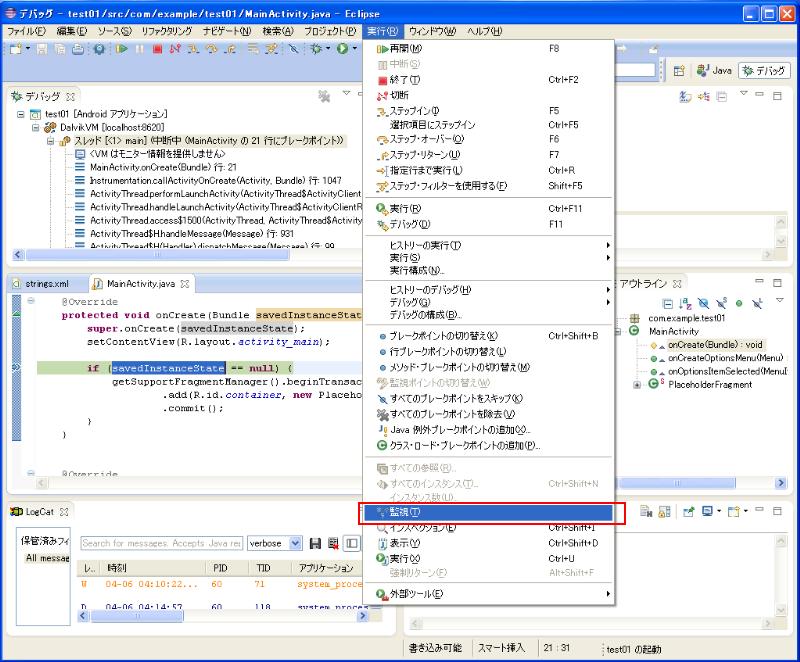
変数をずっと監視する場合は、「メニュー>実行>監視」をクリック。または変数の上で右クリック>監視。

変数タブ、式タブで、変数の内容が表示される。
ブレークポイントタブでは、ブレークポイントの有効無効を設定できる。

デバッグ中によく使うキー。
[F5]ステップイン
[F6]ステップオーバー
[F8]次のブレークポイント
後は、メニューにあるアイコンをいじったりすると、なんとかなると思います。

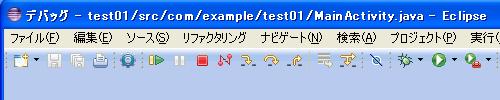
ちなみに、デバッグモードではなく、ブレークポイントを無視して普通に実行させたいときは、「Java」タブで、「>」実行ボタンを押しましょう。
DDMSで、仮想ファイルにアクセスする
DDMS(Dalvik Debug Monitor Service)を使うには、
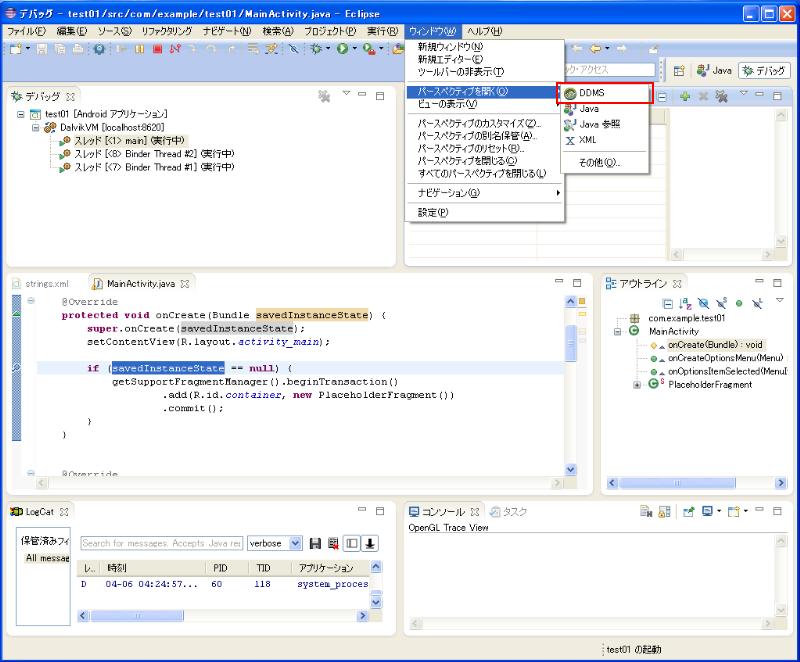
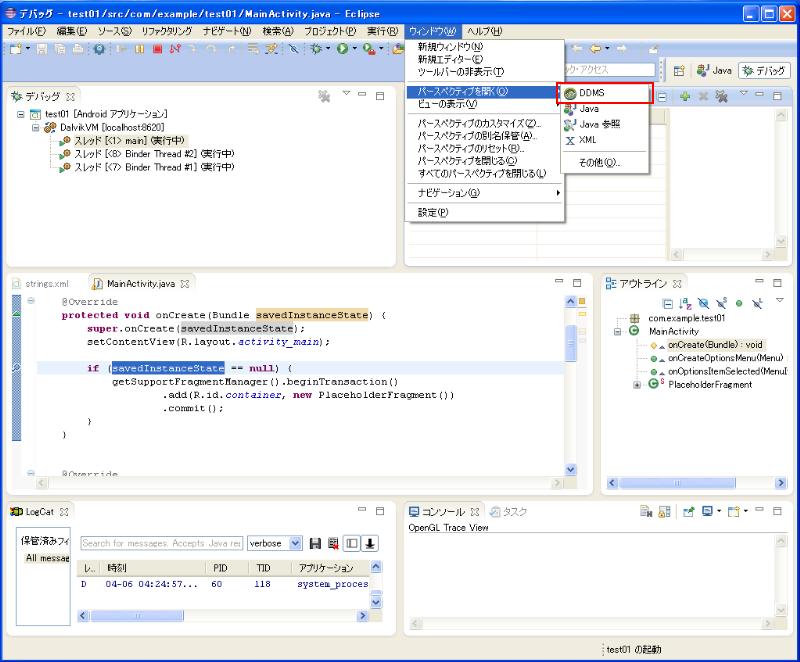
「メニュー>ウィンドウ>パースペクティブを開く>DDMS」を選択。

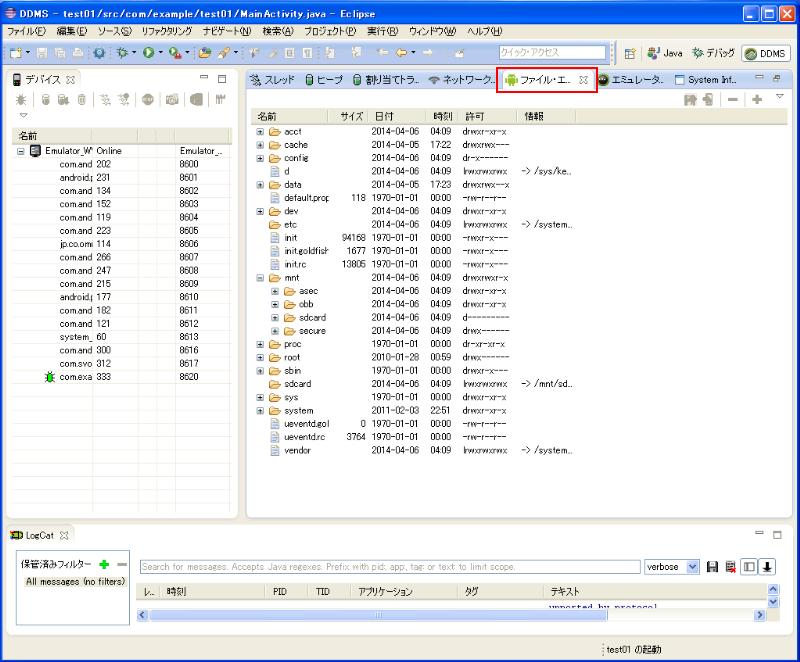
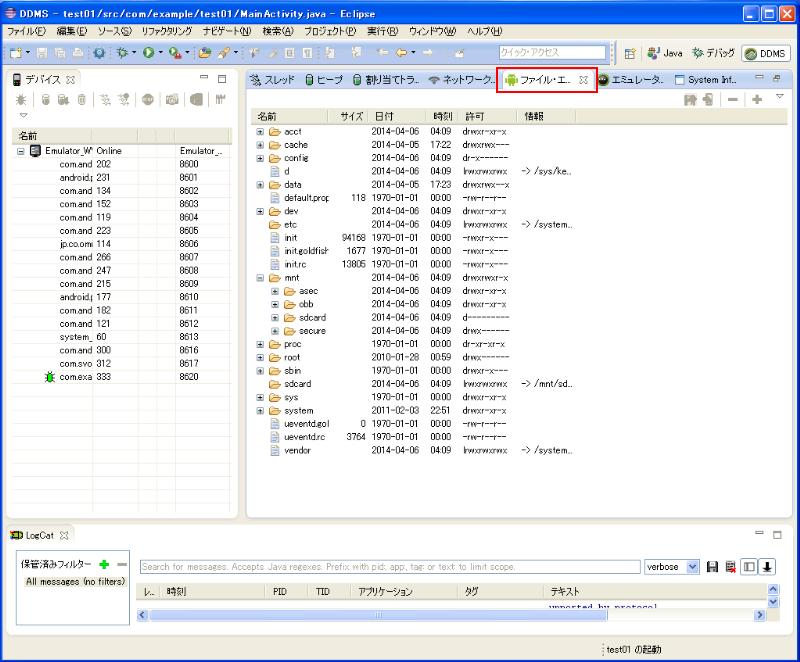
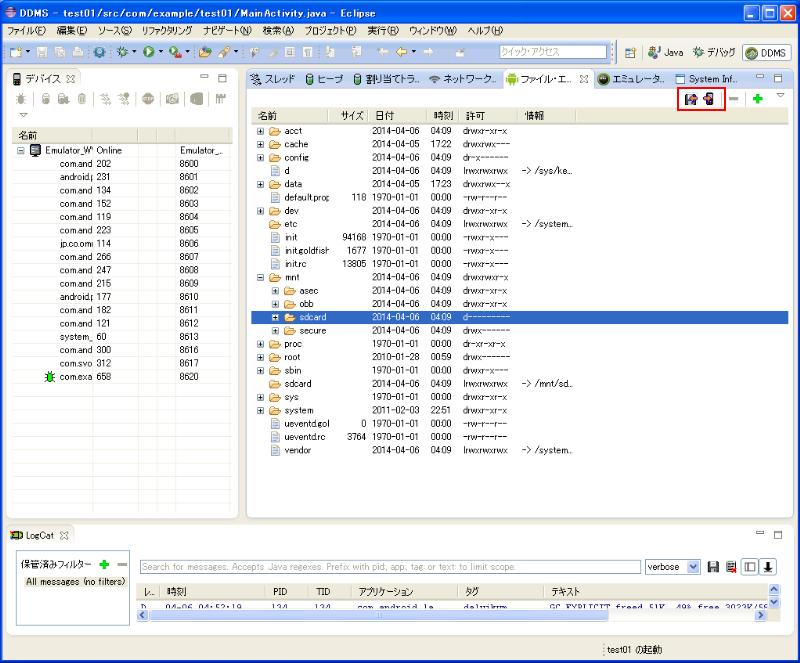
DDMSの、ファイルエクスプローラー画面で、仮想デバイスのファイルにアクセスできます。

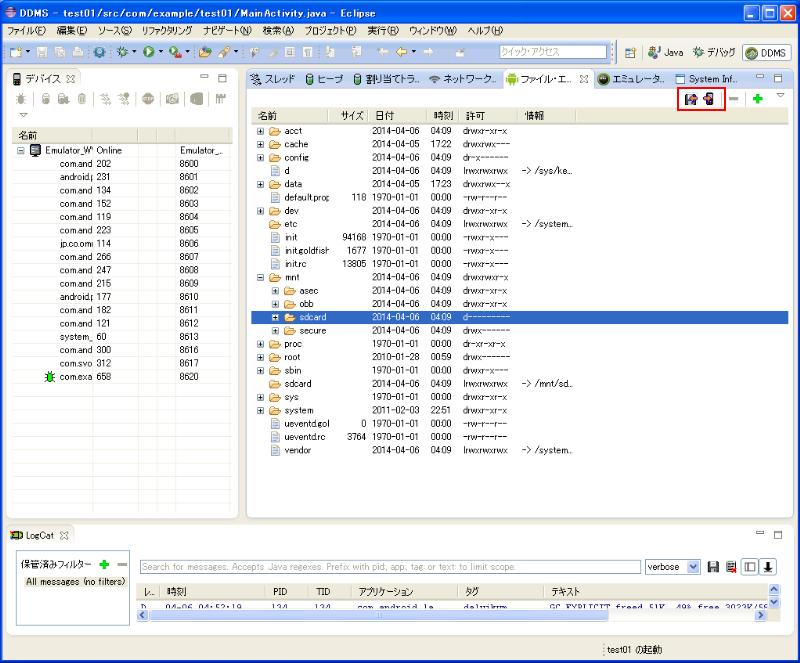
フォルダを選択し、右上のアイコンで、仮想デバイスの中のファイルを読み込んだり、送ったりできます。
この仮想デバイスのSDカードは、「mnt/sdcard」になります。

ログを出力する
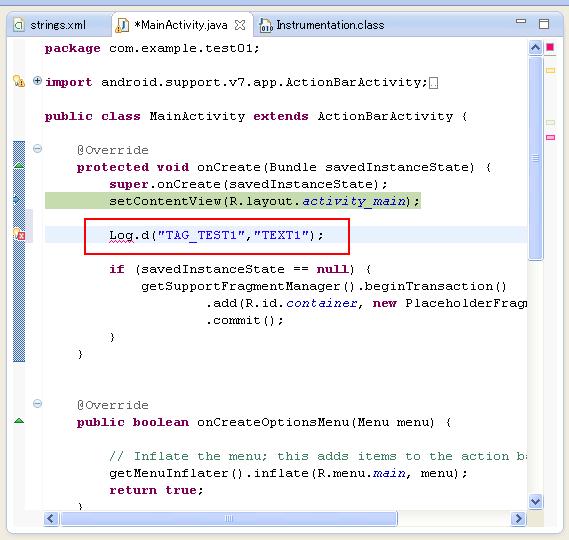
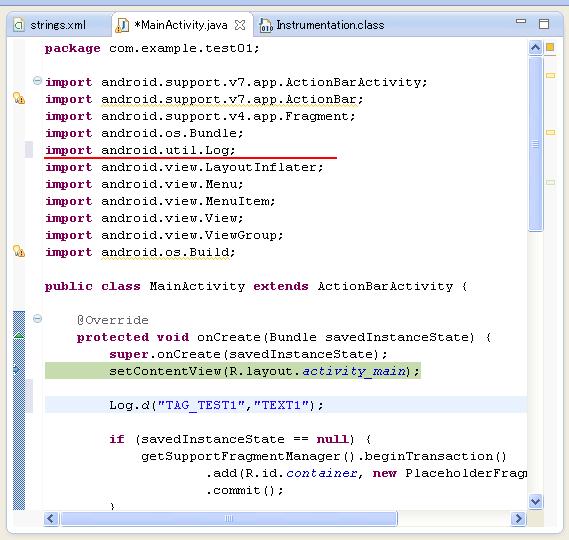
次の文を追加で、ログを出力できます。
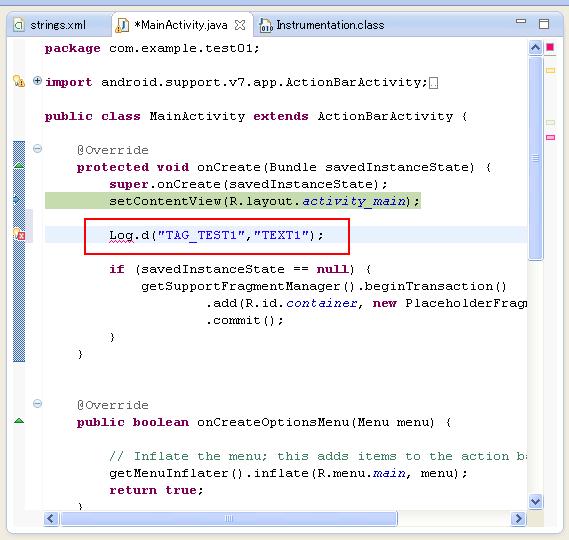
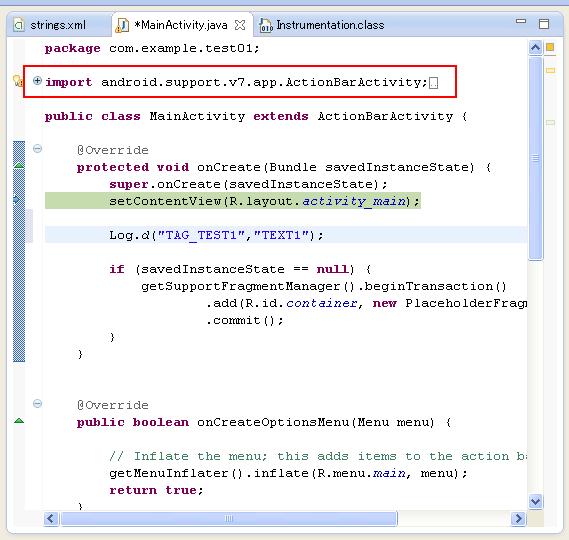
Log.d("TAG_TEST1","TEXT");
| |
ただ、追加しただけでは、「Log」の下に赤線がついてエラーになります。

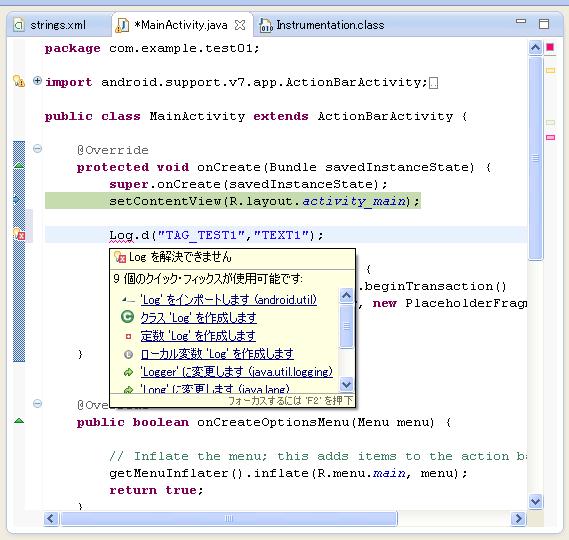
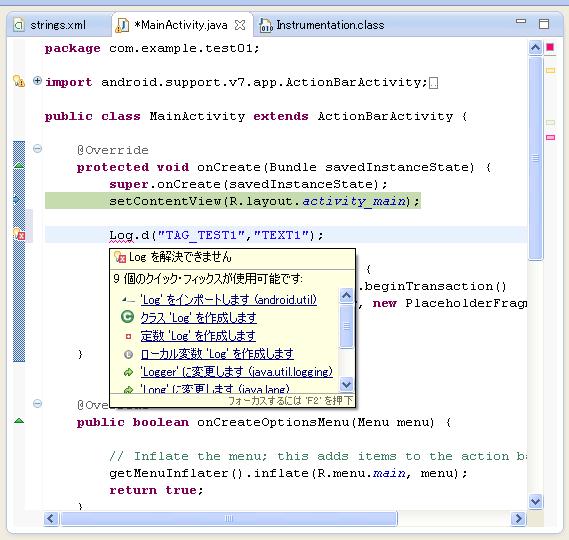
マウスカーソルを、エラーのある単語に重ねると、メッセージが表示されます。
この場合は、「'Log'をインポートします」で、解決しますので、そのメッセージをクリックします。

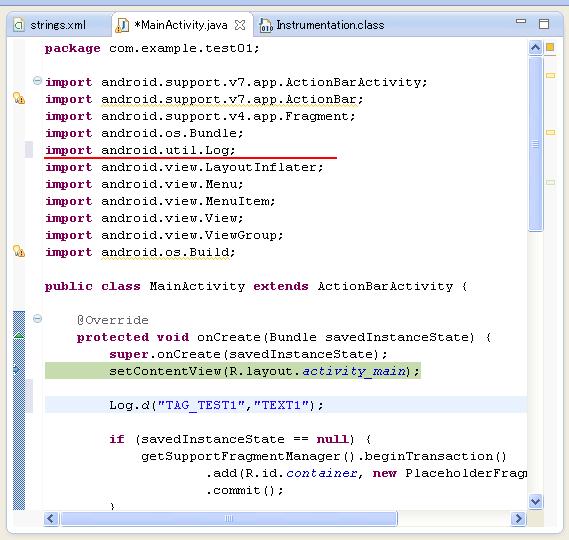
「Log」のエラーは消えました。
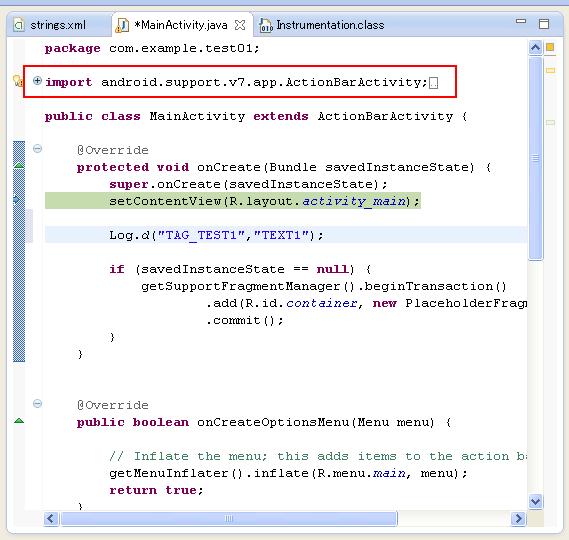
「Log」が、「import」されています。
「import」の左に「+」があるときは、折りたたまれて見えないので、「+」クリックしてみます。

折りたたまれていた「import」の一覧が開きます。
その中に、「import android.util.Log;」が追加されています。
これで、ログ出力が使えるようになります。

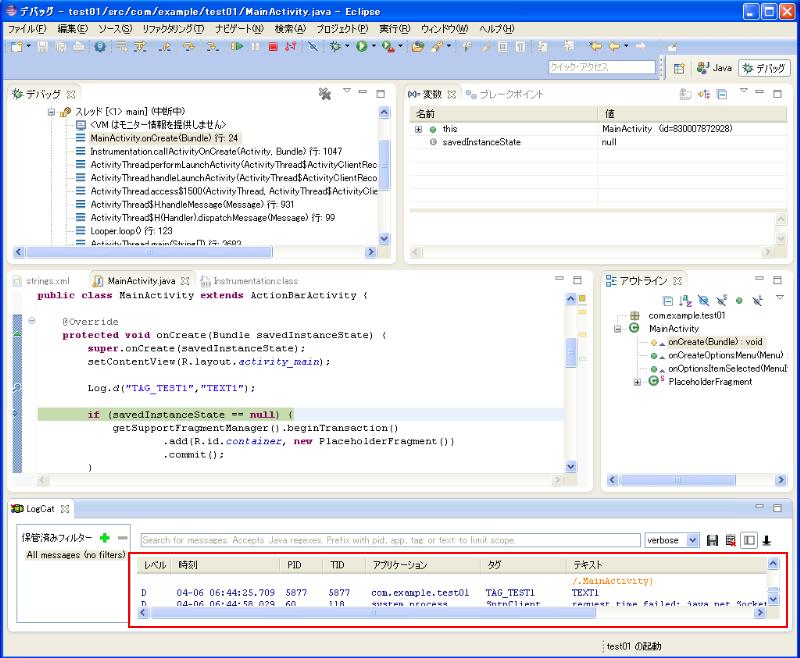
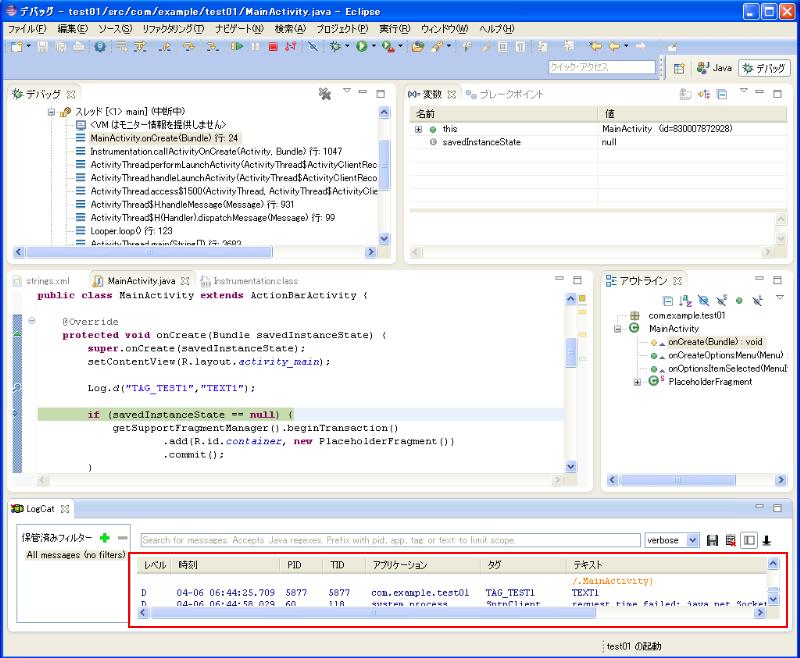
実行すると、ログ画面で、"TAG_TEST1" "TEXT" が表示されます。

トーストを利用する
トーストは、スマホの画面にメッセージを出してくれます。
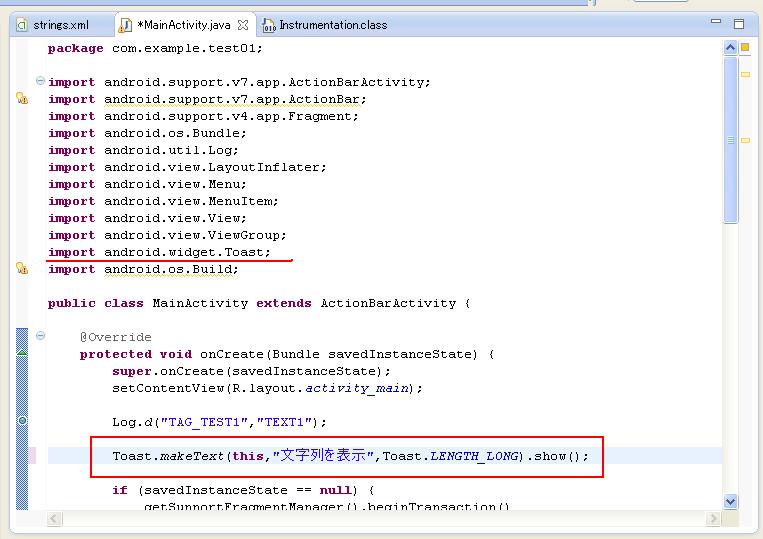
次の文を追加で、トーストを出力できます。
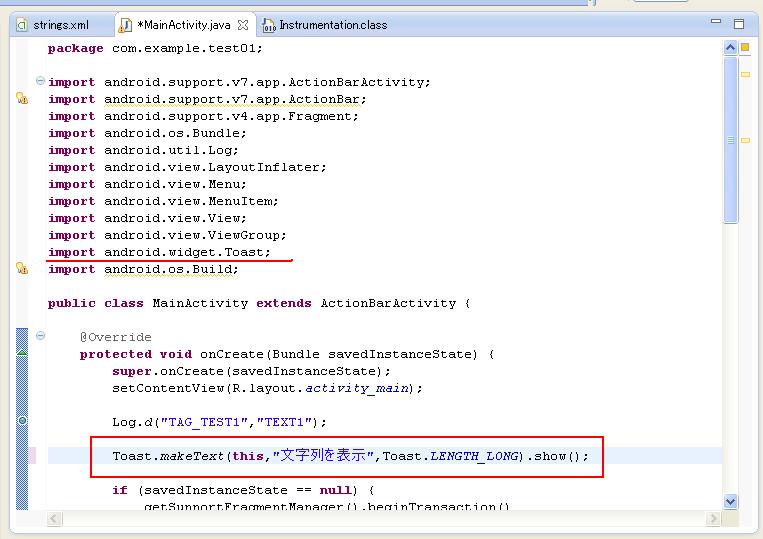
Toast.makeText(this,"文字列を表示",Toast.LENGTH_LONG).show();
| |
「import android.widget.Toast;」をインポートします。

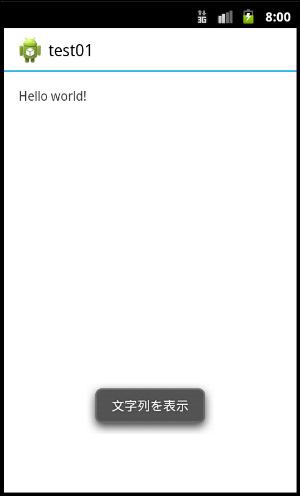
実行すると、仮想デバイス画面に、メッセージが表示されます。
LENGTH_LONGは、長め表示。
LENGTH_SHORTは、短め表示。
これで、どのような状態でプログラムが動いているか目安になります。

サンプルを改造してみる
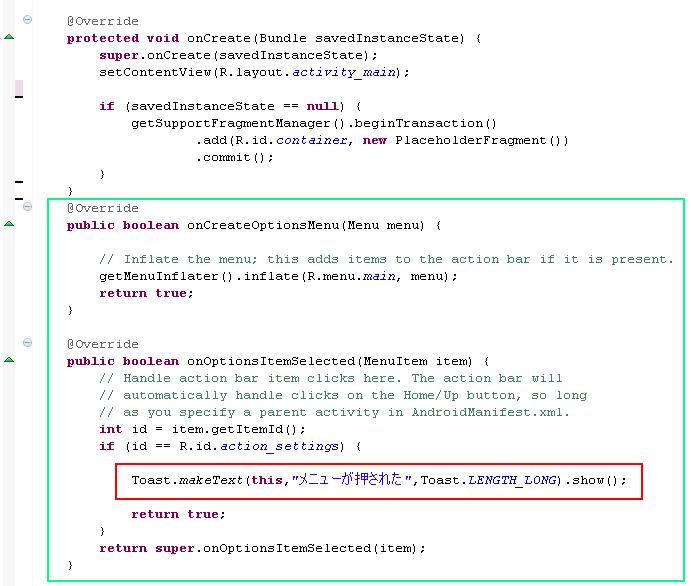
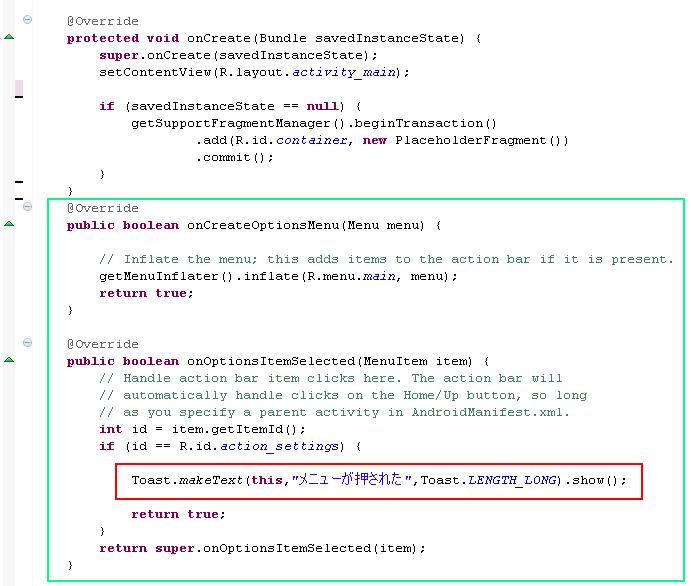
下のプログラムの、緑枠で囲った場所が、メニューを出すコードです。
まるまる削除すると、メニューが出なくなります。
ここでは、メニューを選んだときに、トーストでメッセージを出すようにしてみます。
赤枠で囲った部分に、トーストを出す行を追加します。
Toast.makeText(this,"メニューが押された",Toast.LENGTH_LONG).show();
| |

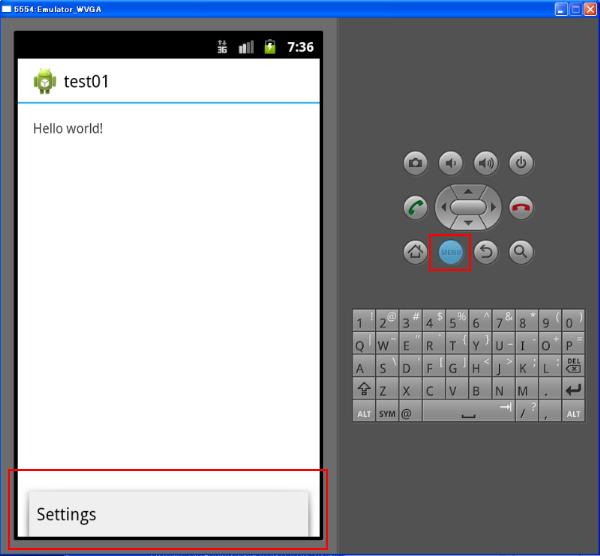
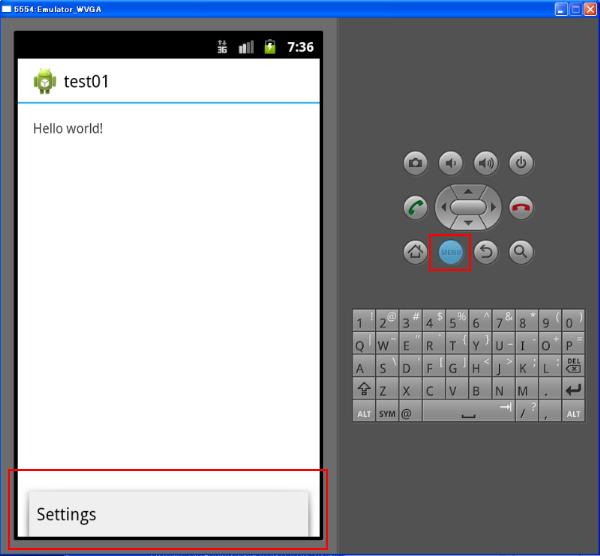
メニューボタンを押すと「Settings」というメニューが出てきます。

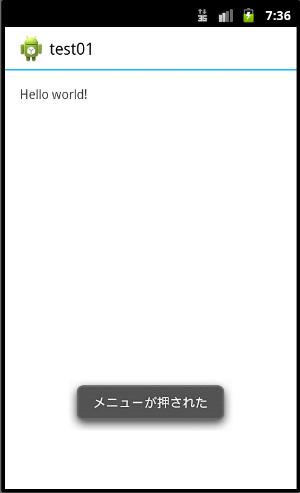
「Settings」を押すと、メッセージが表示されます。